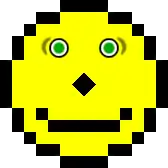
 This is the reference image for Acid2. In the real test, the nose becomes blue while the cursor is hovering over the yellow part of the face. | |
Type of site | Web standards test |
|---|---|
| Available in | English |
| Owner | The Web Standards Project |
| Created by | Ian Hickson |
| URL | https://webstandards.org/files/acid2/test.html |
| Commercial | No |
| Registration | No |
| Launched | 13 April 2005 |
| Current status | Online |
Acid2 is a webpage that test web browsers' functionality in displaying aspects of HTML markup, CSS 2.1 styling, PNG images, and data URIs. The test page was released on 13 April 2005 by the Web Standards Project. The Acid2 test page will be displayed correctly in any application that follows the World Wide Web Consortium and Internet Engineering Task Force specifications for these technologies. These specifications are known as web standards because they describe how technologies used on the web are expected to function.
The Acid2 tests rendering flaws in web browsers and other applications that render HTML. Named after the acid test for gold, it was developed in the spirit of Acid1, a relatively narrow test of compliance with the Cascading Style Sheets 1.0 (CSS1) standard. As with Acid1, an application passes the test if the way it displays the test page matches a reference image.
Acid2 was designed with Microsoft Internet Explorer particularly in mind. The creators of Acid2 were dismayed that Internet Explorer did not follow web standards. It was prone to display web pages differently from other browsers, causing web developers to spend time tweaking their web pages. Acid2 challenged Microsoft to make Internet Explorer comply with web standards. On 31 October 2005, Safari 2.0.2 became the first browser to pass Acid2. Opera, Konqueror, Firefox, and others followed. With the release of Internet Explorer 8 on 19 March 2009, the latest versions of all major desktop web browsers now pass the test. Acid2 was followed by Acid3.
History

Acid2 was first proposed by Håkon Wium Lie, chief technical officer of Opera Software and creator of the widely used Cascading Style Sheets web standard.[1] In a 16 March 2005 article on CNET, Lie expressed dismay that Microsoft Internet Explorer did not properly support web standards and hence was not completely interoperable with other browsers. He announced that Acid2 would be a challenge to Microsoft to design Internet Explorer 7, then in development, to achieve a greater degree of standards compliance than previous versions of Internet Explorer. The original Acid1 test had forced browser makers to fix their applications or face embarrassment; Lie hoped that Acid2 would do the same.[2]
Lie and a colleague, Ian Hickson, created the first draft of the test in February 2005.[3] Ian Hickson coded the final test in collaboration with the Web Standards Project and the larger web community.[2][4][5][6] It was officially released on 13 April 2005[7] and at that time, every web browser failed it spectacularly.[8]
On 23 April 2005, Acid2 was updated to fix a bug that made the mouth appear too close to the nose.[9][10] After several complaints, the test was again updated in January 2006 to remove a test for unpopular SGML-style comments that were never widely implemented. In browsers that do not implement SGML-style comments, the original test displayed the word "ERROR" on the bottom part of the face.[3]
In March 2008, Ian Hickson released Acid3 as a follow-up to Acid2. While Acid2 primarily tests CSS, Acid3 focuses more on JavaScript and other "Web 2.0" technologies.[11]
Microsoft's response
In July 2005, Chris Wilson, the Internet Explorer Platform Architect, stated that passing Acid2 was not a priority for Internet Explorer 7, describing the test as a "wish list" of features rather than a true test of standards compliance.[12] In December 2007, Microsoft announced that all the changes required to pass Acid2 would be made available in Internet Explorer 8, but that the changes would not be turned on by default, meaning that IE8 would not actually pass the test.[13][14] The concern was that switching to a new behavior would cause too many problems in web pages expecting Internet Explorer's old, non-compliant behavior. Then in March 2008 Microsoft released IE8 beta 1 and turned on the changes by default after all.[15] James Pratt, product manager for IE8, explained that this decision was made so that "developers can spend more time building features and cool stuff, and less time just trying to tweak their sites across different browsers."[16]
