三原色光模式
三原色光模式(,又称RGB表色系统[1]、RGB颜色模型、红绿蓝颜色模型,是一种加色模型,将红(Red)、绿(Green)、蓝(Blue)三原色的色光以不同的比例相加混色,以合成產生各種色彩光。

RGB颜色模型的主要目的是在电子系统中检测,表示和显示图像,比如电视和电脑,利用大腦強制視覺生理模糊化(失焦),將紅綠藍三原色子像素合成為一色彩像素,產生感知色彩(其實此真彩色並非加色法所產生的合成色彩,原因為該三原色光從來沒有重疊在一起,衹是人類為了「想」看到色彩,大腦強制眼睛失焦而形成。情況其實就有點像看那些 autostereograms 的立體圖時,大腦與眼睛扭曲才能看到「想」看的立體影像的情況)。 紅綠藍三色模型在传统摄影中也有应用。在电子时代之前,基于人类对颜色的感知,RGB颜色模型已经有了坚实的理论支撑。
RGB是一种依赖于设备的颜色空间:不同设备对特定RGB值的检测和重现都不一样,因为颜色物质(荧光剂或者染料)和它们对红、绿和蓝的单独响应水平随着制造商的不同而不同,甚至是同样的设备不同的时间也不同。
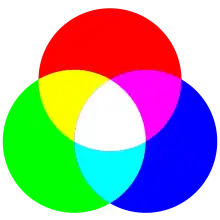
相加原色

红光加绿光为黄光
黄光加藍光为白光
光的三原色是红色、绿色和蓝色,三种光相加会成为白色光。這是由於人類有三種視錐細胞分別對红、绿和蓝光最敏感。
三原色光和绘画中的“三原色”不同。绘画时用三种颜色青色(Cyan)、洋红色(Magenta)和黄色(Yellow)以不同的比例配合,会产生许多种颜色。如果三种原色中最深的色料相加,理论上会成为黑色,但实际上是深灰色,因此需要獨立的黑色顏料。三色顏料加上黑色(blacK)便是「CMYK色彩空間」。
选择红绿蓝的生理原因
三原色的原理不是出于物理原因,而是由于生理原因造成的。人的眼睛内有几种辨别颜色的锥形感光细胞,分别对黄绿色、绿色和蓝紫色(或称靛色)的光最敏感(波长分别为564、534和420纳米),如果辨别黄绿色的细胞受到的刺激略大于辨别绿色的细胞,人的感觉是黄色;如果辨别黃綠色的细胞受到的刺激大大高于辨别綠色的细胞,人的感觉是红色。虽然三种细胞并不是分别对红色、绿色和藍色最敏感,但这三种光可以分别对三种锥形细胞产生刺激。
不同的生物眼中辨别颜色的细胞并不相同,例如鸟类眼中有四种分别对不同波长光线敏感的细胞,而一般哺乳动物只有两种,所以对它们来说只有两种原色光。
既然“三原色的原理不是出于物理原因,而是由于生理原因造成的”,那么前段所说的“用三种原色的光以不同的比例加和到一起,形成各种颜色的光”显然就不大合适。使用三原色并不足以重现所有的色彩,准确地说法应该是“将三原色光以不同的比例复合后,对人的眼睛可以形成与各种频率的可见光等效的色觉。”只有那些在三原色的色度所定义的颜色三角内的颜色,才可以利用三原色的光以非负量相加混合得到。
例如,红光与绿光按某种比例复合,对三种锥状细胞刺激后产生的色觉可与眼睛对单纯的黄光的色觉等效。但决不能认为红光与绿光按某种比例复合后生成黄光,或黄光是由红光和绿光复合而成的。
RGB颜色模型理论与应用的历史
摄影
早期的攝影都是以沖曬照片為主,所以是以減色法來達成。 到近代數碼攝影的流行,感光元件都以感受三原色的光來組成相片,到後來的YUV。
彩色显示屏(近距離觀看)
至今為止,所有的彩色显示屏都是應用三原色光加色技術,以RGB 三原色作為子像素構成一像素,由多個像素構成整個畫面。早期的彩色显示屏主要是以陰極射線管(Cathode ray tube,CRT) 為主,其後是液晶顯示器(英語:liquid-crystal display,LCD)都是。
大型彩色显示屏(遠距觀看)
大型彩色显示屏主要也應用三原色光加色技術,以 RGB 三原色 的LED構成一像素,由多個像素構成整個畫面。
RGB设备
三原色光模仿真彩色显示
紅綠藍的三原色光显示技術廣泛用于电视和计算机的显示器,利用紅、綠、藍三原色作為子像素組成的真色彩像素,透過眼睛及大腦的模糊化,「人類看到」不存在於顯示器上的感知色彩。最常見的有阴极射线管显示屏、LED显示屏、液晶显示屏和等离子显示屏等。三种原色光在每一象素中以0-255 (28)強度组合成从全黑色到全白色之间各种不同的颜色光,目前在计算机硬件中采取每一象素用24bit(位元)表示的方法,所以三种原色光各分到8比特,每一种原色的强度依照8比特的最高值28分为256个值。用这种方法可以组合16777216种颜色。最新的顯示卡、显示屏及軟件,已可支援到 230 , 即可以產生出 1073741824種顏色。
RGBW 模仿真彩色
近年,有鑑於傳統RGB技術呈現純白色時不夠光亮及較為耗電,不少公司紛紛研發出沒有顏色過濾物料的子像素,形成純白色,並把有關技術稱為RGBW,如三星的PenTile和索尼的WhiteMagic。
光線遇上螢幕時
