X
这篇文章的共同创作者是 Luigi Oppido. Luigi Oppido是美国加州圣克鲁斯县Pleasure Point Computers的所有者和经营者。他拥有超过25年的一般电脑维修、数据恢复、病毒扫除和升级经验。两年来,他还一直是加州中部KSCO电台《Computer Man Show!》的主持人。
需要在iPhone上调试网站,但是找不到“检查元素”功能?iPhone上的Safari浏览器没有内置这个常见的浏览器功能,但是还是有办法可以在不付费的情况下查看网站元素。官方的方法是使用Safari开发者工具,需要将iPhone连接到Mac电脑。如果手边没有Mac电脑,可以安装一个名为Web Inspector的免费应用,或者创建一个JavaScript书签(也适用于Chrome)。如果你不是调试网络应用,只是想更改网站的外观,可以使用名为“编辑网页”的iPhone快捷指令。
须知事项
- 将iPhone连接到Mac电脑,使用Safari开发者工具来检查网站元素。
- 想在没有电脑的情况下检查网站元素,你需要安装Web Inspector应用,或是使用JavaScript书签。
- 想要编辑网站文本或移除图像,可以使用“快捷指令”应用里的“编辑网页”操作。
步骤
方法 1
方法 1 的 4:
使用Safari开发者工具
-
用一条USB线将iPhone连接到Mac电脑。如果你想在iPhone的Safari浏览器检查网站元素,但是不愿意安装第三方工具,可以使用Safari的开发者工具。唯一的问题是Safari开发者工具只能在macOS上运行,所以你手边必须有一台Mac电脑。
- 你需要用一条USB线来连接iPhone和电脑,因为连接Wi-Fi是无法检查网站元素的。
-
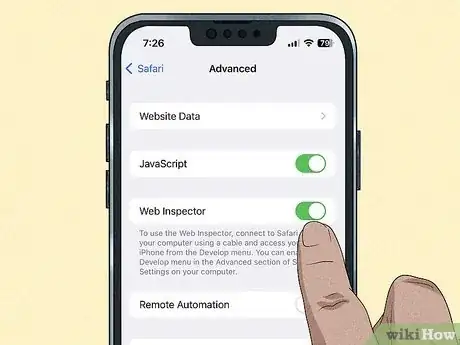
在iPhone上启用“网页检查器”。具体操作如下:
- 打开iPhone的设置。
- 往下滚动,点按Safari。
- 往下滚动,点按高级。
- 点按“网页检查器”开关来打开它(呈绿色)。
-
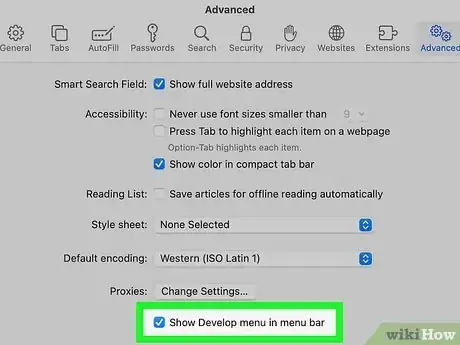
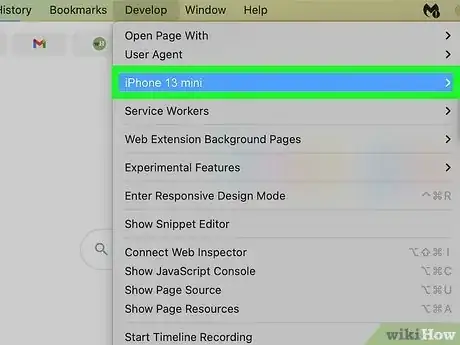
在Mac电脑上的Safari浏览器启用“开发”菜单。如果你在Mac电脑打开Safari浏览器时,已经看到了开发菜单,可以跳过这一步。如果没有,根据下面的步骤启用它:
- 点击Safari菜单。
- 点击设置。
- 点击高级。
- 选择“在菜单栏中显示开发菜单”。[1]
-