Another unresolved standards compliance issue caused IE8 beta 1 to fail if not all elements of the test were hosted from the same server.[17][18][19] In August 2008 Microsoft released IE8 beta 2, which resolved the issue.[20] As of that beta, however, standards mode is not turned on by default for pages loaded in the "Intranet Zone". This zone is active for pages loaded via UNC paths, named addresses without dots (like http://mysite/), and sites that bypass the proxy settings.[21] As such, IE8 will not pass the Acid2 test if loaded in these cases.[22]
Overview of standards tested
Acid2 tests a variety of web standards published by the World Wide Web Consortium and the Internet Engineering Task Force. With the exception of CSS 2.1, all web standards tested were codified before the year 2000.[23][24][25][26] CSS 2.1 was a candidate recommendation at the time of Acid2's release,[27] and was still a candidate recommendation as of 23 April 2009.[28]
Specifically, Acid2 tests these functions:[29]
- Alpha transparency in PNG-format images: The eyes of the smiley face use alpha transparency, which is part of the 1996 Portable Network Graphics specification. Alpha transparency blends the eyebrows into the face smoothly and elegantly. This was a significant issue because Internet Explorer 6, the most widely used web browser at the time Acid2 was released,[30] did not support alpha transparency. This deficiency was rectified in Internet Explorer 7, bringing Internet Explorer in line with other web browsers in this regard.[31]
- The object element: The eyes also test support of the HTML object element. The object element has been a part of HTML since HTML 4 was released in 1998,[32] yet by 2005 it still was not completely supported in all web browsers. The creators of Acid2 considered object element support important because it allows for content fallback—if an object fails to load, then the browser can display alternative (generally simpler, more reliable) content in its place.
- Data URIs: The actual images that form the eyes are encoded as data URIs, which allow multimedia to be embedded in web pages rather than stored as a separate file. Acid2 tests the most common case, where a binary image is base64-encoded into text and then that encoded text is included in a data URI in the web page. Although the IETF published the data URI specification in 1998,[25] they never formally adopted it as a standard.[33] Nonetheless, the HTML 4.01 specification references the data URI scheme,[17] and data URI support has now been implemented in most browsers.
- Absolute, relative, and fixed CSS positioning: Absolute positioning means that the web developer specifies the exact X and Y coordinates where an element is to be placed into the page. Relative positioning means that the web developer specifies an X and Y offset from the usual position of the element. Fixed positioning means that the element is placed relative to the browser window, and scrolls with the window rather than with the rest of the page.[34][35]
- The CSS box model: This feature allows the web designer to specify dimensions, padding, borders, and margins,[36] and was the focus of the original Acid1 test.[29] Acid2 not only retests margin support but also tests minimum and maximum heights and widths, features new to CSS 2.0.
- CSS table formatting: This part of CSS allows the web designer to apply table formatting without traditional HTML table markup.
- CSS generated content: Using CSS generated content, web developers can add decorations and annotations to specified elements without having to add the content to each one individually.
- CSS parsing: A number of illegal CSS statements are present in Acid2 to test error handling. Standards-compliant browsers are expected to handle these errors as the CSS specification directs. This helps ensure cross-browser compatibility by making all browsers treat CSS with the same level of strictness, so that what works in one browser should not cause errors in another.
- Paint order: Acid2 requires that the browser has standard paint order. That is, overlapping elements should be placed or painted on top of each other in the correct order.