近距離使用手機螢幕,在室內無光線干擾下,將不完全是白色的照明燈光投射在手機螢幕上,螢幕先形成最明顯的藍光,將照明燈靠近螢幕,再次形成範圍較廣的淺綠加上邊緣小範圍紅光,把照明燈拉遠後,將這三種顏色混合一起變成白光,也能正確發覺RGB出現在使用的手機例子之一。
非线性
由于gamma校正,在计算机显示设备上的颜色输出的强度通常不是直接正比于在图象文件中R, G和B值。就是说,即使值0.5非常接近于0到1.0(完全强度)的一半,计算机显示器在显示 (0.5, 0.5, 0.5)时候的光强度通常(在标准2.2-gamma CRT/LCD上)是在显示 (1.0, 1.0, 1.0)时候的大约22%,而不是50%[2]。
数值表示
一个颜色显示的描述是由三个数值控制的,他分别为R、G、B。但三个数值位为最大时,显示为白色,当三个数值最小时,显示为黑色。
数值表示可以使用以下几种不同的方式:
- 浮点:从0到1之间可用的数来表示。
- 百分比:从0%到100%。
- 整数:使用0到255之间的一字节(8比特)表示,通常表示为十进制和十六进制的数值。高端数字图像设备通常会使用更大的整数以区分更精细的阶级来表示,比如0~1023(10bit)、0~65535(16bit),或更大。
例如红色在不同方式下的表示:
方式 RGB 表示 浮点 (1.0, 0.0, 0.0) 百分比 (100%, 0%, 0%) 八位数字 (255, 0, 0) 或
#FF0000 (十六进制)十六位数字 (65535, 0, 0)
- Y=0.299R+0.587G+0.114B ⁄ R=Y+1.14V
- U=-0.147R-0.289G+0.436B ⁄ G=Y-0.39U-0.58V
- V=0.615R-0.515G-0.100B ⁄ B=Y+2.03U
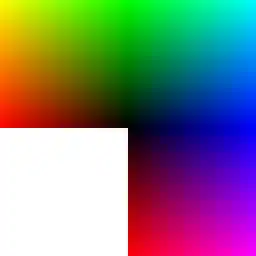
几何表示

颜色通常都是用三种成分来定义的,不仅RGB颜色模型是这样,其它比如CIELAB和YUV也是如此。于是便采用三维空间来进行描述,把三种成分的数值当做欧几里得空间中普通笛卡尔坐标系的坐标值。在RGB模型中使用0到1之间的非负数作为立方体的坐标值,将原点(0,0,0)作为黑色,强度值沿坐标轴方向递增到达位于对角线(1,1,1)处的白色。
一个RGB组合(r,g,b)表示代表一个给定颜色的点在立方体内部、表面或者边上的三维坐标。这种表示方法使得在计算两个颜色相近程度时只需简单计算它们之间的距离:距离越短颜色越接近。
RGB颜色列表
| #FFCCCC | #FFC0C0 | #FF9999 | #FF8080 | #FF6666 | #FF4040 | #FF3333 | #FF0000 |
| #FFE5CC | #FFE0C0 | #FFCC99 | #FFC080 | #FFB266 | #FFA040 | #FF9933 | #FF8000 |
| #FFFFCC | #FFFFC0 | #FFFF99 | #FFFF80 | #FFFF66 | #FFFF40 | #FFFF33 | #FFFF00 |
| #FFFFE5 | #FFFFE0 | #FFFFCC | #FFFFC0 | #FFFFB2 | #FFFFA0 | #FFFF99 | #FFFF80 |
| #E5FFCC | #E0FFC0 | #CCFF99 | #C0FFA0 | #B2FF66 | #A0FF40 | #99FF33 | #80FF00 |
| #CCFFCC | #C0FFC0 | #99FF99 | #80FF80 | #66FF66 | #40FF40 | #33FF33 | #00FF00 |
| #E5FFE5 | #E0FFE0 | #CCFFCC | #C0FFC0 | #B2FFB2 | #A0FFA0 | #99FF99 | #80FF80 |
| #CCE5CC | #C0E0C0 | #99CC99 | #80C080 | #66B266 | #40A040 | #339933 | #008000 |
| #CCFFE5 | #C0FFE0 | #99FFCC | #80FFC0 | #66FFB2 | #40FFA0 | #33FF99 | #00FF80 |
| #CCFFFF | #C0FFFF | #99FFFF | #80FFFF | #66FFFF | #40FFFF | #33FFFF | #00FFFF |
| #E5FFFF | #E0FFFF | #CCFFFF | #C0FFFF | #B2FFFF | #A0FFFF | #99FFFF | #80FFFF |
| #CCE5E5 | #C0E0E0 | #99CCCC | #80C0C0 | #66B2B2 | #40A0A0 | #339999 | #008080 |
| #CCE5FF | #C0E0FF | #99CCFF | #80C0FF | #66B2FF | #40A0FF | #3399FF | #0080FF |
