
Computer animation is the process used for digitally generating animations. The more general term computer-generated imagery (CGI) encompasses both static scenes (still images) and dynamic images (moving images), while computer animation only refers to moving images. Modern computer animation usually uses 3D computer graphics. The animation's target is sometimes the computer itself, while other times it is film.
Computer animation is essentially a digital successor to stop motion techniques, but using models and traditional animation techniques using frame-by-frame animation illustrations. Also computer-generated animations allow a single graphic artist to produce such content without using actors, expensive set pieces, or props. To create the illusion of movement, an image is displayed on the computer monitor and repeatedly replaced by a new similar image but advanced slightly in time (usually at a rate of 24, 25, or 30 frames/second). This technique is identical to how the illusion of movement is achieved with television and motion pictures.
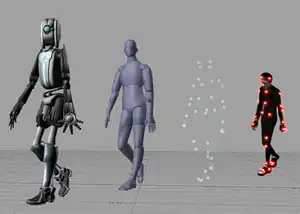
For 3D animations, objects (models) are built on the computer monitor (modeled) and 3D figures are rigged with a virtual skeleton. Then the limbs, eyes, mouth, clothes, etc. of the figure are moved by the animator on key frames. The differences in appearance between key frames are automatically calculated by the computer in a process known as tweening or morphing. Finally, the animation is rendered.[1]
For 3D animations, all frames must be rendered after the modeling is complete. For pre-recorded presentations, the rendered frames are transferred to a different format or medium, like digital video. The frames may also be rendered in real-time as they are presented to the end-user audience. Low bandwidth animations transmitted via the internet (e.g. Adobe Flash, X3D) often use the software on the end user's computer to render in real-time as an alternative to streaming or pre-loaded high bandwidth animations.
Explanation
To trick the eye and the brain into thinking they are seeing a smoothly moving object, the pictures should be drawn at around 12 frames per second or faster.[2] (A frame is one complete image.) With rates above 75 to 120 frames per second, no improvement in realism or smoothness is perceivable due to the way the eye and the brain both process images. At rates below 12 frames per second, most people can detect jerkiness associated with the drawing of new images that detracts from the illusion of realistic movement.[3] Conventional hand-drawn cartoon animation often uses 15 frames per second in order to save on the number of drawings needed, but this is usually accepted because of the stylized nature of cartoons. To produce more realistic imagery, computer animation demands higher frame rates.
Films seen in theaters in the United States run at 24 frames per second, which is sufficient to create the illusion of continuous movement. For high resolution, adapters are used.
History
Early digital computer animation was developed at Bell Telephone Laboratories in the 1960s by Edward E. Zajac, Frank W. Sinden, Kenneth C. Knowlton, and A. Michael Noll.[4] Other digital animation was also practiced at the Lawrence Livermore National Laboratory.[5]
In 1967, a computer animation named "Hummingbird" was created by Charles Csuri and James Shaffer.[6] In 1968, a computer animation called "Kitty" was created with BESM-4 by Nikolai Konstantinov, depicting a cat moving around.[7] In 1971, a computer animation called "Metadata" was created, showing various shapes.[8]
An early step in the history of computer animation was the sequel to the 1973 film Westworld, a science-fiction film about a society in which robots live and work among humans.[9] The sequel, Futureworld (1976), used the 3D wire-frame imagery, which featured a computer-animated hand and face both created by University of Utah graduates Edwin Catmull and Fred Parke.[10] This imagery originally appeared in their student film A Computer Animated Hand, which they completed in 1972.[11][12]
Developments in CGI technologies are reported each year at SIGGRAPH,[13] an annual conference on computer graphics and interactive techniques that is attended by thousands of computer professionals each year.[14] Developers of computer games and 3D video cards strive to achieve the same visual quality on personal computers in real-time as is possible for CGI films and animation. With the rapid advancement of real-time rendering quality, artists began to use game engines to render non-interactive movies, which led to the art form Machinima.
Film and television
CGI short films have been produced as independent animation since 1976.[15] Early examples of feature films incorporating CGI animation include the live-action films Star Trek II: The Wrath of Khan and Tron (both 1982),[16] and the Japanese anime film Golgo 13: The Professional (1983).[17] VeggieTales is the first American fully 3D computer-animated series sold directly (made in 1993); its success inspired other animation series, such as ReBoot (1994) and Transformers: Beast Wars (1996) to adopt a fully computer-generated style.
