浏览器引擎
浏览器引擎(browser engine),也稱為排版引擎(layout engine)、页面渲染引擎(rendering engine)或樣版引擎,它是一種軟體元件,负责取得標記式内容(如HTML、XML及图像檔案等等)、整理資訊(如CSS及XSL等),並將排版後的内容輸出至顯示器或印表機。所有网页浏览器、电子邮件客户端、電子閱讀器以及其它需要根據表示性的標記語言()來显示内容的应用程序都需要排版引擎。
| HTML |
|---|
| 比较 |
在Mozilla将其Gecko排版引擎作为独立于浏览器的一个配件之后,「排版引擎」这个词汇才被广泛使用[1]。也就是说,除了Mozilla浏览器,其它浏览器也可以使用Gecko作自己排版引擎。
著名的引擎
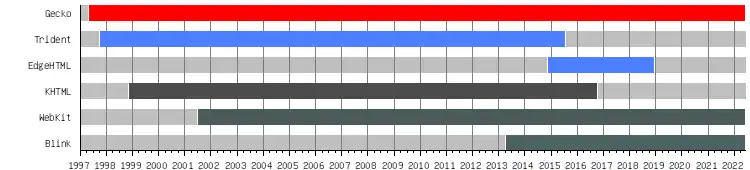
Mozilla開放原始碼專案的網頁瀏覽器引擎Gecko,被Mozilla代碼庫中的各種產品所使用,其中包括Firefox網頁瀏覽器、Thunderbird電子郵件客戶端和SeaMonkey網路套件[2]。Goanna是Gecko的一個分支[3]。
KDE的開放原始碼KHTML引擎在KDE的Konqueror網頁瀏覽器使用,後來成為WebKit的基礎,WebKit是Apple Safari和早期Google Chrome網頁瀏覽器的引擎[4]。
Google最初使用WebKit用於Chrome瀏覽器,但最終將其分支為自行建構的Blink引擎[5]。所有以Chromium為基礎的瀏覽器都使用Blink,使用CEF,Electron或任何其他Chromium嵌入式框架構建的應用程式也是如此。
Internet Explorer的網頁瀏覽器引擎Trident,被Microsoft Windows平台的許多應用程式如Outlook Express、某些版本的Microsoft Outlook和Winamp、RealPlayer中的迷你瀏覽器所使用。Trident已經被EdgeHTML所取代,2019年EdgeHTML被Blink取代[6][7]。
Opera軟體公司的專有的Presto引擎被授權給其他許多軟體供應商,也在Opera瀏覽器所使用,直到2013年被Blink取代[8]。
参考文献
- . Mozilla.org. [2012-10-31]. (原始内容存档于2011-06-29).
- . Mozilla. [2018-04-21]. (原始内容存档于2014-06-04).
- . M.C. Straver. 2015-06-22 [2018-04-21]. (原始内容存档于2020-11-11).
- Paul Festa. . CNET Networks. 2003-01-14 [2017-02-16]. (原始内容存档于2012-10-25).
- Bright, Peter. . Ars Technica. Conde Nast. April 3, 2013 [March 9, 2017]. (原始内容存档于2020-12-21).
- Belfiore, Joe, , Microsoft, 2018-12-06 [2019-11-16], (原始内容存档于2021-04-13)
- . Microsoft Edge Team. 6 December 2018 [8 December 2018]. (原始内容存档于2020-04-08).
- . thenextweb. 2013-04-04 [2019-11-16]. (原始内容存档于2021-03-09).