| #CCCCFF | #C0C0FF | #9999FF | #8080FF | #6666FF | #4040FF | #3333FF | #0000FF |
| #CCCCE5 | #C0C0E0 | #9999CC | #8080C0 | #6666B2 | #4040A0 | #333399 | #000080 |
| #E5E5FF | #E0E0FF | #CCCCFF | #C0C0FF | #B2B2FF | #A0A0FF | #9999FF | #8080FF |
| #E5CCFF | #E0C0FF | #CC99FF | #C080FF | #B266FF | #A040FF | #9933FF | #8000FF |
| #E5CCE5 | #E0C0E0 | #CC99CC | #C080C0 | #B266B2 | #A040A0 | #993399 | #800080 |
| #FFCCFF | #FFC0FF | #FF99FF | #FF80FF | #FF66FF | #FF40FF | #FF33FF | #FF00FF |
| #FFE5FF | #FFE0FF | #FFCCFF | #FFC0FF | #FFB2FF | #FFA0FF | #FF99FF | #FF80FF |
| #FFCCE5 | #FFC0E0 | #FF99CC | #FF80C0 | #FF66B2 | #FF40A0 | #FF3399 | #FF0080 |
| #FFE5E5 | #FFE0E0 | #FFCCCC | #FFC0C0 | #FFB2B2 | #FFA0A0 | #FF9999 | #FF8080 |
| #E5CCCC | #E0C0C0 | #CC9999 | #C08080 | #B26666 | #A04040 | #993333 | #800000 |
| #E5E5CC | #E0E0C0 | #CCCC99 | #C0C080 | #B2B266 | #A0A040 | #999933 | #808000 |
| #E5E5E5 | #E0E0E0 | #CCCCCC | #C0C0C0 | #B2B2B2 | #A0A0A0 | #999999 | #808080 |
| #FF0000 | #CC0000 | #C00000 | #990000 | #800000 | #660000 | #400000 | #330000 |
| #FF8000 | #CC6600 | #C06000 | #994C00 | #804000 | #663300 | #402000 | #331900 |
| #FFFF00 | #CCCC00 | #C0C000 | #999900 | #808000 | #666600 | #404000 | #333300 |
| #FFFF80 | #CCCC66 | #C0C060 | #99994C | #808040 | #666633 | #404020 | #333319 |
| #80FF00 | #66CC00 | #60C000 | #4C9900 | #408000 | #336600 | #204000 | #193300 |
| #00FF00 | #00CC00 | #00C000 | #009900 | #008000 | #006600 | #004000 | #003300 |
| #80FF80 | #66CC66 | #60C060 | #4C994C | #408040 | #336633 | #204020 | #193319 |
| #008000 | #006600 | #006000 | #004C00 | #004000 | #003300 | #002000 | #001900 |
| #00FF80 | #00CC66 | #00C060 | #00994C | #008040 | #006633 | #004020 | #003319 |
| #00FFFF | #00CCCC | #00C0C0 | #009999 | #008080 | #006666 | #004040 | #003333 |
| #80FFFF | #66CCCC | #60C0C0 | #4C9999 | #408080 | #336666 | #204040 | #193333 |
| #008080 | #006666 | #006060 | #004C4C | #004040 | #003333 | #002020 | #001919 |
| #0080FF | #0066CC | #0060C0 | #004C99 | #004080 | #003366 | #002040 | #001933 |
