X
wikiHow是一个“多人协作写作系统”,因此我们的很多文章都是由多位作者共同创作的。 为了创作这篇文章,16位用户(部分匿名)多次对文章进行了编辑和改进。
这篇文章已经被读过9,620次。
写完代码后做个注释,方便日后再编辑页面时有个提示或解释。如果一个新功能尚不成熟,需要不断测试、反复编辑,这时加个注释,马上就能禁用部分代码。学学如何正确加注释,肯定会对编写源代码大有好处。
步骤
-
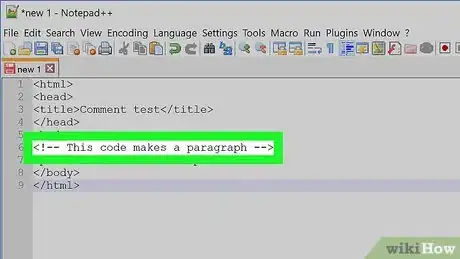
插入单行注释。注释部分要写在<!--和-->这一对标签内。在代码某处插入一个简短的注释,以后就能提醒自己这段代码到底是什么情况。
<html> <head> <title>Comment test</title> </head> <body> <!-- This code makes a paragraph --> <p>This is the website</p> </body> </html>
- 注释的标签本身不能有空格。例如,如果< !--这个标签中间出现空格,就不能激活注释功能。但是对开始标签和结束标签之间的内容没限制,随便加多少空格都可以。
-
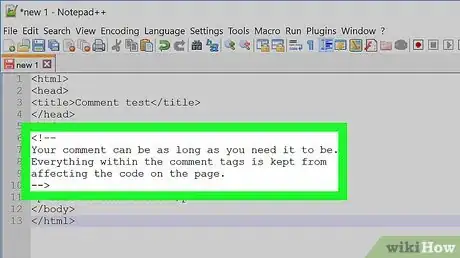
实现多行注释。注释也可以分成多行,多行注释对解释复杂代码或屏蔽大段代码大有用处。
<html> <head> <title>Comment test</title> </head> <body> <!-- 注释多长都行。 注释标签之间的内容对页面代码没有影响。 --> <p>This is the website</p> </body> </html>
-
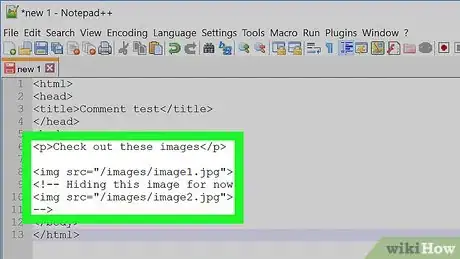
用注释功能快速禁用代码。如果你想找出程序中的bug,或者想阻止代码在页面运行,用注释功能马上就能达到目的。之后,只要删除注释标签,代码就能恢复原样,就这么简单。
<html> <head> <title>Comment test</title> </head> <body> <p>Check out these images</p> <img src="/images/image1.jpg"> <!-- Hiding this image for now <img src="/images/image2.jpg"> --> </body> </html>
-
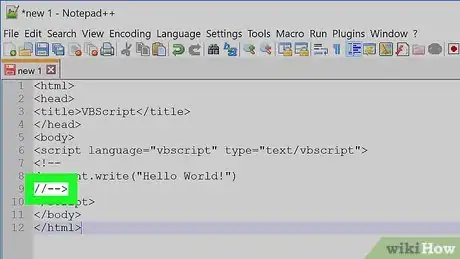
用注释功能在不支持有关脚本程序的浏览器隐藏脚本。在用JavaScript或VBScript编程时,添加注释功能可在不支持脚本的浏览器隐藏脚本。为了确保脚本程序能在支持它们的浏览器正常运行,脚本一开始插入注释,并以//-->结束注释。[1]
<html> <head> <title>VBScript</title> </head> <body> <script language="vbscript" type="text/vbscript"> <!-- document.write("Hello World!") //--> </script> </body> </html>
- 结束标签处有//,如果浏览器支持该脚本文件,这个标记会防止脚本文件自动执行注释功能。
广告
小提示
- 注释一般是为了方便日后查找代码,让人对程序整个运行过程有个了解。
广告
关于本wikiHow
广告