
The tooltip, also known as infotip or hint, is a common graphical user interface (GUI) element in which, when hovering over a screen element or component, a text box displays information about that element, such as a description of a button's function, what an abbreviation stands for, or the exact absolute time stamp over a relative time ("… ago"). In common practice, the tooltip is displayed continuously as long as the user hovers over the element or the text box provided by the tool.[1] It is sometimes possible for the mouse to hover within the text box provided to activate a nested tooltip, and this can continue to any depth, often with multiple text boxes overlapped.
On desktop, it is used in conjunction with a cursor, usually a pointer, whereby the tooltip appears when a user hovers the pointer over an item without clicking it.[2][3]

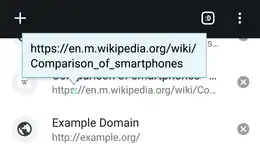
On mobile operating systems, a tooltip is displayed upon long-pressing—i.e., tapping and holding—an element.[1] Some smartphones have alternative input methods such as a stylus, which can show tooltips when hovering above the screen.
A common variant of tooltips, especially in older software, is displaying a description of the tool in a status bar. Microsoft's tooltips feature found in its end-user documentation is named ScreenTips.[4] Apple's tooltips feature found in its developer documentation is named help tags.[5] The Classic Mac OS uses a tooltips feature, though in a slightly different way, known as balloon help.[6] Some software and applications, such as GIMP, provide an option for users to turn off some or all tooltips. However, such options are left to the discretion of the developer, and are often not implemented.
Origin
The term tooltip originally came from older Microsoft applications (e.g. Microsoft Word 95). These applications would have toolbars wherein, when moving the mouse over the Toolbar icons, displayed a short description of the function of the tool in the toolbar. More recently, these tooltips are used in various parts of an interface, not only on toolbars.
Examples
CSS, HTML, and JavaScript also other coding systems allow web designers to create customized tooltips.
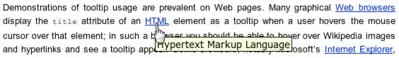
Demonstrations of tooltip usage are prevalent on web pages. Many graphical web browsers display the title attribute of an HTML element as a tooltip when a user hovers the pointer over that element; in such a browser, when hovering over Wikipedia images and hyperlinks a tooltip will appear.
See also
References
- 1 2 "Material Design".
- ↑ "Tooltip Definition". TechTerms.com. Retrieved 13 May 2014.
- ↑ "About Tooltip Controls - Windows applications". Microsoft Docs.
- ↑ "Show or hide ScreenTips." Microsoft Support. Retrieved 2020 December 13.
- ↑ "Help - User Interaction - macOS - Human Interface Guidelines - Apple Developer". developer.apple.com. Retrieved 2021-08-12.
- ↑ "Definition of balloon help | PCMag".