| #0000FF | #0000CC | #0000C0 | #000099 | #000080 | #000066 | #000040 | #000033 |
| #000080 | #000066 | #000060 | #00004C | #000040 | #000033 | #000020 | #000019 |
| #8080FF | #6666CC | #6060C0 | #4C4C99 | #404080 | #333366 | #202040 | #191933 |
| #8000FF | #6600CC | #6000C0 | #4C0099 | #400080 | #330066 | #200040 | #190033 |
| #800080 | #660066 | #600060 | #4C004C | #400040 | #330033 | #200020 | #190019 |
| #FF00FF | #CC00CC | #C000C0 | #990099 | #800080 | #660066 | #400040 | #330033 |
| #FF80FF | #CC66CC | #C060C0 | #994C99 | #804080 | #663366 | #402040 | #331933 |
| #FF0080 | #CC0066 | #C00060 | #99004C | #800040 | #660033 | #400020 | #330019 |
| #FF8080 | #CC6666 | #C06060 | #994C4C | #804040 | #663333 | #402020 | #331919 |
| #800000 | #660000 | #600000 | #4C0000 | #400000 | #330000 | #200000 | #190000 |
| #808000 | #666600 | #606000 | #4C4C00 | #404000 | #333300 | #202000 | #191900 |
| #808080 | #666666 | #606060 | #4C4C4C | #404040 | #333333 | #202020 | #191919 |
计算机显示模式
24比特模式
每像素24位(bits per pixel,bpp)编码的RGB值:使用三个8位无符号整数(0到255)表示红色、绿色和蓝色的强度。这是当前主流的标准表示方法,用于真彩色和JPEG或者TIFF等图像文件格式里的通用颜色交换。它可以产生一千六百万种颜色组合,对人類的眼睛来说,其中有許多顏色已经是無法確切的分辨。
下图展示了24 bpp的RGB立方体的三个“完全饱和”面,它们被展开到平面上:
| 黄色 (255,255,0) |
绿色 (0,255,0) |
青色或水色 (0,255,255) | |
| 红色 (255,0,0) |  |
蓝色 (0,0,255) | |
| 红色 (255,0,0) |
洋紅色 (255,0,255) |
上述定义使用名為“全值域” RGB的约定。颜色值也经常被认为是取值于0到255之间,这可以被映射到其他数字编码。
- RGB 值使用0、255,三个“完全饱和”面离散化,可显示8种颜色
| #FFFF00 | #00FF00 | #00FFFF |
| #FF0000 | #000000 | #0000FF |
| #FFFFFF | #FF0000 | #FF00FF |
- RGB 值使用0、128、255,三个“完全饱和”面离散化,可显示20种颜色
| #FFFF00 | #80FF00 | #00FF00 | #00FF80 | #00FFFF |
| #FF8000 | #808000 | #008000 | #008080 | #0080FF |
| #FF0000 | #800000 | #000000 | #000080 | #0000FF |
| #FFFFFF | #FFFFFF | #800000 | #800080 | #8000FF |
| #FFFFFF | #FFFFFF | #FF0000 | #FF0080 | #FF00FF |
- RGB 值使用0、64、128、192、255,三个“完全饱和”面离散化,可显示62种颜色
| #FFFF00 | #C0FF00 | #80FF00 | #40FF00 | #00FF00 | #00FF40 | #00FF80 | #00FFC0 | #00FFFF |
| #FFC000 | #C0C000 | #80C000 | #40C000 | #00C000 | #00C040 | #00C080 | #00C0C0 | #00C0FF |
