可縮放向量圖形
可缩放矢量图形(英語:,縮寫:)是一种基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式。SVG由W3C制定,是一个开放标准。
 | |
.svg, .svgz | |
| 开发者 | 万维网联盟 |
| 首次发布 | 2001年9月4日 |
| 最新版本 | |
| 格式类型 | 矢量图形 |
| 自 | XML |
| 免费格式? | 是 |
| 网站 | w3.org/Graphics/SVG/ |

SVG概述
SVG由1998年成立的W3C SVG工作组启动开发,随着当年提交给W3C的六份标准提案而开展。
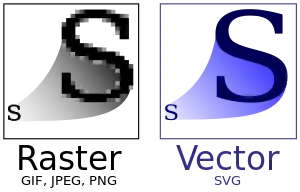
SVG允许3种图形物件类型:矢量图形、栅格图像以及文本。图形物件——包括PNG、JPEG这些栅格图像——能够被编组、设计、转换及整合进先前的渲染物件中。文本可以在任何适用于应用程序的XML命名空间之内,从而提高SVG图形的搜索能力和无障碍性。SVG提供的功能集涵盖了嵌套转换、裁剪路径、Alpha通道、滤镜效果、模板对象以及可扩展性。
SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。
- SVG格式具有以下优点:
- 图像文件可读,易于修改和编辑(理論上如此,但實際上卻是因為各種不同的SVG檔編輯器而可能儲存成不易解讀的SVG檔案)。
- 与现有技术可以互动融合。例如,SVG技术本身的动态部分(包括时序控制和动画)就是基于SMIL标准。另外,SVG文件还可嵌入JavaScript(严格地说,应该是ECMAScript)脚本来控制SVG对象。
- SVG图形格式可以方便的建立文字索引,从而实现基于内容的图像搜索。
- SVG图形格式支持多种滤镜和特殊效果,在不改变图像内容的前提下可以实现位图格式中类似文字阴影的效果。[4]
- SVG图形格式可以用来动态生成图形。例如,可用SVG动态生成具有交互功能的地图,嵌入网页中,并显示给终端用户。[5]
- SVG格式具有以下缺点:
- 如何和已经占有重要市场份额的矢量图形格式Adobe Animate(舊稱Adobe Flash)竞争的问题。事实上,Adobe Animate在Flash CC 2014版及以后的版本就都支持直接导出SVG文件。[6]
- SVG的本地运行环境下的厂家支持程度。
- 由於原始的SVG檔是遵从XML语法,導致資料採用未壓縮的方式存放,因此相較於其他的矢量图形格式,同樣的檔案內容會比其他的檔案格式稍大。Adobe因此使用gzip壓縮開發出壓縮的SVG檔格式,附檔名為 .svgz, 但此種檔案格式除了Adobe旗下的軟體以外,未被廣泛支援使用。
- 舊版的SVG Viewer無法正確顯示出使用新版SVG格式的矢量图形。
SVG Basic
SVG Basic又称SVGB,是英语「Scalable Vector Graphics, Basic Profile」的简写,可以翻译为「可缩放的矢量图形标准的基本版」。它是SVG的一个子集,而主要目标是为掌上电脑等高端移动设备提供矢量图形显示格式。
SVG Tiny
SVG Tiny又称SVGT,是英语「Scalable Vector Graphics, Tiny Profile」的简写,可以翻译为「可缩放的矢量图形标准的微型简化版本」。它也是SVG的一个子集,而主要目标是为手机等低端移动设备提供矢量图形显示格式。
SVG动画
- 主條目:SVG動畫
SVG技术细节
SVG主要支持以下几种显示对象:
SVG可以实现动态和交互功能。在DOM模型的基础上,SVG开发设计人员可以利用ECMAScript或者SMIL来进行时序控制或对象的操纵。SVG虽然是文本格式,但是SVG支持利用gzip压缩算法减少文件尺寸,压缩后的文件通常用被称为「SVGZ文件」。
标准制定开发历史
SVG由1998年成立的W3C SVG工作组启动开发,随着当年提交给W3C的六份标准提案应运而生:
- Web Schematics,来自CCLRC[7]
- PGML,来自Adobe Systems、IBM、网景和升阳电脑[8]
- VML,来自Autodesk、惠普、Macromedia、微软和Vision[9]
- Hyper Graphics Markup Language (HGML),来自Orange UK和普利茅斯大学[10]
- WebCGM,来自波音、InterCAP Graphics Systems、Inso Corporation、CCLRC和施乐[11]
- DrawML,来自Excosoft AB[12]
当时工作组是由W3C的Chris Lilley领衔。
示例
 示例SVG顯示
示例SVG顯示 简单SVG图片,样如少女。
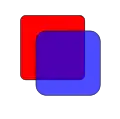
简单SVG图片,样如少女。 较为复杂但精细的SVG图片
较为复杂但精细的SVG图片
SVG格式是XML的一種,意即SVG文件其實只是普通的文本文件,用一般的文本編輯器便可查看或修改。
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="467" height="462">
<!-- This is the red square: -->
<rect x="80" y="60" width="250" height="250" rx="20" fill="red"
stroke="black" stroke-width="2px" />
<!-- This is the blue square: -->
<rect x="140" y="120" width="250" height="250" rx="40" fill="blue"