The first full length computer-animated television series was ReBoot,[18] which debuted in September 1994; the series followed the adventures of characters who lived inside a computer.[19] The first feature-length computer-animated film is Toy Story (1995), which was made by Disney and Pixar:[20][21][22] following an adventure centered around anthropomorphic toys and their owners, this groundbreaking film was also the first of many fully computer-animated movies.[21]
The popularity of computer animation (especially in the field of special effects) skyrocketed during the modern era of U.S. animation.[23] Films like Avatar (2009) and The Jungle Book (2016) use CGI for the majority of the movie runtime, but still incorporate human actors into the mix.[24] Computer animation in this era has achieved photorealism, to the point that computer-animated films such as The Lion King (2019) are able to be marketed as if they were live-action.[25][26]
Animation methods

In most 3D computer animation systems, an animator creates a simplified representation of a character's anatomy, which is analogous to a skeleton or stick figure.[27] They are arranged into a default position known as a bind pose, or T-Pose. The position of each segment of the skeletal model is defined by animation variables, or Avars for short. In human and animal characters, many parts of the skeletal model correspond to the actual bones, but skeletal animation is also used to animate other things, with facial features (though other methods for facial animation exist).[28] The character "Woody" in Toy Story, for example, uses 712 Avars (212 in the face alone). The computer does not usually render the skeletal model directly (it is invisible), but it does use the skeletal model to compute the exact position and orientation of that certain character, which is eventually rendered into an image. Thus by changing the values of Avars over time, the animator creates motion by making the character move from frame to frame.
There are several methods for generating the Avar values to obtain realistic motion. Traditionally, animators manipulate the Avars directly.[29] Rather than set Avars for every frame, they usually set Avars at strategic points (frames) in time and let the computer interpolate or tween between them in a process called keyframing. Keyframing puts control in the hands of the animator and has roots in hand-drawn traditional animation.[30]
In contrast, a newer method called motion capture makes use of live action footage.[31] When computer animation is driven by motion capture, a real performer acts out the scene as if they were the character to be animated.[32] Their motion is recorded to a computer using video cameras and markers and that performance is then applied to the animated character.[33]
Each method has its advantages and as of 2007, games and films are using either or both of these methods in productions. Keyframe animation can produce motions that would be difficult or impossible to act out, while motion capture can reproduce the subtleties of a particular actor.[34] For example, in the 2006 film Pirates of the Caribbean: Dead Man's Chest, Bill Nighy provided the performance for the character Davy Jones. Even though Nighy does not appear in the movie himself, the movie benefited from his performance by recording the nuances of his body language, posture, facial expressions, etc. Thus motion capture is appropriate in situations where believable, realistic behavior and action is required, but the types of characters required exceed what can be done throughout the conventional costuming.
Modeling
3D computer animation combines 3D models of objects and programmed or hand "keyframed" movement. These models are constructed out of geometrical vertices, faces, and edges in a 3D coordinate system. Objects are sculpted much like real clay or plaster, working from general forms to specific details with various sculpting tools. Unless a 3D model is intended to be a solid color, it must be painted with "textures" for realism. A bone/joint animation system is set up to deform the CGI model (e.g., to make a humanoid model walk). In a process known as rigging, the virtual marionette is given various controllers and handles for controlling movement.[35][36] Animation data can be created using motion capture, or keyframing by a human animator, or a combination of the two.[37]
3D models rigged for animation may contain thousands of control points — for example, "Woody" from Toy Story uses 700 specialized animation controllers. Rhythm and Hues Studios labored for two years to create Aslan in the movie The Chronicles of Narnia: The Lion, the Witch and the Wardrobe, which had about 1,851 controllers (742 in the face alone). In the 2004 film The Day After Tomorrow, designers had to design forces of extreme weather with the help of video references and accurate meteorological facts. For the 2005 remake of King Kong, actor Andy Serkis was used to help designers pinpoint the gorilla's prime location in the shots and used his expressions to model "human" characteristics onto the creature. Serkis had earlier provided the voice and performance for Gollum in J. R. R. Tolkien's The Lord of the Rings trilogy.