- Hovering effects: When the user moves his or her mouse over the smiley face's nose, it turns blue. This is called a hovering effect, and while it has traditionally been used for hyperlinks, it should work on a wide variety of HTML elements.[37]
Because Acid2 is not a comprehensive test, it does not guarantee total conformance to any particular standard. A variant of the Acid2 test that does not test for data URI support is also available from the Web Standards Project.[29]
Passing conditions

A passing score is only considered valid if the browser's default settings were used. Actions such as changing font sizes, zoom level, and applying user stylesheets can break the display of the test. This is expected and is not relevant to a browser's compliance.[38]
The following browser settings and user actions invalidate the test:[38][39]
- Scrolling
- Resizing the browser window
- Zooming in or out
- Disabling images
- Using Opera's Fit to width or Small Screen Rendering modes
- Applying custom fonts, colors, styles, etc.
- User JavaScript or Greasemonkey scripts
- Enabling Internet Explorer's "compatibility view"
Compliant and non-compliant applications
If rendered correctly, Acid2 will appear as a smiley face below the text "Hello World!" in the user's browser, with the nose turning blue when the mouse cursor hovers over it. By the end of March 2009, the current versions of every major web browser passed the test. However, at the time of the test's release, every browser failed it.[8] The images below illustrate the various rendering errors of the most popular browsers when Acid2 was released on 13 April 2005.
Timeline of passing applications
The following is a list of releases noting significant releases of applications that passed the test. New applications that have passed Acid2 since their first official release are not included in the timeline.
| Date | Browser | Availability | Notes |
|---|---|---|---|
| 27 April 2005 | Safari | private build[40] | |
| 18 May 2005 | iCab | private build[41] | This build was made available to registered iCab users on 20 May 2005. |
| 4 June 2005 | Konqueror | private build[42] | |
| 6 June 2005 | iCab | public build[41] | Whether this version of iCab truly passes the test or not was questioned because it displays a scrollbar on the test page.[43] The CSS specification states that Acid2 correctly rendered should not have a scrollbar,[44] but also says that "there may exist valid reasons in particular circumstances" to ignore this requirement.[45][46] |
| 6 June 2005 | Safari | source code available[47] | WebKit, the underpinnings of Safari, was made open source on 6 June 2005. When Safari was run with this latest version of WebKit, it passed the Acid2 test. |
| 31 October 2005 | Safari 2.0.2 | official release[48][49] | Included in Mac OS X 10.4.3. First officially released web browser to pass test. |
| 29 November 2005 | Konqueror 3.5 | official release[50] | First Linux-compatible browser to pass the test, although it did not hide the scrollbar. |
| 7 December 2005 | Prince 5.1 | official release[51] | First non-web browser to pass test. |
| 10 March 2006 | Opera 9 Development build 8249 | public weekly build[52][53] | First Microsoft Windows-compatible browser to pass the test and also the first Linux-compatible browser to pass the test including hiding the scrollbar. A public beta was released on 20 April, also successful.[54][55] |
| 28 March 2006 | Konqueror 3.5.2 | official release[56] | Updated to hide the scrollbar.[57][58] |
| 11 April 2006 | Mozilla Firefox | public nightly build[59] | The "reflow refactoring" nightly builds, whose code was branched from the Gecko 1.9/Firefox 3.0 trunk, pass Acid2. |
| 24 May 2006 | Opera Mobile for Symbian OS | private build[60] | First mobile browser to pass test. |
| 20 July 2006 | OmniWeb 5.5 beta 1 | public build[61][62][63] | OmniWeb switches its rendering engine to WebKit, the same rendering engine used in Safari which already passed the Acid2 test |
| 20 June 2006 | Opera 9.0 | official release[64] | |
| 06 August 2006 | hv3 | source code available[65] | |
| 17 August 2006 | iCab 3.0.3 | official release[66] | First public release that hides the scrollbar. |
| 6 September 2006 | OmniWeb 5.5 | official release[61] | |
| 8 December 2006 | Mozilla Firefox, Camino, SeaMonkey | public nightly build[67] | Reflow refactoring branch is merged into main Gecko trunk. Firefox, Camino, and SeaMonkey trunk builds now pass Acid2. |
| 5 March 2008 | Internet Explorer 8 Beta 1 | public build[68] | Beta 1 passes the test when hosted at www.webstandards.org, but fails the test when hosted at webstandards.org or acid2.acidtests.org.[18] |
| 17 June 2008 | Mozilla Firefox 3.0 | official release[69][70] | Mozilla Firefox 3.0, 3.5, and 3.6 pass the Acid2 test. |
| 27 August 2008 | Internet Explorer 8 Beta 2 | public build[71] | Beta 2 and later pass the test unless it is hosted from the Intranet Zone.[20][22] |
| 2 September 2008 | Google Chrome 0.2 beta | public build[72] | |
| 14 October 2008 | Flock 2.0 | official release[73] | |
| 11 December 2008 | Google Chrome 1.0 | official release | |
| 19 March 2009 | Internet Explorer 8 | official release[74] | |
| 27 October 2009 | SeaMonkey 2.0 | official release[75] | |
| 18 November 2009 | Camino 2.0 | official release[76] |
See also
References
- ↑ Lie, Håkon Wium (12 May 2008). "Håkon". Opera Software. Archived from the original on 6 September 2008. Retrieved 27 July 2008.