在iPhone上打开你要检查的网站。使用iPhone上的Safari浏览器,打开你想检查元素的网站。
-
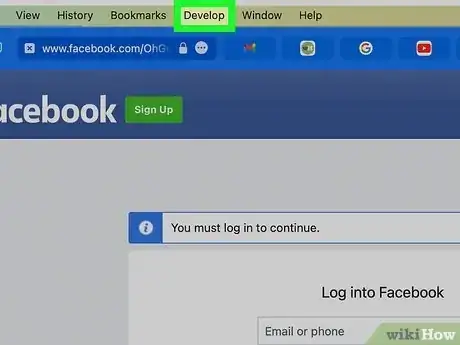
在Mac电脑,点击开发菜单。这里会列出你的iPhone。
-
将鼠标悬停在你的iPhone上,然后选中有关网站。这会在Mac电脑上打开iPhone网站的“检查元素”面板。
- 当你在Mac上的“元素”选项卡选中某个项目时,你会在iPhone上看到被选中的元素高亮显示。[2]
- 想在断开iPhone和Mac电脑的连接后继续使用“检查元素”功能,可以再次点击开发菜单,然后选择通过网络连接。
广告
方法 2
方法 2 的 4:
使用Web Inspector扩展
-
从App Store安装Web Inspector扩展。这个免费扩展适用于iPhone和iPad,让用户不需要连接电脑也能检查网站元素。在App Store搜索“And a Dinosour”推出的“Web Inspector”,或是直接从 https://apps.apple.com/us/app/web-inspector/id1584825745 下载它。
- Web Inspector对在Safari浏览器检查网站元素很有用,因为它不需要将iPhone连接到Mac电脑。如果要在Chrome浏览器调试网站,需要改而使用JavaScript书签。
- 虽然这个扩展的名称跟Safari的“网页检查器”一样,但它不是Apple的官方工具。
-
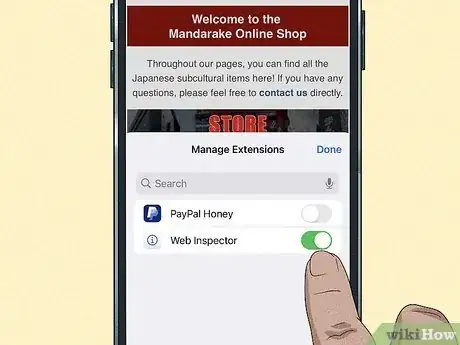
在Safari浏览器启用“Web Inspector”扩展。方法如下:
- 在Safari浏览器随意打开一个网站。
- 在地址栏输入Aa。
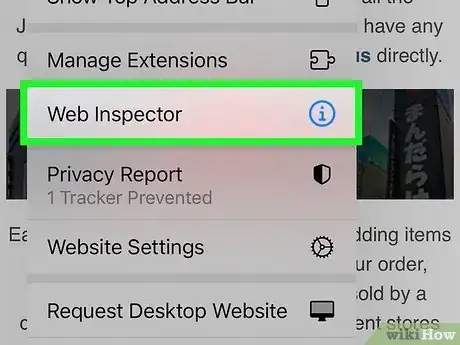
- 点按管理扩展。[3]
- 点按“Web Inspector”旁边的开关来启用它。
- 点按完成。
-
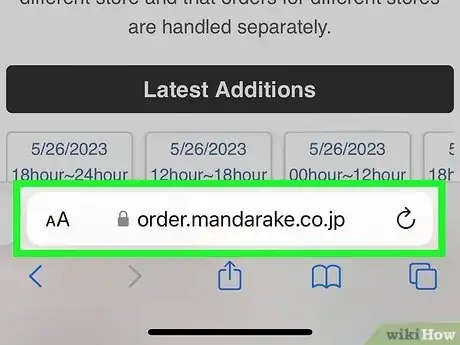
打开你要检查的网页。现在启用了“Web Inspector”,你可以直接从Safari浏览器检查网站元素。
-
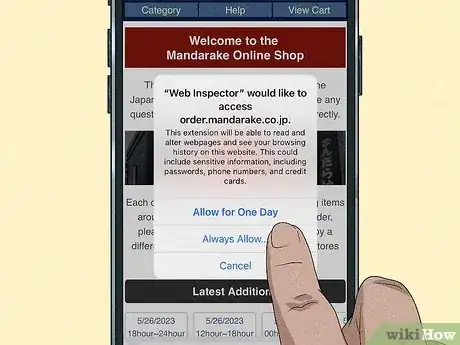
允许“Web Inspector”访问网站。再次点按Aa,然后选择Web Inspector。
- 如果要允许“Web Inspector”仅此一天内检查网站元素,选择“允许一天”。
- 如果要使用“Web Inspector”超过一天或是检查多个网站,选择总是允许。之后你可以选择总是在这个网站上允许,或是总是在每一个网站上允许。