Equipment

Computer animation can be created with a computer and an animation software. Some impressive animation can be achieved even with basic programs; however, the rendering can require much time on an ordinary home computer.[38] Professional animators of movies, television and video games could make photorealistic animation with high detail. This level of quality for movie animation would take hundreds of years to create on a home computer. Instead, many powerful workstation computers are used.[39] Graphics workstation computers use two to four processors, and they are a lot more powerful than an actual home computer and are specialized for rendering. Many workstations (known as a "render farm") are networked together to effectively act as a giant computer,[40] resulting in a computer-animated movie that can be completed in about one to five years (however, this process is not composed solely of rendering). A workstation typically costs $2,000 to $16,000 with the more expensive stations being able to render much faster due to the more technologically-advanced hardware that they contain. Professionals also use digital movie cameras, motion/performance capture, bluescreens, film editing software, props, and other tools used for movie animation. Programs like Blender allow for people who can not afford expensive animation and rendering software to be able to work in a similar manner to those who use the commercial grade equipment.[41]
Facial animation
The realistic modeling of human facial features is both one of the most challenging and sought after elements in computer-generated imagery. Computer facial animation is a highly complex field where models typically include a very large number of animation variables.[42] Historically speaking, the first SIGGRAPH tutorials on State of the art in Facial Animation in 1989 and 1990 proved to be a turning point in the field by bringing together and consolidating multiple research elements and sparked interest among a number of researchers.[43]
The Facial Action Coding System (with 46 "action units", "lip bite" or "squint"), which had been developed in 1976, became a popular basis for many systems.[44] As early as 2001, MPEG-4 included 68 Face Animation Parameters (FAPs) for lips, jaws, etc., and the field has made significant progress since then and the use of facial microexpression has increased.[44][45]
In some cases, an affective space, the PAD emotional state model, can be used to assign specific emotions to the faces of avatars.[46] In this approach, the PAD model is used as a high level emotional space and the lower level space is the MPEG-4 Facial Animation Parameters (FAP). A mid-level Partial Expression Parameters (PEP) space is then used to in a two-level structure – the PAD-PEP mapping and the PEP-FAP translation model.[47]
Realism
Realism in computer animation can mean making each frame look photorealistic, in the sense that the scene is rendered to resemble a photograph or make the characters' animation believable and lifelike.[48] Computer animation can also be realistic with or without the photorealistic rendering.[49]
One of the greatest challenges in computer animation has been creating human characters that look and move with the highest degree of realism. Part of the difficulty in making pleasing, realistic human characters is the uncanny valley, the concept where the human audience (up to a point) tends to have an increasingly negative, emotional response as a human replica looks and acts more and more human. Films that have attempted photorealistic human characters, such as The Polar Express,[50][51][52] Beowulf,[53] and A Christmas Carol[54][55] have been criticized as "disconcerting" and "creepy".
The goal of computer animation is not always to emulate live action as closely as possible, so many animated films instead feature characters who are anthropomorphic animals, legendary creatures and characters, superheroes, or otherwise have non-realistic, cartoon-like proportions.[56] Computer animation can also be tailored to mimic or substitute for other kinds of animation, like traditional stop-motion animation (as shown in Flushed Away or The Peanuts Movie). Some of the long-standing basic principles of animation, like squash and stretch, call for movement that is not strictly realistic, and such principles still see widespread application in computer animation.[57]
Animation studios
Some notable producers of computer-animated feature films include:
- Animal Logic – Films include Happy Feet (2006), Legend of the Guardians: The Owls of Ga'Hoole (2010), Walking with Dinosaurs (2013), The Lego Movie (2014)
- Aardman Animations – Films include Flushed Away (2006), Arthur Christmas (2011)
- Big Idea Entertainment – Jonah: A VeggieTales Movie (2002) and The Pirates Who Don't Do Anything: A VeggieTales Movie (2008)