- 1 2 Lie, Håkon Wium (16 March 2005). "The Acid2 challenge to Microsoft". CNET. Archived from the original on 16 June 2011. Retrieved 12 January 2008.
- 1 2 Hickson, Ian (20 January 2006). "People who don't realise that they're wrong". Hixie's Natural Log. Archived from the original on 2 May 2008. Retrieved 1 April 2008.
- ↑ "Ian Hickson". The Web Standards Project. Retrieved 25 March 2008.
- ↑ "Ben Henick". The Web Standards Project. Archived from the original on 1 April 2008. Retrieved 2 April 2008.
- ↑ "David Baron". The Web Standards Project. Retrieved 2 April 2008.
- ↑ "Acid2: Putting Browser Makers on Notice" (Press release). The Web Standards Project. 13 April 2005. Retrieved 1 April 2008.
- 1 2 Hyatt, Dave (12 April 2005). "The Acid2 Test". Surfin' Safari. MozillaZine. Archived from the original on 31 March 2008. Retrieved 1 April 2008.
- ↑ Hyatt, Dave (23 April 2005). "Acid2: Version 1.1 Posted". Surfin' Safari. MozillaZine. Archived from the original on 23 December 2007. Retrieved 24 December 2007.
- ↑ Hyatt, Dave (20 April 2005). "Acid2: Lopping Off the Sideburns". Surfin' Safari. MozillaZine. Archived from the original on 14 May 2008. Retrieved 14 May 2008.
- ↑ "Acid3 Browser Test". The Web Standards Project. Archived from the original on 15 August 2008. Retrieved 15 August 2008.
- ↑ Wilson, Chris (29 July 2005). "Standards and CSS in IE". IEBlog. Microsoft. Archived from the original on 15 March 2008. Retrieved 11 March 2008.
- ↑ Charles (19 December 2007). "IE 8: On the Path to Web Standards Compliance – ACID 2 Test Pass Complete". Microsoft Developer Network. Microsoft. Retrieved 30 August 2008.
About 19 minutes and 15 seconds through the video, Alex Mogilevsky, a member of the IE team, points at a picture of the Acid2 test improperly rendered and states "The video in the bottom is an IE7 version of smiley face...What you're looking at is actually IE8. It is what it looks currently in IE8 and it will look exactly like this when we ship IE8 because we are not breaking any compatibility, and this is a compatible mode of IE8. And, uh, most of the web relies on particular behavior including particular incorrect behavior, so the incorrect behavior will still be there unless the new content wants IE to be in standards-compliant mode, and then they will ask us, and then we will show perfectly standard picture."
- ↑ Lie, Håkon Wium (20 December 2007). "Acid2 in IE8!". Opera Software. Archived from the original on 17 May 2011. Retrieved 30 August 2008.