| #FF8000 | #C08000 | #808000 | #408000 | #008000 | #008040 | #008080 | #0080C0 | #0080FF |
| #FF4000 | #C04000 | #804000 | #404000 | #004000 | #004040 | #004080 | #0040C0 | #0040FF |
| #FF0000 | #C00000 | #800000 | #400000 | #000000 | #000040 | #000080 | #0000C0 | #0000FF |
| #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #400000 | #400040 | #400080 | #4000C0 | #4000FF |
| #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #800000 | #800040 | #800080 | #8000C0 | #8000FF |
| #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #C00000 | #C00040 | #C00080 | #C000C0 | #C000FF |
| #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #FF0000 | #FF0040 | #FF0080 | #FF00C0 | #FF00FF |
- RGB 值使用0、51、104、153、204、255,三个“完全饱和”面离散化,可显示92种颜色
| #FFFF00 | #CCFF00 | #99FF00 | #66FF00 | #33FF00 | #00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF |
| #FFCC00 | #CCCC00 | #99CC00 | #66CC00 | #33CC00 | #00CC00 | #00CC33 | #00CC66 | #00CC99 | #00CCCC | #00CCFF |
| #FF9900 | #CC9900 | #999900 | #669900 | #339900 | #009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF |
| #FF6600 | #CC6600 | #996600 | #666600 | #336600 | #006600 | #006633 | #006666 | #006699 | #0066CC | #0066FF |
| #FF3300 | #CC3300 | #993300 | #663300 | #333300 | #003300 | #003333 | #003366 | #003399 | #0033CC | #0033FF |
| #FF0000 | #CC0000 | #990000 | #660000 | #330000 | #000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF |
| #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF |
| #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF |
| #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #990000 | #990033 | #990066 | #990099 | #9900CC | #9900FF |
| #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF |
| #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF | #FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF |
使用每原色8-比特的全值域RGB可以有256级别的白-灰-黑深浅变化,255个级别的红色、绿色和蓝色(和它们的等量混合)的深浅变化,但是其他色相的深浅变化要少一些。由于gamma校正,256级别不表示同等间隔的强度。
典型使用上,数字视频的RGB不是全值域的。视频RGB是有比例和偏移量的约定,即 (16, 16, 16)是黑色,(235, 235, 235)是白色。例如,这种比例和偏移量用在了CCIR 601的数字RGB定义中。
16色
在这种模式中有16种基本颜色,它们分别是:
