
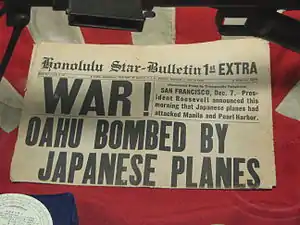
Above the fold is the upper half of the front page of a newspaper or tabloid where an important news story or photograph is often located. Papers are often displayed to customers folded so that only the top half of the front page is visible. Thus, an item that is "above the fold" may be one that the editors feel will entice people to buy the paper. Alternatively, it reflects a decision, on the part of the editors, that the article is one of the day's most important. By extension, the space above the fold is also preferred by advertisers, since it is the most prominent and visible even when the newspaper is on stands.
The term can be used more generally to refer to anything that is prominently displayed or of highest priority. Above the fold is sometimes used in web development to refer the portions of a webpage that are visible without further scrolling or clicking. In contrast, portions available via clickthrough are sometimes described as "after the jump".
In web design
Above the fold is also used in website design (along with "above the scroll") to refer to the portion of the webpage that is visible without scrolling.[1] As screen sizes vary drastically[2] there is no set definition for the number of pixels that define the fold. This is because different screen resolutions will show different portions of the website without scrolling. Further complicating matters, many websites adjust their layout based on the size of the browser window, such that the fold is not a static feature of the page.
A 2006 study by Jakob Nielsen found that 77% of visitors to a website do not scroll,[3] and therefore only see the portion of the website that is above the fold. In a more recent article by Amy Schade[4] and NNgroup it is stated that there is an 84% average difference in how users treat the content above and below the fold, there is a big dropoff in attention below the fold. Most web design advice available today encourages designers to place important information at the top of the website, but also to prioritize usability and design.[5][6][7]
Nevertheless, many web advertising companies require ads be placed above the fold. Marketing research done by Google shows that the viewability of adverts is affected by its position in relation to the fold as there is a significant drop-off below the fold.[8] Each company tends to use their own definition of the fold. The BlogHer advertising network, for example, defines the fold as the top 768 pixels of the page.[9] The FoodieBlogRoll advertising network defines the fold as the top 1000 pixels.[10]
Other variants
Newspaper stories that appear below the fold are said to be located "under the fold."[11]
Internet search query results appear much in the same way. Many web site optimization efforts may be exerted in an attempt to gain the highest "search indexing" or "ranking" placement (as close to first place as possible) for directed term(s) or phrase(s). Using natural or "organic" web site optimization practices has been the standard operating procedure for attaining higher indexing with the end result being the web site appearing in the view area or "above the fold" of the search results pages and especially the first page.
The term is infrequently used in reference to resume and CV (curriculum vitae) layout, where the most crucial and relevant (to the job sought) information must be in the top third, alternately called the "hot zone", to catch the attention of the reader.[12] Since most applicants file credentials electronically, and applications are no longer folded in thirds to fit in an envelope, the advice remains, even though the means of distribution has changed.
Below the fold
The part of the page that is not above the fold.
The part of a webpage that can't be seen without scrolling down.
When Apple was ordered to display acknowledgements that Samsung did not infringe their designs, complaints surfaced because JavaScript code on its UK webpage kept the acknowledgement hidden "below the fold".[13]
References
- ↑ Fadeyev, Dmitry (2009-09-24). "10 Useful Usability Findings and Guidelines | Smashing UX Design". Uxdesign.smashingmagazine.com. Archived from the original on 2013-12-05. Retrieved 2013-12-05.
- ↑ "Browser Display Statistics". W3schools.com. Retrieved 2013-12-05.
- ↑ Fadeyev, Dmitry (2009-09-24). "10 Useful Usability Findings and Guidelines | Smashing UX Design". Uxdesign.smashingmagazine.com. Retrieved 2013-12-05.
- ↑ Schade, Amy (2015-02-01). "The Fold Manifesto: Why the Page Fold Still Matters". NNgroup. Retrieved 2016-11-13.
- ↑ "Life Below 600px | Paddy Donnelly". Iampaddy.com. Retrieved 2013-12-05.
- ↑ Milissa Tarquini (2007-07-24). "Blasting the Myth of the Fold « Boxes and Arrows". Boxesandarrows.com. Retrieved 2013-12-05.
- ↑ Fadeyev, Dmitry (2009-09-24). "10 Useful Usability Findings and Guidelines | Smashing UX Design". Uxdesign.smashingmagazine.com. Archived from the original on 2013-12-05. Retrieved 2013-12-05.
- ↑ "The importance of being seen" (PDF). Google. 2014. Retrieved 2016-11-13.
- ↑ Humaciu, Audrey. "Publishing Network Member Guide". BlogHer. Archived from the original on 2013-12-08. Retrieved 2013-12-05.
- ↑ "FAQ". Foodie Blogroll. 2010-12-17. Archived from the original on 2013-12-11. Retrieved 2013-12-05.
- ↑ "Is above the fold design still relevant in 2016". discoverydesign.co.uk. Retrieved 2016-06-22.
- ↑ Fennell, Andrew (2017-05-26). "This Is The Part Of Your Resume That Recruiters Look At First". Fast Company. Retrieved 2020-03-15.
- ↑ Arthur, Charles (2012-11-09). "Apple accused of dragging feet over Samsung court order". The Guardian. London.