X
这篇文章由我们训练有素的编辑和研究团队共同创作,他们对文章的准确性和全面性进行了验证。
wikiHow的内容管理团队会严密监督编辑人员的工作,确保每篇文章都符合我们的高质量标准要求。
这篇文章已经被读过12,665次。
给你的网页设置密码可能出于很多原因,比如上面有个人敏感信息,同事喜欢窥屏,或者网页内容儿童不宜等等。学习基本的密码保护也能拓展对编码的理解。请记住:网页数据安全是一个不断发展的领域,攻击者往往技术高超。要保护重要数据(如信用卡账号,财务密码等),应咨询专业人士。
步骤
方法 1
方法 1 的 2:
添加HTML代码
-
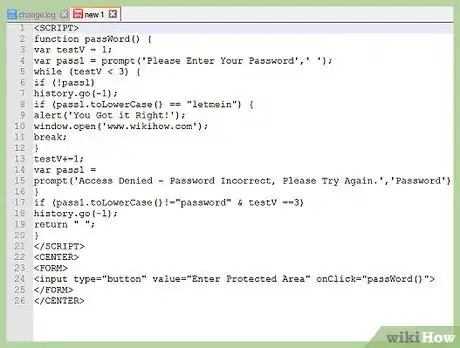
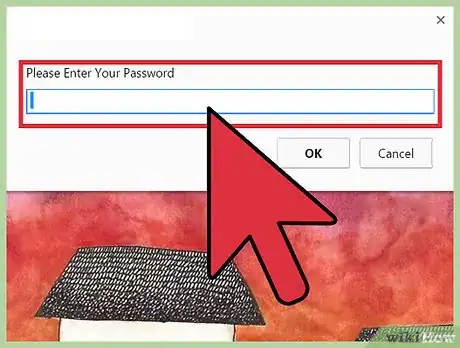
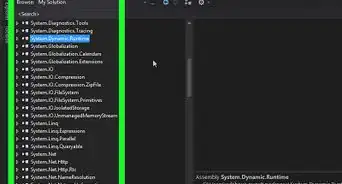
创建或复制基本代码。如果你在编辑自己的网页或只是想更了解密码保护编码,这是最好的方法。基本密码保护的编码有很多变体(以下列举一种),在后面的步骤中将展示如何设置密码和自定义编码。[1]
<SCRIPT> function passWord() { var testV = 1; var pass1 = prompt('Please Enter Your Password',' '); while (testV < 3) { if (!pass1) history.go(-1); if (pass1.toLowerCase() == "letmein") { alert('You Got it Right!'); window.open('www.wikihow.com'); break; } testV+=1; var pass1 = prompt('Access Denied - Password Incorrect, Please Try Again.','Password'); } if (pass1.toLowerCase()!="password" & testV ==3) history.go(-1); return " "; } </SCRIPT> <CENTER> <FORM> <input type="button" value="Enter Protected Area" onClick="passWord()"> </FORM> </CENTER>
-
将以上内容添加至页面代码中。完成这个编码需要对网页的底层代码进行编辑。进入编辑器后,在页面的主体部分(<body>标签后)添加保护代码模板。
-
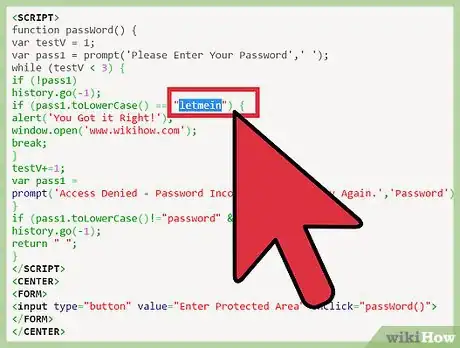