- Bron Studios – Films include The Addams Family (2019), The Willoughbys (2020)
- Blue Sky Studios – Films include Ice Age (2002), Robots (2005), Horton Hears a Who! (2008), Rio (2011), Epic (2013), The Peanuts Movie (2015)
- DNA Productions – Films include Jimmy Neutron: Boy Genius (2001), Santa vs. the Snowman 3D (2002) and The Ant Bully (2006)
- DNEG - Films include Ron's Gone Wrong (2021)
- DreamWorks Animation – Films include Shrek (2001), Shark Tale (2004), Madagascar (2005), Over the Hedge (2006), Bee Movie (2007), Kung Fu Panda (2008), Monsters vs. Aliens (2009), How to Train Your Dragon (2010), Rise of the Guardians (2012), The Croods (2013), Trolls (2016), The Boss Baby (2017), Captain Underpants: The First Epic Movie (2017), The Bad Guys (2022)
- ImageMovers – Films include The Polar Express (2004), Monster House (2006), Beowulf (2007), A Christmas Carol (2009), Mars Needs Moms (2011)
- Imagi Animation Studios – Films include TMNT (2007), Astro Boy (2009)
- Ilion Animation Studios — Films include Planet 51 (2009), Mortadelo and Filemon: Mission Implausible (2014), Wonder Park (2019)
- Illumination — Films include Despicable Me (2010), The Lorax (2012), Minions (2015), The Secret Life of Pets (2016), Sing (2016), The Grinch (2018), The Secret Life of Pets 2 (2019), The Super Mario Bros. Movie (2023)
- Industrial Light & Magic – Films include Rango (2011) and Strange Magic (2015)
- Omation Animation Studios – Films include Barnyard (2006)
- Pacific Data Images – Films include Antz (1998), Shrek (2001), Shrek 2 (2004), Madagascar (2005), Megamind (2010), Mr. Peabody and Sherman (2014)
- Paramount Animation – Films include The SpongeBob Movie: Sponge Out of Water (2015), Monster Trucks (2017), Sherlock Gnomes (2018), Wonder Park (2019), The SpongeBob Movie: Sponge on the Run (2020)
- Pixar Animation Studios – Films include Toy Story (1995), Monsters, Inc. (2001), Finding Nemo (2003), The Incredibles (2004), Cars (2006), Ratatouille (2007), WALL-E (2008), Up (2009), Inside Out (2015), Coco (2017), Soul (2020) and Luca (2021)
- Rainmaker Studios – Films include Escape from Planet Earth (2013) and Ratchet & Clank (2016)
- Reel FX Animation Studios – Films include Free Birds (2013) and The Book of Life (2014)
- Wizart Animation – Films include The Snow Queen (2012), Sheep and Wolves (2016)
- Shirogumi – Films include Friends: Mononoke Shima no Naki (2011), Stand by Me Doraemon (2014) and Dragon Quest: Your Story (2019)
- Skydance Animation – Films include Luck (2022), Spellbound (2024)
- Square Pictures - Films include Final Fantasy: The Spirits Within (2001)
- Sony Pictures Animation – Films include Open Season (2006), Surf's Up (2007), Cloudy with a Chance of Meatballs (2009), Hotel Transylvania (2012), Spider-Man: Into the Spider-Verse (2018), and The Mitchells vs. the Machines (2021)
- Sony Pictures Imageworks – Films include The Angry Birds Movie (2016) and Over the Moon (2020)
- Triggerfish Animation Studios – Films include Zambezia (2013), Khumba (2014)
- Vanguard Animation - Films include Valiant (2005), Space Chimps (2008), Gnome Alone (2017)
- Walt Disney Animation Studios – Films include Chicken Little (2005), Meet the Robinsons (2007), Bolt (2008), Tangled (2010), Wreck-It Ralph (2012), Frozen (2013), Big Hero 6 (2014), Zootopia (2016), Moana (2016) and Encanto (2021)
- Warner Bros. Pictures Animation – Films include The Lego Movie (2014), Storks (2016), The Lego Batman Movie (2017), Smallfoot (2018), Scoob! (2020)
- Weta Digital – Films include The Adventures of Tintin (2011)
Web animations
The popularity of websites that allow members to upload their own movies for others to view has created a growing community of independent and amateur computer animators.[58] With utilities and programs often included free with modern operating systems, many users can make their own animated movies and shorts. Several free and open-source animation software applications exist as well. The ease at which these animations can be distributed has attracted professional animation talent also. Companies such as PowToon and Vyond attempt to bridge the gap by giving amateurs access to professional animations as clip art.
The oldest (most backward compatible) web-based animations are in the animated GIF format, which can be uploaded and seen on the web easily.[59] However, the raster graphics format of GIF animations slows the download and frame rate, especially with larger screen sizes. The growing demand for higher quality web-based animations was met by a vector graphics alternative that relied on the use of a plugin. For decades, Flash animations were the most popular format, until the web development community abandoned support for the Flash Player plugin. Web browsers on mobile devices and mobile operating systems never fully supported the Flash plugin.
