The Loader-Content-Handler-Handler, or "LCHH", is a web programming architecture that is closely modeled after the HTTP request-response cycle and the 3-tier web structure.
As its name suggests, LCHH defines four key implementation components:
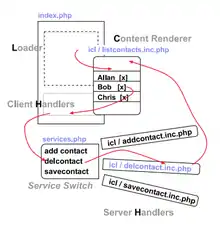
- The Loader is an ID'ed DIV container that identifies a partial update region for later content injection;
- The Content that contains both static information and interactive elements, also known as "Triggers";
- Client-side Handlers that process various trigger events, such as button clicks;
- Server-side Handlers that respond to AJAX requests that are sent by the client-side handlers. Server-side handlers typically perform database CRUD operations before piggy-backing the updated content into the aforementioned Loader.

Comparison with XHR injection
LCHH uses the responseText of an XMLHttpRequest to replace the innerHTML value of the target DIV container. This is a common AJAX pattern. XHR injection alone, however, does not sum up LCHH. The "Content" in the initial loading of LCHH is instantly generated on the server-side as opposed to loading an empty container and then populating the container with another AJAX round-trip. Piggy-backing renewed content after database changes is also characteristic of LCHH.
LCHH organizes code into four categories:
- Loader and Client-side Handlers (JavaScript functions) are stored in a "user-facing" file that is directly accessible by its URI;
- A server-side script that can be included by the user-facing file. This script outputs the "Content";
- A "routing script" that serves as a single point of call for invoking various AJAX calls;
- Server-side handlers, typically stored under an "include" or "icl" sub-directory. Each handler is often implemented in a separate script file.
References
- "LCHH vs. MVC". October 10, 2013. Retrieved April 28, 2016.
- Dong, Schien (2015), There is No AJAX - The Art of Blending DHTML, PHP and MySQL (7th ed.), pp. 338–343, ISBN 978-1435774810