- 如果选择后者,日后不需要再授权“Web Inspector”访问网站。
-
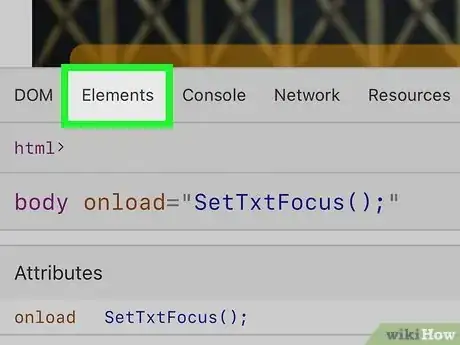
再次点按“Aa”,然后选择Web Inspector。这会在Safari浏览器底部展开熟悉的“检查元素”工具。
- 完成后,双击Aa来关闭“Web Inspector”。
广告
方法 3
方法 3 的 4:
使用JavaScript书签
-
1打开你要检查的网站。这个技巧需要创建一个包含一串JavaScript代码的书签,将“检查元素”功能添加到iPhone的网页浏览器。它适用于Safari和Chrome,不过创建书签的具体过程会有一点不同。
-
创建书签或收藏夹。
- Chrome:点按3个点菜单,选择添加到书签。
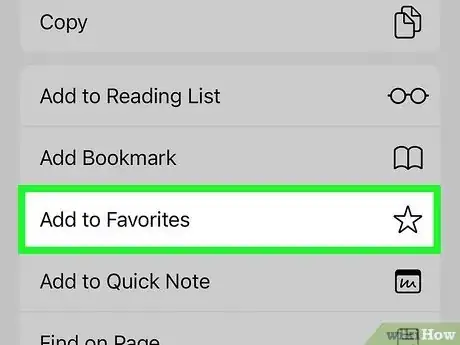
- Safari:点按底部的“共享”按钮,然后点按添加到书签。
-
编辑书签,以替换URL。创建了书签后,你需要编辑它。
-
打开书签进行编辑。
- Chrome:点按3个点菜单,选择顶部的书签。按住刚才新建的书签不放,然后选择编辑书签。
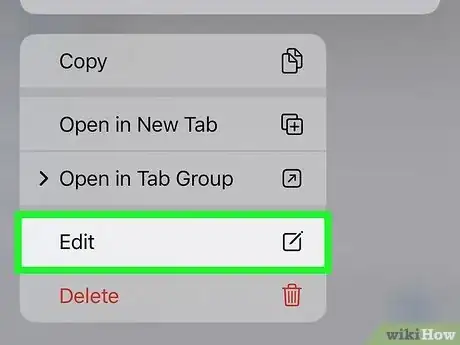
- Safari:点按底部一本打开的书的图标,然后点按书签。按住刚才新建的书签不放,然后选择编辑。
-
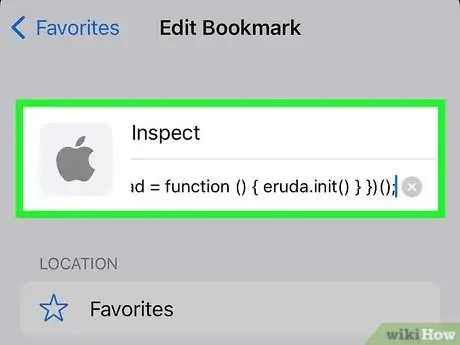
将书签内容替换成下面的代码。将书签重命名为“Inspect”,把下面的代码完整粘贴到URL或链接字段中,然后保存书签。
javascript:(function () {var script=document.createElement('script');script.src="//cdn.jsdelivr.net/npm/eruda";document.body.appendChild(script); script.onload = function () { eruda.init() } })();
-
刷新网站,然后打开书签。想在Chrome打开书签,需要点按3个点菜单,选择书签,然后点按Inspect。在Safari浏览器,你可以在收藏夹找到Inspect书签。一会儿后,你会在想要检查的网页上看到一个齿轮图标。
-
点按齿轮图标来打开“检查元素”功能。你现在可以用面板顶部的元素选项卡,检查当前网页的元素啦。广告
方法 4
方法 4 的 4:
使用“编辑网页”快捷指令