By this time, internet bandwidth and download speeds increased, making raster graphic animations more convenient. Some of the more complex vector graphic animations had a slower frame rate due to complex rendering compared to some of the raster graphic alternatives. Many of the GIF and Flash animations were already converted to digital video formats, which were compatible with mobile devices and reduced file sizes via video compression technology. However, compatibility was still problematic as some of the popular video formats such as Apple's QuickTime and Microsoft Silverlight required plugins. YouTube, the most popular video sharing website, was also relying on the Flash plugin to deliver digital video in the Flash Video format.
The latest alternatives are HTML5 compatible animations. Technologies such as JavaScript and CSS animations made sequencing the movement of images in HTML5 web pages more convenient. SVG animations offered a vector graphic alternative to the original Flash graphic format, SmartSketch. YouTube offers an HTML5 alternative for digital video. APNG (Animated PNG) offered a raster graphic alternative to animated GIF files that enables multi-level transparency not available in GIFs.
Detailed examples
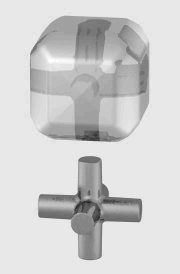
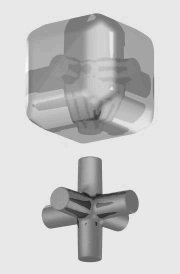
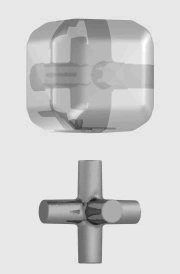
Computer animation uses different techniques to produce animations. Most frequently, sophisticated mathematics is used to manipulate complex three-dimensional polygons, apply "textures", lighting and other effects to the polygons and finally rendering the complete image. A sophisticated graphical user interface may be used to create the animation and arrange its choreography. Another technique called constructive solid geometry defines objects by conducting Boolean operations on regular shapes, and has the advantage that animations may be accurately produced at any resolution.
Computer-generated animation
To animate means, figuratively, to "give life to". There are two basic methods that animators commonly use to accomplish this.
Computer-generated animation is known as three-dimensional (3D) animation. Creators design an object or character with an X, a Y and a Z axis. No pencil-to-paper drawings create the way computer-generated animation works. The object or character created will then be taken into a software. Key-framing and tweening are also carried out in computer-generated animation but so are many techniques unrelated to traditional animation. Animators can break physical laws by using mathematical algorithms to cheat mass, force and gravity rulings. Fundamentally, time scale and quality could be said to be a preferred way to produce animation as they are major aspects enhanced by using computer-generated animation. Another positive aspect of CGA is the fact one can create a flock of creatures to act independently when created as a group. An animal's fur can be programmed to wave in the wind and lie flat when it rains instead of separately programming each strand of hair.[60]
A few examples of computer-generated animation movies are Toy Story, Antz, Ice Age, Happy Feet, Despicable Me, Frozen, and Shrek.
2D computer animation
2D computer graphics are still used for stylistic, low bandwidth, and faster real-time renderings.
Computer animation is essentially a digital successor to stop motion techniques, but using 3D models, and traditional animation techniques using frame-by-frame animation of 2D illustrations.
For 2D figure animations, separate objects (illustrations) and separate transparent layers are used with or without that virtual skeleton.
2D sprites and pseudocode
In 2D computer animation, moving objects are often referred to as "sprites." A sprite is an image that has a location associated with it. The location of the sprite is changed slightly, between each displayed frame, to make the sprite appear to move.[61] The following pseudocode makes a sprite move from left to right:
var int x := 0, y := screenHeight / 2; while x < screenWidth drawBackground() drawSpriteAtXY (x, y) // draw on top of the background x := x + 5 // move to the right
Computer-assisted animation
Computer-assisted animation is usually classed as two-dimensional (2D) animation. Drawings are either hand drawn (pencil to paper) or interactively drawn (on the computer) using different assisting appliances and are positioned into specific software packages. Within the software package, the creator places drawings into different key frames which fundamentally create an outline of the most important movements.[62] The computer then fills in the "in-between frames", a process commonly known as Tweening.[63] Computer-assisted animation employs new technologies to produce content faster than is possible with traditional animation, while still retaining the stylistic elements of traditionally drawn characters or objects.[60]
Examples of films produced using computer-assisted animation are The Little Mermaid, The Rescuers Down Under, Beauty and the Beast, Aladdin, The Lion King, Pocahontas, The Hunchback of Notre Dame, Hercules, Mulan, Tarzan and The Road to El Dorado.
