| Data transformation |
|---|
| Concepts |
| Transformation languages |
| Techniques and transforms |
| Applications |
| Related |

A web template system in web publishing allows web designers and developers work with web templates to automatically generate custom web pages, such as the results from a search. This reuses static web page elements while defining dynamic elements based on web request parameters. Web templates support static content, providing basic structure and appearance. Developers can implement templates from content management systems, web application frameworks, and HTML editors.
Overview
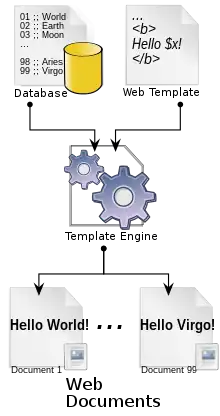
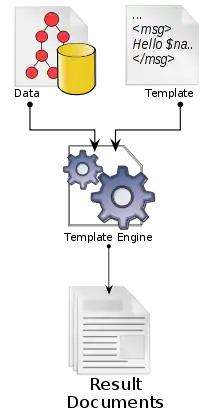
A web template system is composed of the following:
- A template engine: the primary processing element of the system;[1]
- Content resource: any of various kinds of input data streams, such as from a relational database, XML files, LDAP directory, and other kinds of local or networked data;
- Template resource: web templates specified according to a template language;
The template and content resources are processed and combined by the template engine to mass-produce web documents. For purposes of this article, web documents include any of various output formats for transmission over the web via HTTP, HTTPS, or another Internet protocol.
Template engine

Example
With the model typically held in a relational database, the remaining components of the MVC architecture are the control and view. In the simplest of systems these two are not separated. However, adapting the separation of concerns principle one can completely decouple the relationships.
For example, the view template may look like this:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>Sites</title></head>
<body><h1 data-xp="title"><!-- placeholder --></h1></body>
</html>
Then, the control template loads the view, and then uses XPath addressing to insert components from a database, for instance:
<?php
$doc = new DOMDocument;
$doc->preserveWhiteSpace = false;
$doc->Load('view.html');
$titlenode = $doc->createTextNode("Like this");
$xpath = new DOMXPath($doc);
$xpath->registerNamespace("h", "http://www.w3.org/1999/xhtml");
$query = "//h:*[@data-xp='title']/comment()";
$entries = $xpath->query($query);
foreach ($entries as $entry) {
$entry->parentNode->replaceChild($titlenode, $entry);
}
echo $doc->saveXML();
?>
Kinds of template systems
A web browser and web server are a client–server architecture. Sites often also use a web cache to improve performance. Five templating system types are classified based on when they replace placeholders with real content and assemble pages.
- Server-side – run-time substitution happens on the web server
- Client-side – run-time substitution happens in the web browser
- Edge-side – run-time substitution happens on a proxy between web server and browser
- Outside server – static web pages are produced offline and uploaded to the web server; no run-time substitution
- Distributed – run-time substitution happens on multiple servers
Template languages may be:
- Embedded or event-driven.
- Simple, iterable, programmable, or complex.
- Defined by a consortium, privately defined, or de facto defined by an open implementation. Ownership influences the stability and credibility of a specification. However, in most jurisdictions, language specification cannot be copyrighted, so control is seldom absolute.
The source code of the template engine can be proprietary or open source.
Many template systems are a component of a larger programming platform or framework. They are referred to as the "platform's template system". Some template systems have the option of substituting a different template language or engine.
Language support
Programming languages such as Perl, Ruby, C, and Java support template processing either natively, or through add-on libraries and modules. JavaServer Pages (JSP), PHP, and Active Server Pages (ASP with VBScript, JScript or other languages) are examples, themselves, of web template engines. These technologies are typically used in server-side templating systems, but could be adapted for use on an "edge-side" proxy or for static page generation.
Static site generators
Static site generators are engines that use flat text input files like markdown and asciidoc to generate a static web page. Examples of this include Jekyll (Liquid, Ruby), Hugo (Go templates), and Pelican (Jinja2, Python).
Static HTML Editors