-
在iPhone上打开“快捷指令”应用。如果你的目标是用“检查元素”功能编辑网站外观,使用iPhone的“编辑网页”快捷指令也能达到同样的目的。虽然它无法调出常规的“检查元素”面板,但是可以实时更改网站外观。
- 你可以在“App资源库”找到“快捷指令”应用。
- 这对编辑网站文本、删除图像和其它物体很有用。
-
点按页面右下角的资源库。
-
搜索“编辑网页”快捷指令。在搜索栏中输入编辑网页,然后点按搜索结果顶部的编辑网页。
-
点按页面底部蓝色的添加快捷指令按钮。
-
允许在“快捷指令”应用中使用脚本。你需要快速更改“快捷指令”的设置,好让“编辑网页”顺利运行:
- 打开iPhone的设置。
- 往下滚动,点按快捷指令。
- 点按高级。
- 打开“允许运行脚本”的开关。
-
在Safari应用打开你要检查的网站。这可以是任何你想要修改的网站。
-
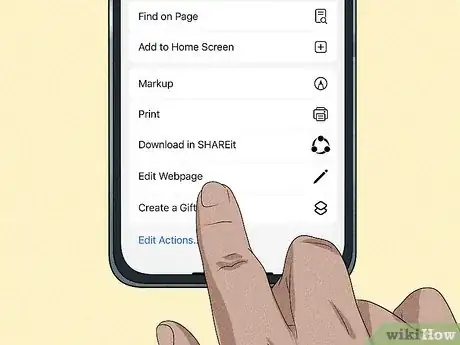
点按“共享”图标,选择编辑网页。“共享”图标是一个蓝色的方块,里面有一个朝上箭头,就位于屏幕底部。
-
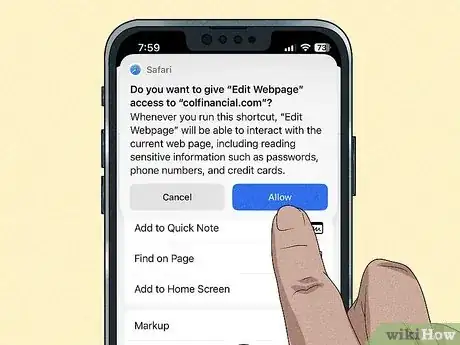
点按允许。这将授权“快捷指令”在浏览器窗口中“编辑”网站。
-
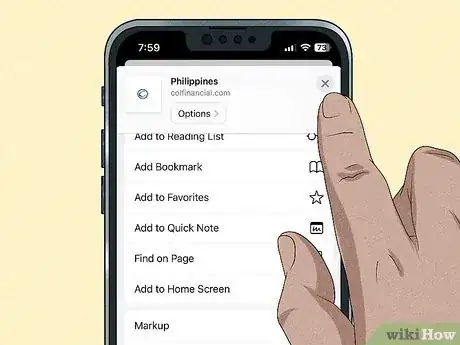
点按X来关闭菜单。你会返回网站,可以着手编辑它的外观啦。
- 点按任何元素来进行编辑。现在,你不需要Safari内置的“检查元素”官方功能,也可以编辑网站的文本和图像。
广告
小提示
- 市面上也有一些付费应用允许你在iPhone上检查网站元素,包括“Achoo HTML Viewer & Inspector”,以及“Inspect Browser”。
- Adobe Edge Inspect曾经是检查网站元素的热门工具,但是现在已经不再进行开发或更新。[4]
广告
参考
- ↑ https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
- ↑ https://support.apple.com/guide/safari-developer/inspecting-overview-dev1a8227029/mac
- ↑ https://support.apple.com/guide/iphone/get-extensions-iphab0432bf6/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
关于本wikiHow
广告