| 名称 | 英语 | 颜色 | 色光 | 色料 | 色相 | 十六进制码 | MS-DOS | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| R | G | B | C | M | Y | K | 角度 | 飽和 | 明度 | |||||
| 红色 | Red | 255 | 0 | 0 | 0 | 100 | 100 | 0 | 0° | 100% | 100% | #FF0000 | 12 | |
| 黄色 | Yellow | 255 | 255 | 0 | 0 | 0 | 100 | 0 | 60° | 100% | 100% | #FFFF00 | 14 | |
| 草綠色 | Lime | 0 | 255 | 0 | 100 | 0 | 100 | 0 | 120° | 100% | 100% | #00FF00 | 10 | |
| 青色或水色 | Cyan / Aqua | 0 | 255 | 255 | 100 | 0 | 0 | 0 | 180° | 100% | 100% | #00FFFF | 11 | |
| 藍色 | Blue | 0 | 0 | 255 | 100 | 100 | 0 | 0 | 240° | 100% | 100% | #0000FF | 9 | |
| 品紅色 | Fuchsia | 255 | 0 | 255 | 0 | 100 | 0 | 0 | 300° | 100% | 100% | #FF00FF | 13 | |
| 栗色 | Maroon | 128 | 0 | 0 | 0 | 100 | 100 | 50 | 0° | 100% | 50% | #800000 | 4 | |
| 橄榄绿 | Olive | 128 | 128 | 0 | 0 | 0 | 100 | 50 | 60° | 100% | 50% | #808000 | 6 | |
| 綠色 | Green | 0 | 128 | 0 | 100 | 0 | 100 | 50 | 120° | 100% | 50% | #008000 | 2 | |
| 藍綠色 | Teal | 0 | 128 | 128 | 100 | 0 | 0 | 50 | 180° | 100% | 50% | #008080 | 3 | |
| 藏青色 | Navy | 0 | 0 | 128 | 100 | 100 | 0 | 50 | 240° | 100% | 50% | #000080 | 1 | |
| 紫色 | Purple | 128 | 0 | 128 | 0 | 100 | 0 | 50 | 300° | 100% | 50% | #800080 | 5 | |
| 白色 | White | 255 | 255 | 255 | 0 | 0 | 0 | 0 | 0° | 0% | 100% | #FFFFFF | 15 | |
| 銀色 | Silver | 192 | 192 | 192 | 0 | 0 | 0 | 25 | 0° | 0% | 75% | #C0C0C0 | 7 | |
| 灰色 | Gray | 128 | 128 | 128 | 0 | 0 | 0 | 50 | 0° | 0% | 50% | #808080 | 8 | |
| 黑色 | Black | 0 | 0 | 0 | 0 | 0 | 0 | 100 | 0° | 0% | 0% | #000000 | 0 | |
16比特模式
16比特模式分配给每种原色各为5比特,其中绿色为6比特,因为人眼对绿色分辨的色调更敏感。但某些情況下每種原色各佔5比特,餘下的1比特不使用。
网页安全颜色
网页安全颜色应用的也是三原色光24比特模式,但网景色谱(Netscape Color Cube)将其确定为216种,用6种数码#00, #33, #66, #99, #CC, #FF(RGB 值分別是 0、51、102、153、204 和 255) 组合成216种排列方法表示颜色。一般使用者就不会被1670万种颜色所迷惑。这种表示颜色的方式被互联网在HTML 3.2(页面存档备份,存于)采纳为标准方法。此色譜又被稱為网站设计颜色。
| #000000 | #330000 | #660000 | #990000 | #CC0000 | #FF0000 |
| #000033 | #330033 | #660033 | #990033 | #CC0033 | #FF0033 |
| #000066 | #330066 | #660066 | #990066 | #CC0066 | #FF0066 |
| #000099 | #330099 | #660099 | #990099 | #CC0099 | #FF0099 |
| #0000CC | #3300CC | #6600CC | #9900CC | #CC00CC | #FF00CC |