- ↑ Hachamovitch, Dean (3 March 2008). "Microsoft's Interoperability Principles and IE8". IEBlog. Microsoft. Archived from the original on 30 August 2008. Retrieved 30 August 2008.
- ↑ Tesar, David (27 August 2008). "IE8 Beta 2 screencast demo and interview". Microsoft. Archived from the original on 5 October 2010. Retrieved 14 December 2008.
- 1 2 Raggett, Dave; Le Hors, Arnaud; Jacobs, Ian (24 December 1999). "Objects, Images, and Applets: Rules for rendering objects". HTML 4.01 Specification. W3C. Archived from the original on 12 March 2008. Retrieved 20 March 2008.
- 1 2 Nachreiner, Phil (5 March 2008). "Why Isn't IE8 Passing Acid2?". Microsoft. Archived from the original on 9 March 2008. Retrieved 11 March 2008.
- ↑ Hickson, Ian (14 March 2008). "Re: MSIE 8 beta 1 clarification needed". World Wide Web Consortium. Retrieved 5 May 2008.
- 1 2 Перевертайлов, Алексей (7 September 2008). "Internet Explorer 8 Beta 2: проверяем работоспособность" (in Russian). Archived from the original on 16 October 2008. Retrieved 15 October 2008.
- ↑ "How to use security zones in Internet Explorer". Microsoft Knowledge Base. Microsoft. 18 December 2007. Archived from the original on 16 September 2008. Retrieved 31 August 2008.
- 1 2 Dickens, Scott (27 August 2008). "Introducing Compatibility View". IEBlog. Microsoft. Archived from the original on 31 August 2008. Retrieved 30 August 2008.
- ↑ "World Wide Web Consortium Issues First Recommendation for PNG" (Press release). World Wide Web Consortium. 7 October 1996. Archived from the original on 25 July 2008. Retrieved 12 August 2008.
- ↑ Bos, Bert; Lie, Håkon Wium; Lilley, Chris; Jacobs, Ian (11 April 2008). "Cascading Style Sheets, level 2". World Wide Web Consortium. Archived from the original on 11 August 2008. Retrieved 12 August 2008.
- 1 2 Masinter, L (August 1998). "RFC 2397 – The "data" URL scheme". Internet Engineering Task Force. doi:10.17487/RFC2397. Archived from the original on 15 September 2008. Retrieved 12 August 2008.
{{cite journal}}: Cite journal requires|journal=(help) - ↑ Raggett, Dave; Le Hors, Arnaud; Jacobs, Ian (24 December 1999). "HTML 4.01 Specification". World Wide Web Consortium. Archived from the original on 10 August 2008. Retrieved 11 August 2008.
- ↑ Bos, Bert; Çelik, Tantek; Hickson, Ian; Lie, Håkon Wium (19 July 2007). "Cascading Style Sheets, level 2 revision 1". World Wide Web Consortium. Archived from the original on 17 December 2008. Retrieved 5 January 2009.
- ↑ Bos, Bert; Çelik, Tantek; Hickson, Ian; Lie, Håkon Wium (19 July 2007). "Cascading Style Sheets, level 2 revision 1". World Wide Web Consortium. Archived from the original on 19 March 2009. Retrieved 21 March 2009.
- 1 2 3 "Acid2: The Guided Tour". The Web Standards Project. Archived from the original on 23 December 2007. Retrieved 24 December 2007.
- ↑ "Browser Stats". TheCounter.com. April 2005. Archived from the original on 13 August 2008. Retrieved 23 August 2008.
- ↑ Roelofs, Greg (14 March 2009). "Current Status of PNG". SourceForge.net. Archived from the original on 13 April 2009. Retrieved 4 April 2009.
- ↑ Raggett, Dave; Hors, Arnaud Le; Jacobs, Ian (24 April 1998). "HTML 4.0 Specification". World Wide Web Consortium. Archived from the original on 27 July 2008. Retrieved 28 July 2008.