Text-to-video
A text-to-video model is a machine learning model which takes as input a natural language description and produces a video matching that description.[64]
Video prediction on making objects realistic in a stable background is performed by using recurrent neural network for a sequence to sequence model with a connector convolutional neural network encoding and decoding each frame pixel by pixel,[65] creating video using deep learning.[66]See also
- Animation
- Animation database
- Autodesk
- Avar (animation variable)
- Computer facial animation
- Computer-generated imagery (CGI)
- New York Institute of Technology Computer Graphics Lab
- Computer representation of surfaces
- Hand-Over
- Humanoid animation
- List of animation studios
- List of computer-animated films
- List of computer-animated television series
- Medical animation
- Morph target animation
- Machinima (recording video from games and virtual worlds)
- Motion capture
- Procedural animation
- Ray tracing
- Rich Representation Language
- Skeletal animation
- Stop motion
- Traditional animation
- Timeline of computer animation in film and television
- Virtual artifact
- Wire-frame model
- Twelve basic principles of animation
References
Citations
- ↑ Sito 2013, p. 232.
- ↑ Masson 1999, p. 148.
- ↑ Parent 2012, pp. 100–101, 255.
- ↑ Masson 1999, pp. 390–394.
- ↑ Sito 2013, pp. 69–75.
- ↑ "Charles Csuri, Fragmentation Animations, 1967 – 1970: Hummingbird (1967)". YouTube.
- ↑ ""Kitten" 1968 computer animation". YouTube.
- ↑ "Metadata 1971". YouTube.
- ↑ Masson 1999, p. 404.
- ↑ Masson 1999, pp. 282–288.
- ↑ Sito 2013, p. 64.
- ↑ Means 2011.
- ↑ Sito 2013, pp. 97–98.
- ↑ Sito 2013, pp. 95–97.
- ↑ Masson 1999, p. 58.
- ↑ "The Making of Tron". Video Games Player. Vol. 1, no. 1. Carnegie Publications. September 1982. pp. 50–5.
- ↑ Beck, Jerry (2005). The Animated Movie Guide. Chicago Review Press. p. 216. ISBN 1569762228.
- ↑ Sito 2013, p. 188.
- ↑ Masson 1999, p. 430.
- ↑ Masson 1999, p. 432.
- 1 2 Masson 1999, p. 302.
- ↑ "Our Story", Pixar, 1986–2013. Retrieved on 2013-02-15. "The Pixar Timeline, 1979 to Present". Pixar. Archived from the original on 2015-09-05.
- ↑ Masson 1999, p. 52.
- ↑ Thompson, Anne (2010-01-01). "How James Cameron's Innovative New 3D Tech Created Avatar". Popular Mechanics. Retrieved 2019-04-24.
- ↑ Fleming, Mike Jr. (October 13, 2016). "Disney's Live-Action 'Lion King' Taps Jeff Nathanson As Writer". Deadline Hollywood. Archived from the original on October 15, 2016. Retrieved July 9, 2019.
- ↑ Rottenberg, Josh (July 19, 2019). "'The Lion King': Is it animated or live-action? It's complicated". Los Angeles Times. Retrieved December 13, 2021.
- ↑ Parent 2012, pp. 193–196.
- ↑ Parent 2012, pp. 324–326.
- ↑ Parent 2012, pp. 111–118.
- ↑ Sito 2013, p. 132.
- ↑ Masson 1999, p. 118.
- ↑ Masson 1999, pp. 94–98.
- ↑ Masson 1999, p. 226.
- ↑ Masson 1999, p. 204.
- ↑ Parent 2012, p. 289.
- ↑ animationmentor.com Why a Great Rigger is an Animator's Best Friend, By: Ozgur Aydogdu
- ↑ Beane 2012, p. 2-15.
- ↑ Masson 1999, p. 158.
- ↑ Sito 2013, p. 144.
- ↑ Sito 2013, p. 195.
- ↑ "blender.org – Home of the Blender project – Free and Open 3D Creation Software". blender.org.
- ↑ Masson 1999, pp. 110–116.
- ↑ Parke & Waters 2008, p. xi.
- 1 2 Magnenat Thalmann & Thalmann 2004, p. 122.