| #0000FF | #3300FF | #6600FF | #9900FF | #CC00FF | #FF00FF |
| #003300 | #333300 | #663300 | #993300 | #CC3300 | #FF3300 |
| #003333 | #333333 | #663333 | #993333 | #CC3333 | #FF3333 |
| #003366 | #333366 | #663366 | #993366 | #CC3366 | #FF3366 |
| #003399 | #333399 | #663399 | #993399 | #CC3399 | #FF3399 |
| #0033CC | #3333CC | #6633CC | #9933CC | #CC33CC | #FF33CC |
| #0033FF | #3333FF | #6633FF | #9933FF | #CC33FF | #FF33FF |
| #006600 | #336600 | #666600 | #996600 | #CC6600 | #FF6600 |
| #006633 | #336633 | #666633 | #996633 | #CC6633 | #FF6633 |
| #006666 | #336666 | #666666 | #996666 | #CC6666 | #FF6666 |
| #006699 | #336699 | #666699 | #996699 | #CC6699 | #FF6699 |
| #0066CC | #3366CC | #6666CC | #9966CC | #CC66CC | #FF66CC |
| #0066FF | #3366FF | #6666FF | #9966FF | #CC66FF | #FF66FF |
| #009900 | #339900 | #669900 | #999900 | #CC9900 | #FF9900 |
| #009933 | #339933 | #669933 | #999933 | #CC9933 | #FF9933 |
| #009966 | #339966 | #669966 | #999966 | #CC9966 | #FF9966 |
| #009999 | #339999 | #669999 | #999999 | #CC9999 | #FF9999 |
| #0099CC | #3399CC | #6699CC | #9999CC | #CC99CC | #FF99CC |
| #0099FF | #3399FF | #6699FF | #9999FF | #CC99FF | #FF99FF |
| #00CC00 | #33CC00 | #66CC00 | #99CC00 | #CCCC00 | #FFCC00 |
| #00CC33 | #33CC33 | #66CC33 | #99CC33 | #CCCC33 | #FFCC33 |
| #00CC66 | #33CC66 | #66CC66 | #99CC66 | #CCCC66 | #FFCC66 |
| #00CC99 | #33CC99 | #66CC99 | #99CC99 | #CCCC99 | #FFCC99 |
| #00CCCC | #33CCCC | #66CCCC | #99CCCC | #CCCCCC | #FFCCCC |
| #00CCFF | #33CCFF | #66CCFF | #99CCFF | #CCCCFF | #FFCCFF |
| #00FF00 | #33FF00 | #66FF00 | #99FF00 | #CCFF00 | #FFFF00 |
| #00FF33 | #33FF33 | #66FF33 | #99FF33 | #CCFF33 | #FFFF33 |
| #00FF66 | #33FF66 | #66FF66 | #99FF66 | #CCFF66 | #FFFF66 |
| #00FF99 | #33FF99 | #66FF99 | #99FF99 | #CCFF99 | #FFFF99 |
| #00FFCC | #33FFCC | #66FFCC | #99FFCC | #CCFFCC | #FFFFCC |
| #00FFFF | #33FFFF | #66FFFF | #99FFFF | #CCFFFF | #FFFFFF |
引用
- https://www.termonline.cn/search?searchText=RGB+color+model
- Steve Wright. . Focal Press. 2006 [2007-11-21]. ISBN 024080760X. (原始内容存档于2013-06-26).