HTML editors often use web template systems to produce only static web pages. These can be viewed as a ready-made web design, used to mass-produce "cookie-cutter" websites for rapid deployment. They also commonly include themes in place of CSS styles. In general, the template language is used only with the editor's software.[5]
FrontPage and Dreamweaver were once the most popular editors with template sub-systems. A Flash web template uses Macromedia Flash to create visually interactive sites.
Many server-side template systems have an option to publish output pages on the server, where the published pages are static. This is common on content management systems, like Vignette, but is not considered out-server generation. In the majority of cases, this "publish option" doesn't interfere with the template system, and it can be made by external software, as Wget.
Server-side systems

People began to use server-side dynamic pages generated from templates with pre-existent software adapted for this task. This early software was the preprocessors and macro languages, adapted for the web use, running on CGI. Next, a simple but relevant technology was the direct execution made on extension modules, started with SSI.
Many template systems are typically used as server-side template systems:
Technically, the methodology of embedding programming languages within HTML (or XML, etc.), used in many "server-side included script languages" are also templates. All of them are Embedded complex languages.
| System label/name | Notes |
|---|---|
| Active Server Pages (ASP) | Proprietary (Microsoft platform). See also: VBScript, Javascript, PerlScript, etc. extensions for ASP. |
| eRuby | Public (Ruby). |
| ColdFusion Markup Language (CFM) | Public (Lucee, Railo, OpenBD). Proprietary (Adobe ColdFusion). |
| Jakarta Server Pages (JSP) | Public, Jakarta EE. |
| Active Perl | Public. |
| PHP | Public. |
| OpenACS | Public (Tcl). |
There are also preprocessors used as server-side template engines. Examples:
| Preprocessor | Notes |
|---|---|
| C preprocessor | Public. Embedded iterable language. |
| M4 | Public. Embedded complex language. |
Edge-side systems
Edge-Side template and inclusion systems. "Edge-side" refers to web servers that reside in the space between the client (browser) and the originating server. They are often referred to as "reverse-proxy" servers. These servers are generally tasked with reducing the load and traffic on originating servers by caching content such as images and page fragments, and delivering this to the browser in an efficient manner.
Basic Edge Side Includes (ESI) is an SSI-like language. ESI has been implemented for content delivery networks. The ESI template language may also be implemented in web browsers using JavaScript and Ajax, or via a browser "plug-in".
Client-side systems

Many web browsers can apply an XSLT stylesheet to XML data that transforms the data into an XHTML document, thereby providing template functionality in the browser itself.
Other systems implement template functionality in the browser using JavaScript or another client-side scripting language, including:
Distributed systems
The most simple form is transclusions (HTML frames). In other cases dynamic web pages are needed.
Examples:
See also
| Concepts: | Standards: | Software: |
References
- ↑ "Template engine". phpwact.org wiki. Archived from the original on December 4, 2012. Retrieved 7 January 2013.
- ↑ Niemeyer, Patrick (2002). Learning Java. Sebastopol: O'Reilly. ISBN 0-596-00285-8.
- ↑ Manolescu, Dragos (2006). Pattern Languages of Program Design 5. Reading: Addison-Wesley Professional. ISBN 0-321-32194-4.
- ↑ Fowler, Martin (2003). Patterns of Enterprise Application Architecture. Boston: Addison-Wesley. ISBN 0-321-12742-0.
- ↑ MacDonald, Matthew (2015). Creating a Website: The Missing Manual. Chapter 8 > Putting the Same Content on Multiple Pages > Web Templates > Note box: O'Reilly Media, Inc. ISBN 9781491936177. Retrieved 19 January 2016.
{{cite book}}: CS1 maint: location (link) - ↑ "{{mustache}}". Retrieved 15 October 2013.
- ↑ jodyburns. "Topsite Templating System". Retrieved 15 October 2013.
9. Free ecommerce website themes MG Technologies Blogs and Information Portal of Website Themes.
External links
- JavaScript template libraries comparison from 2009
- Enforcing Strict Model–View Separation in Template Engines
- A Double-Model Approach to Achieve Effective Model–View Separation in Template Based Web Applications
- A PHP template engine comparison with graphic charts
- Comparisons/benchmarks of some Python template-engines and some generic thoughts about template-engines
- web-mode.el is an emacs major for editing web templates