stroke="black" stroke-width="2px" fill-opacity="0.7" />
<rect x="180" y="160" width="250" height="250" rx="40" fill="blue"
stroke="green" stroke-width="2px" fill-opacity="0.7" />
</svg>
SVG显示
插件支持
目前,最常用的SVG插件来自Adobe公司(Adobe SVG Viewer (页面存档备份,存于)),另外Corel也提供SVG浏览器(Corel SVG Viewer)。然而前者宣布于2009年1月1日停止对该产品的支持。
原生支持
- 比较著名的SVG项目包括Mozilla SVG Project (页面存档备份,存于),KDE的KSVG,以及Amaya等。
- Mozilla Firefox自版本1.5发行后,即开始支援SVG格式的显示 (页面存档备份,存于)。
- Opera 8.0 版開始支援顯示Tiny 1.1规格的SVG。
- 基于Java的SVG项目主要有Batik SVG Toolkit等。
- Google Chrome和Safari支持SVG显示。
- Microsoft的Internet Explorer 8.0版及其更老的版本尚未支援SVG,直至由Internet Explorer 9.0版開始支援SVG。[15]
各种SVG解释器支持程度比较
W3C的SVG网站上有一个测试套件可以用来测试SVG解释器对于标准的支持。这个套件既可以在线运行也可以下载到本地运行。截至2007年中,对于流行的SVG软件有如下测试结果:
- 对SVG支持最好的浏览器是Opera,它支持大多数的SVG特性。
- 作为专门的SVG浏览器,Batik SVG viewer能对大多数特性有良好支持,与Opera不相伯仲。但它不能和浏览器互动。
- 加载了Adobe SVG Viewer的Internet Explorer也能支持多数SVG特性,但是由于没有浏览器的原生支持,在交互方面许多特性不支持。
- Mozilla Firefox 2.0对SVG特性的支持相当弱,许多重要特性如动画等都不能支持。
设计工具
能够设计SVG图形作品的软件工具包括Adobe Illustrator、Adobe Photoshop CC、Visio、Xmind8以及CorelDRAW等。
而開放源代碼的軟件有Scribus、Karbon14、Inkscape以及Sodipodi等。
另外也有开放源码、功能简单但容易操作、免安装的在线SVG设计工具,例如Svg-edit (页面存档备份,存于),该软件现在位于Github (页面存档备份,存于)上。
对于移动设备,安卓系统则可以使用 PainterSVG (页面存档备份,存于)。
参考文献
- . World Wide Web Consortium. 22 December 2008 [29 August 2010]. (原始内容存档于2016-03-14).
- . Internet Engineering Task Force: 24. January 2001 [29 August 2010]. (原始内容存档于2011-08-22).
- . W3C.org. 2011-08-16 [2017-12-20]. (原始内容存档于2019-03-29) (英语).
- . MDN Web Doc. 2016-12-21 [2017-12-20]. (原始内容存档于2021-02-09) (英语).
- . MDN Web Doc. 2017-06-15 [2017-12-20]. (原始内容存档于2021-01-08) (英语).
- . Adobe. [2017-12-20]. (原始内容存档于2021-01-08) (英语).
- . www.w3.org. [2022-07-29]. (原始内容存档于2022-01-31).
- Al-Shamma, Nabeel; Robert Ayers; Richard Cohn; Jon Ferraiolo; Martin Newell; Roger K. de Bry; Kevin McCluskey; Jerry Evans. . W3C. 1998-04-10 [2009-05-08]. (原始内容存档于2021-12-16).
- Mathews, Brian; Brian Dister; John Bowler; Howard Cooper stein; Ajay Jindal; Tuan Nguyen; Peter Wu; Troy Sandal. . W3C. 1998-05-13 [2009-05-08]. (原始内容存档于2021-11-06).
- . www.w3.org. [2022-07-29]. (原始内容存档于2022-04-07).
- . xml.coverpages.org. [2022-07-29]. (原始内容存档于2022-08-14).
- . World Wide Web Consortium. 21 December 2007 [1 January 2011]. (原始内容存档于2020-12-24).
- . [2014-05-29]. (原始内容存档于2020-12-07).
- . [2013-11-24]. (原始内容存档于2021-02-10).
- . [2010-11-21]. (原始内容存档于2010-01-11).
外部链接
| 维基共享资源上的相关多媒体资源:可縮放向量圖形 |
- W3C SVG 官方标准网站(页面存档备份,存于)(英文)
- svgwiki(英文)
- SVG Web(页面存档备份,存于)(英文)
- Opera開發網站上關于SVG的展示及教程(英文)
- W3school上关于SVG的教程 (页面存档备份,存于)