- ↑ Pereira & Ebrahimi 2002, p. 404.
- ↑ Pereira & Ebrahimi 2002, pp. 60–61.
- ↑ Paiva, Prada & Picard 2007, pp. 24–33.
- ↑ Masson 1999, pp. 160–161.
- ↑ Parent 2012, pp. 14–17.
- ↑ Zacharek, Stephanie (2004-11-10). "The Polar Express". Salon. Retrieved 2015-06-08.
- ↑ Herman, Barbara (2013-10-30). "The 10 Scariest Movies and Why They Creep Us Out". Newsweek. Retrieved 2015-06-08.
- ↑ Clinton, Paul (2004-11-10). "Review: 'Polar Express' a creepy ride". CNN. Retrieved 2015-06-08.
- ↑ Digital Actors in 'Beowulf' Are Just Uncanny Archived 2011-08-27 at the Wayback Machine – New York Times, November 14, 2007
- ↑ Neumaier, Joe (November 5, 2009). "Blah, humbug! 'A Christmas Carol's 3-D spin on Dickens well done in parts but lacks spirit". New York Daily News. Archived from the original on July 10, 2018. Retrieved October 10, 2015.
- ↑ Williams, Mary Elizabeth (November 5, 2009). "Disney's 'A Christmas Carol': Bah, humbug!". Salon.com. Archived from the original on January 11, 2010. Retrieved October 10, 2015.
- ↑ Sito 2013, p. 7.
- ↑ Sito 2013, p. 59.
- ↑ Sito 2013, pp. 82, 89.
- ↑ Kuperberg 2002, pp. 112–113.
- 1 2 Roos, Dave (2013). "How Computer Animation Works". HowStuffWorks. Retrieved 2013-02-15.
- ↑ Masson 1999, p. 123.
- ↑ Masson 1999, p. 115.
- ↑ Masson 1999, p. 284.
- ↑ Artificial Intelligence Index Report 2023 (PDF) (Report). Stanford Institute for Human-Centered Artificial Intelligence. p. 98.
Multiple high quality text-to-video models, AI systems that can generate video clips from prompted text, were released in 2022.
- ↑ "Leading India" (PDF).
- ↑ Narain, Rohit (2021-12-29). "Smart Video Generation from Text Using Deep Neural Networks". Retrieved 2022-10-12.
Works cited
| Library resources about Computer animation |
- Beane, Andy (2012). 3D Animation Essentials. Indianapolis, Indiana: John Wiley & Sons. ISBN 978-1-118-14748-1.
- Kuperberg, Marcia (2002). A Guide to Computer Animation: For TV, Games, Multimedia and Web. Focal Press. ISBN 0-240-51671-0.
- Magnenat Thalmann, Nadia; Thalmann, Daniel (2004). Handbook of Virtual Humans. Wiley Publishing. ISBN 0-470-02316-3.
- Masson, Terrence (1999). CG 101: A Computer Graphics Industry Reference. Digital Fauxtography Inc. ISBN 0-7357-0046-X.
- Means, Sean P. (December 28, 2011). "Pixar founder's Utah-made Hand added to National Film Registry". The Salt Lake Tribune. Retrieved January 8, 2012.
- Paiva, Ana; Prada, Rui; Picard, Rosalind W. (2007). "Facial Expression Synthesis using PAD Emotional Parameters for a Chinese Expressive Avatar". Affective Computing and Intelligent Interaction. Lecture Notes in Computer Science. Springer Science+Business Media. 4738. doi:10.1007/978-3-540-74889-2. ISBN 978-3-540-74888-5.
- Parent, Rick (2012). Computer Animation: Algorithms and Techniques. Ohio: Elsevier. ISBN 978-0-12-415842-9.
- Pereira, Fernando C. N.; Ebrahimi, Touradj (2002). The MPEG-4 Book. New Jersey: IMSC Press. ISBN 0-13-061621-4.
- Parke, Frederic I.; Waters, Keith (2008). Computer Facial Animation (2nd ed.). Massachusetts: A.K. Peters, Ltd. ISBN 978-1-56881-448-3.
- Sito, Tom (2013). Moving Innovation: A History of Computer Animation. Massachusetts: MIT Press. ISBN 978-0-262-01909-5.
External links
 Media related to Computer animations at Wikimedia Commons
Media related to Computer animations at Wikimedia Commons

