Internet Explorer开发人员工具
Internet Explorer开发人员工具(,曾叫做Internet Explorer Developer Toolbar)是Internet Explorer的帮助网页设计与调试的一个组件。在Internet Explorer 6和Internet Explorer 7中,它作为一种工具栏被引进。Internet Explorer 8及更新的版本则内置此组件。它允许验证CSS和HTML,在不同分辨率下预览页面布局[1],还提供一个(以像素为单位的)标尺用于辅助元素的定位[2]。它允许查看整个页面的源代码,具有语法高亮便于导航,或者选择其中元素,也可以查看DOM源和应用于该元素的CSS选择器。它同样允许查看单个元素的属性和样式,也可以跟踪元素的样式至它的声明处[3]。
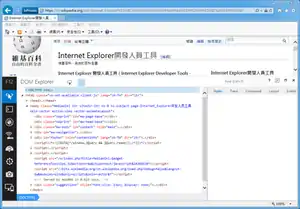
 Internet Explorer 11上使用开发人员工具(F12)以查看网页 | |
| 開發者 | 微軟 |
|---|---|
| 类型 | 工具栏 |
| 许可协议 | 私有 |
这个工具包括一个在窗体底部的可开关面板。该面板展示了网页的结构;并且为每一个结构,展示其属性和样式。它通过一个菜单的层次结构展示它的特性,也包括用以快速访问一些特性—如清空浏览器缓存—的工具栏按钮,和允许通过在已渲染的页面中点击来选择元素,而不是仅仅通过DOM树的可视化显示来导航[3]。
参考资料
外部链接
This article is issued from Wikipedia. The text is licensed under Creative Commons - Attribution - Sharealike. Additional terms may apply for the media files.