- ↑ "Proposed Standards". Official Internet Protocol Standards. Internet Society. 4 January 2009. Archived from the original on 17 January 2009. Retrieved 4 January 2009.
- ↑ Bos, Bert; Çelik, Tantek; Hickson, Ian; Lie, Håkon Wium (19 July 2007). "Visual formatting model". Cascading Style Sheets, level 2 revision 1. World Wide Web Consortium. Archived from the original on 5 January 2009. Retrieved 5 January 2009.
- ↑ Valkhof, Kilian (5 May 2008). "Understanding CSS Positioning part 1". Archived from the original on 30 July 2008. Retrieved 31 July 2008.
- ↑ Bos, Bert; Çelik, Tantek; Hickson, Ian; Lie, Håkon Wium (19 July 2007). "Box model". Cascading Style Sheets, level 2 revision 1. World Wide Web Consortium. Archived from the original on 5 January 2009. Retrieved 5 January 2009.
- ↑ Mielke, Markus (22 August 2006). "Details on our CSS changes for IE7". IEBlog. Microsoft. Archived from the original on 30 July 2008. Retrieved 31 July 2008.
- 1 2 Holzschlag, Molly E. (20 July 2006). "Acid2 and Opera 9 Clarifications: Yes, Opera 9 Passes the Test". The Web Standards Project. Archived from the original on 5 August 2006. Retrieved 22 July 2006.
- ↑ Altman, Tim (19 July 2006). "Tim's Opera Bits v1.1". Tim's blog. Archived from the original on 10 March 2008. Retrieved 15 November 2007.
- ↑ Hyatt, Dave (27 April 2005). "Safari Passes the Acid2 Test (Updated)". Archived from the original on 15 June 2006. Retrieved 14 June 2006.
- 1 2 Much, Thomas (5 November 2005). "Acid2 – the truth about Safari, iCab and Konqueror". Thomas Much's Weblog. Retrieved 5 May 2008.
- ↑ Sandfeld, Allan [carewolf] (4 June 2005). "Konqueror now passes Acid2". carewolf's blog. blogs.kde.org. Retrieved 18 July 2017.
- ↑ Wilton-Jones, Mark "Tarquin". "Notes about the scrollbar". Acid 2 in major browsers. Archived from the original on 22 January 2009. Retrieved 10 January 2009.
- ↑ Bos, Bert; Çelik, Tantek; Hickson, Ian; Lie, Håkon Wium (19 July 2007). "Visual effects". Cascading Style Sheets, level 2 revision 1. World Wide Web Consortium. Archived from the original on 18 December 2008. Retrieved 5 January 2009.
- ↑ Bos, Bert; Çelik, Tantek; Hickson, Ian; Lie, Håkon Wium (19 July 2007). "Conformance: Requirements and Recommendations". Cascading Style Sheets, level 2 revision 1. World Wide Web Consortium. Archived from the original on 15 January 2009. Retrieved 10 January 2009.
- ↑ Bradner, S. (March 1997). "RFC 2119 – Key words for use in RFCs to Indicate Requirement Levels". Internet Engineering Task Force. doi:10.17487/RFC2119. Archived from the original on 27 January 2009. Retrieved 10 January 2009.
{{cite journal}}: Cite journal requires|journal=(help) - ↑ Festa, Paul (7 June 2005). "Apple opens up open-source effort". CNET. Retrieved 26 February 2009.
- ↑ Stachowiak, Maciej (1 November 2005). "WebKit Fixes in Safari 2.0.2 / Mac OS X 10.4.3". Surfin' Safari. Archived from the original on 30 April 2008. Retrieved 3 May 2008.
- ↑ "Apple Safari 2.0.2 software download". VersionTracker. Archived from the original on 1 August 2008. Retrieved 3 May 2008.
- ↑ "K Desktop Environment 3.5 Released". KDE Project. 29 November 2005. Archived from the original on 24 April 2006. Retrieved 16 May 2006.
