Mojito is an environment agnostic, Model-View-Controller (MVC) web application framework. It was designed by Ric Allinson.
Features
Mojito supports agile development of web applications. Mojito has built-in support for unit testing, Internationalization, syntax and coding convention checks. Both server and client components are written in JavaScript.[1]
Mojito allows developers designing web applications to leverage the utilities of both configuration and MVC framework. Mojito is capable of running on both JavaScript-enabled web browsers and servers using Node.js because they both utilize JavaScript.
Mojito applications mainly consist of two components:
- JSON Configuration files: these define relationships between code components, assets, routing paths, and framework defaults and are available at the application and mojit level.[2]
- Directories: these reflect MVC architecture and are used to separate resources such as assets, libraries, middleware, etc.
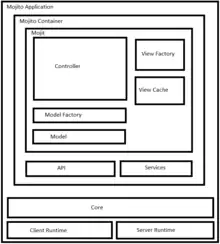
Architecture

In Mojito, both server and "client" side scripting is done in JavaScript, allowing it to run on both client and server thereby breaking the "front-end back-end barrier." It has both client and server runtimes.
Server runtime
This block houses operations needed by server side components. Services include: Routing rules, HTTP Server, config loader and disk-based loader.
Client runtime
This block houses operations called upon while running client sides components. Services include local storage/cache access and JSON based /URL based loader
Core
Core function can be accessed on client or server. Services include Registry, Dispatcher, Front controller, Resource store.
Container
mojit object comes into the picture. This container also include the services used by mojits. API and Mojito services are the blocks which caters to services needed for execution of mojits.
API (Action Context)
Mojito services are a customizable service block. It offers mojits a range of services which might be needed by mojit to carry out certain actions. These services can be availed at both client and server side. Reusable services can be created and aggregated to the core here.
Mojits
Mojits are the modules of a Mojito application. An application consists of one or more mojits. A mojit encompasses a Model, Views and a Controller defined by JSON configuration files. It includes a View factory where views are created according to the model and a View cache that holds frequently requested views to aid performance.
Application Architecture
A Mojito application is a set of mojits facilitated by configurable JSON files which define the code for model, view and controller. This MVC structure works with API block and Mojito services, and can be deployed at both client and server side. While the application is deployed at client side, it can call server-side modules using binders. Binders are mojit codes that let mojits request services from each other. Mojit Proxy acts as an intermediary between binders and mojit's API (application context) block and other mojits.
Controllers are command-issuing units of mojits. Models mirror the core logic and hold data. Applications can have multiple models. They can be centrally accessed from controllers. View files are created in accordance with controllers and models, and are marked-up before they are sent to users as output.
Application Directory Structure
Directory structure of a Mojito application with one mojit:
[mojito_app]/
|-- application.json
|-- assets/
| `-- favicon.icon
|-- yui_modules/
| `-- *.{affinity}.js
|-- index.js
|-- mojits/
| `-- [mojit_name
| |-- assets/
| |-- yui_modules/
| | `-- *.{affinity}.js
| |-- binders/
| | `-- {view_name}.js
| |-- controller.{affinity}.js
| |-- defaults.json
| |-- definition.json
| |-- lang/
| | `-- {mojit_name}_{lang}.js
| |-- models/
| | `-- {model_name}.{affinity}.js
| |-- tests/
| | |-- yui_modules/
| | | `-- {module_name}.{affinity}-tests.js
| | |-- controller.{affinity}-tests.js
| | `-- models/
| | `-- {model_name}.{affinity}-tests.js
| `-- views/
| |-- {view_name}.{view_engine}.html
| `-- {view_name}.{device}.{view_engine}.html
|-- package.json
|-- routes.json (deprecated)
|-- server.js
Model, View and Controller
The Model hosts data, which is accessed by the Controller and presented to the View. Controller also handles any client requests for data, in which case controller fetches data from the model and passes the data to the client.
All three components are clustered in the mojit. Mojits are physically illustrated by directory structures and an application can have multiple mojits. Every mojit can have one controller, one or more views and zero or more models.
Model
The model it represents the application data and is independent of view or controller. Model contains code to manipulate the data. They are found in the models directory of each mojit. Functions include:
- Storing information for access by controller.
- Validation and error handling.
- Metadata required by the view
Controller
The controller acts like a connecting agent between model and view. It supplies input to Model and after fetching data from model, passes it to View. Functions include
- Redirection
- Monitors authentication
- Web safety
- Encoding
View
The view acts as a presentation filter by highlighting some model attributes and suppressing others. A view can be understood as a visual permutation of the model. The view renders data received from controller and displays it to the end user.
References
- ↑ "Introducing Mojito". Retrieved 16 June 2012.
- ↑ "Mojito Applications - Yahoo Developer Network". developer.yahoo.com. Retrieved 2016-09-13.