加上你自己的密码。这个密码保护代码需要添加你自己的密码(在代码模板中设置为"letmein")。将引号内的部分替换成你的密码,密码区分大小写。
-
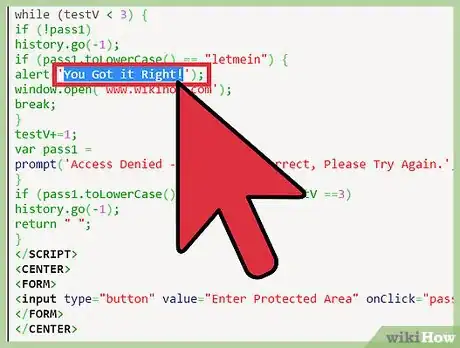
自定义代码。现在编写显示信息,当用户输入正确密码时显示“密码正确”,密码错误时显示“密码错误,请重试”。必须设定网页的网址(如当前设置为“www.wikihow.com”),用户输入正确密码后会跳转至该页面。在引号中输入你需要密码保护的网址。广告
- 在这个编码中,密码错误会跳转到密码提示符。在其他编码模板中,你可以选择跳转到一个完全不同的页面。
- 如果使用此方法进行HTML编码时有困难,可以阅读这篇文章查看更多指引:如何用HTML创建一个简单网页。
方法 2
方法 2 的 2:
通过服务器公司提供保护
-
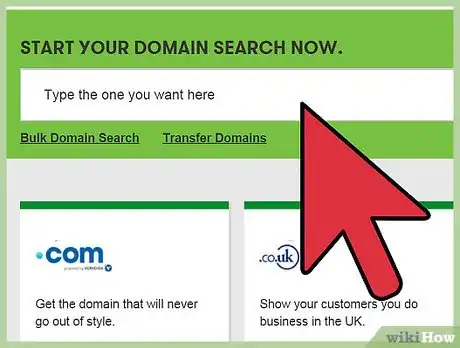
研究你所用的虚拟主机功能。登陆虚拟主机账户,搜索主机订阅条款中是否包含密码保护。很多主机账户的功能板上有个简单的小工具,能提供网页密码保护功能。
- 不同的虚拟主机其功能设置不同,所以下次选择服务商时要加以考虑。
-
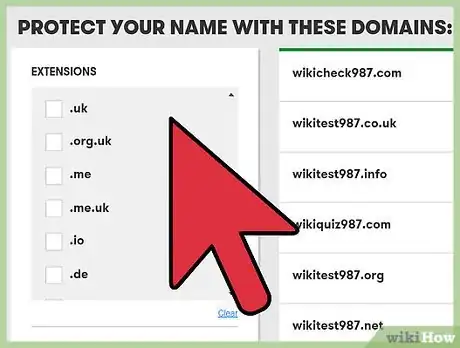
按指引操作。如果你的主机提供内置的密码保护功能,操作起来应该像填表一样简单。
-
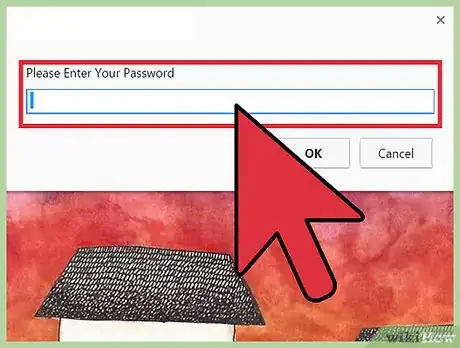
测试密码保护。页面有了保护之后,应该时常在浏览器打开被保护的页面网址,输入错误和正确的密码进行测试。这样就能知道密码保护是否有效。
-
直接联系你的网络运营商。如果你不确定是否有这个功能,或不知道如何最有效地使用它,可以发邮件求助虚拟运营商。很多运营商都由经验丰富的网络管理员运行,肯定很乐意帮忙。他们也知道主机设置的所有细节,能给你最佳建议。
-
寻找第三方保护。虽然运营商能提供这方面的最佳建议,但也有很多第三方网页密码保护方式可供选择。[2]
- 第三方保护有很多有用的方法,例如生成难以破解的密码或设置网页全自动登陆。
广告
小提示
- 测试密码保护。可以自己尝试破解,或让有黑客经验或编程经验的朋友尝试破解。
- 尽可能地理解密码保护的工作原理,识别任何漏洞。
- 要获得更高级的密码保护,可以用.htaccess和.htpasswd文件,php页面或perl脚本。
广告
警告
- 如果你是网络管理新手,不要用密码保护程序保护重要的数据。网络上很多简单或普通的密码保护技术很容易被有经验的黑客攻击。
广告
参考
关于本wikiHow
广告



























wikiHow的内容管理团队会严密监督编辑人员的工作,确保每篇文章都符合我们的高质量标准要求。 这篇文章已经被读过12,665次。