- ↑ "The Acid2 Test". YesLogic. Archived from the original on 15 May 2006. Retrieved 16 May 2006.
- ↑ Altman, Tim (10 March 2006). "Acid2 – Rows 4 and 5 AKA Opera passes the Acid2 test!". Tim's blog. Archived from the original on 4 March 2008. Retrieved 16 May 2006.
- ↑ Santambrogio, Claudio (10 March 2006). "…and one more weekly!". Retrieved 10 May 2008.
- ↑ "Widgets, BitTorrent, content blocking: Introducing Opera 9 Beta" (Press release). Opera Software. 20 April 2006. Archived from the original on 8 December 2008. Retrieved 10 May 2008.
- ↑ "Changelog for Opera 9.0 Beta 1 for Windows". Opera Software. 20 April 2006. Archived from the original on 20 May 2008. Retrieved 10 May 2008.
- ↑ "KDE 3.5.2 Release Announcement". The KDE Project. 28 March 2006. Archived from the original on 26 December 2008. Retrieved 10 January 2009.
- ↑ "KDE 3.5.1 to KDE 3.5.2 Changelog". The KDE Project. 28 March 2006. Archived from the original on 22 December 2008. Retrieved 10 January 2009.
- ↑ Kügler, Sebastian (28 March 2006). "KDE 3.5.2 Released". The KDE Project. Retrieved 26 February 2009.
- ↑ Baron, David (11 April 2006). "Firefox (on a development branch) passing the Acid2 test". Flickr. Retrieved 1 January 2009.
- ↑ Nevstad, Magnus. "Opera for Symbian passes Acid2". The Digital Void of SPZ. Opera Software. Retrieved 24 May 2006.
- 1 2 "Historical Release Notes". The Omni Group. 9 April 2008. Retrieved 29 April 2008.
- ↑ Handycam (8 May 2006). "Acid2 Passes!". The Omni Group. Retrieved 10 May 2008.
- ↑ Lengye, Andras (11 July 2006). "Fourth Mac OS X browser test". Macintalk. Retrieved 24 August 2008.
- ↑ Ford, Thomas (20 June 2006). "Welcome to Opera 9.0". Opera Software. Archived from the original on 4 July 2006. Retrieved 20 June 2006.
- ↑
- ↑ Much, Thomas (24 August 2006). "iCab 3.0.3 Final(ly)". Thomas Much's Weblog. Retrieved 13 April 2008.
- ↑ Baron, David (8 December 2006). "Comment #121". Bug 289480 – Tracking bug for acid2 (acid 2) test. Mozilla Corporation. Retrieved 8 December 2006.
- ↑ Hachamovitch, Dean (5 March 2008). "Internet Explorer 8 Beta 1 for Developers Now Available". IEBlog. Microsoft. Archived from the original on 9 April 2008. Retrieved 5 May 2008.
- ↑ Paul, Ryan (12 December 2006). "A first look at Firefox 3.0". Ars Technica. Retrieved 5 August 2008.
- ↑ "Firefox 3 Release Notes". Mozilla Foundation. 7 June 2008. Archived from the original on 31 July 2008. Retrieved 4 August 2008.
- ↑ Hachamovitch, Dean (27 August 2008). "Internet Explorer 8 Beta 2 Now Available". IEBlog. Microsoft. Archived from the original on 18 December 2008. Retrieved 17 November 2008.
- ↑ "Chrome tops IE, Firefox in Acid3 test". Archived from the original on 15 December 2012. Retrieved 19 December 2009.
- ↑ "Flock 2.0, Out Of Beta And Ready To Rock". Archived from the original on 18 October 2008.
- ↑ Hachamovitch, Dean (19 March 2009). "Internet Explorer 8 Final Available Now". IEBlog. Microsoft. Archived from the original on 22 March 2009. Retrieved 19 March 2009.
- ↑ "SeaMonkey 2.0".
- ↑ "Camino 2 Release Notes".




