IE盒模型缺陷
IE盒模型缺陷(英語:)是指早期版本的Internet Explorer调整网页元素大小的方法,和W3C为层叠样式表(CSS)语言推荐的标准方式不同。在Internet Explorer 6中,浏览器支持一种解决了这种差异的可选的渲染模式(叫做「遵从标准模式」)。然而,出于向后兼容的原因,所有版本的IE(截至IE 9及IE 10 Developer Preview)仍然默认表现为通常的,非标准的模式[註 1]。Internet Explorer for Mac不受这种非标准行为影响。此外,Internet Explorer 10于其Consumer Preview之中也改变其默认怪异模式为一种更加符合规范的类似于非IE浏览器的怪异模式[1]。

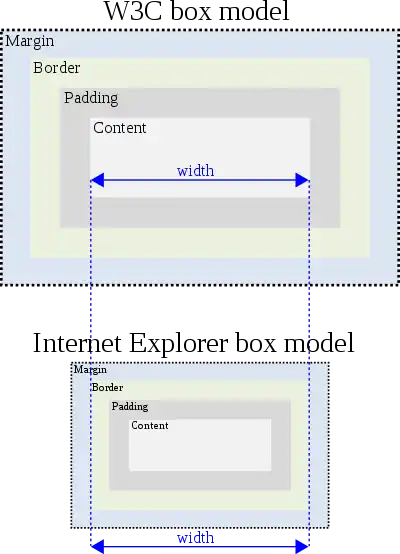
width属性的差异。背景
CSS的规范描述了网页的元素如何被图形浏览器展现。CSS1的规范第四节定义了一个给块级元素 - 比如说p和blockquote - 一个宽度和高度,和3个级别的环绕它的框 - padding, border,和margin - 的「格式化模型」[2]。尽管该规范从来没有明确使用过「盒模型」一词,这个词已经被网页开发人员和网页浏览器供应商广泛使用。
在HTML 4和CSS之前,很少HTML元素既支持border也支持padding,所以对一个元素的宽度和高度的定义并不是很有争议。然而,它取决于元素的不同而变化。在HTML,table的width属性定义了一个表格 - 包括其边框 - 的宽度[3]。另一方面,图像(img)的width属性定义的则是这个图像本身(在任何边框之内)的宽度[4]。在早期的那些日子,唯一支持padding属性的元素就是表单元格。表单元格的宽度被定义为「以像素为单位的单元格内容的建议宽度,不包括填充」[5]。
在1996年,CSS[6]为多得多的元素引入了margin, border和padding属性。它通过了一个对margin, border和padding的处理类似于表单元格的,相对于内容的宽度定义[7]。从此这已成为著名的W3C盒模型。
在那时,非常少浏览器供应商严格地实施了W3C盒模型。当时的两种主要浏览器,Netscape 4.0和Internet Explorer 4.0均定义宽度和高度为边框到边框的距离[8]。这已被称为传统[9]或者Internet Explorer盒模型。[10]
缺陷
根据由万维网联盟(W3C)于1996年发行并于1999年修订的CSS1所指定的,当任意一个块级元素的宽度或高度被显式指定,它应当只确定这个可见元素自身的宽度或高度,而padding, border和margin随后被应用。[2][11]Internet Explorer在「怪异模式」(怪异模式)则把内容,内边距(padding)和边框(border)全部包括在一个指定的宽度或高度之内;这导致它呈现出一个比遵从标准行为的结果更窄或者更短的盒子。[12]
解决方法
如果页面包含某些HTML文件类型描述,则Internet Explorer 6及以上版本不受该缺陷的影响。然而这些版本由于向后兼容的原因,在quirks模式下维持这种错误的行为。[13]例如,如下会触发quirks模式:
- 文件类型描述缺失或不完整时;
- 遇到一个HTML 3或者更早的文档时;
- 使用HTML 4.0 Transitional或Frameset的文件类型描述且系统标识符(URI)不存在时;
- 在DOCTYPE声明之前出现SGML注释或者其它无法识别的内容时;
- 文档任何地方有错误时;
- 注释符相遇时出现末尾文字重复;
- Internet Explorer 6也会在DOCTYPE声明之前出现XML声明时使用quirks模式。[14]
各种解决方法已被制定以迫使Internet Explorer 5以及更早版本使用W3C盒模型显示网页。这些解决方法一般是利用Internet Explorer的CSS选择器作用的无关的缺陷以从浏览器中隐藏某些规则。这些解决方法中,最为熟知的是由Tantek Çelik,一个工作于IE for Mac时发现这个主意的前微软员工,开发的「盒模型hack」。它涉及到为IE for Windows指定一个宽度声明,随后使用另一个为CSS-兼容的浏览器指定的宽度重写它。第二条声明通过利用IE for Windows解析CSS规则的其它缺陷而从该浏览器中隐藏。这些CSS「hacks」的实施直到Internet Explorer 7的公开发行为止都被进一步兼容。IE 7只修复了一部分问题,而不是其它的,这导致使用这些hacks的页面出现一些意想不到的问题。[13]
盒模型hacks已证明是不可靠的,因为它们依赖于浏览器对CSS支持的缺陷,而这些缺陷可能会在以后的版本中被修复。由于这个原因,一些网页开发者改以推荐避免对同一个元素既指定width也指定padding或者使用条件注释以及/或CSS filters以解决在较旧版本Internet Explorer上的盒模型缺陷。[15][16]
对Internet Explorer盒模型的支持
网页设计者Doug Bowman说过起初的Internet Explorer盒模型代表了一个更好,更有逻辑性的方法。[17] Peter-Paul Koch则给出了一个物理上盒子的例子,其尺寸总是指盒子自身的,包括可能的内边距 - padding,但是从来不是它的内容。[9]他说这种盒模型对图形化设计者来说更有用,他们创造基于盒子的可见宽度而不是其内容的宽度的设计。[18](使用过 VS 窗体设计器或类似工具的开发者会很容易理解 IE 盒模型的用意所在。)Bernie Zimmermann说Internet Explorer盒模型更接近于HTML表格模型中单元格的尺寸和填充。[19]
W3C已在CSS3内包括了一个box-sizing属性。当为一个元素指定box-sizing: border-box;时,该元素的任意padding或border都在指定的width和height的内部,「就像通常旧版HTML用户代理所实施的那样」。[20] Internet Explorer 8,WebKit浏览器如Safari 5.1+和Google Chrome,Opera 7.0和以后版本,和Konqueror 3.3.2和以后版本均支持CSS3的box-sizing属性。基于Gecko的浏览器如Mozilla Firefox使用厂商指定的-moz-box-sizing属性以支持相同功能[21]。
注释
- 参见:quirks mode
参考文献
- Interoperable HTML5 Quirks Mode in IE10 (页面存档备份,存于), IE Blog, MSDN
- Håkon Wium Lie; Bert Bos. . World Wide Web Consortium. 1999-01-11 [2007-06-24]. (原始内容存档于2014-04-09).
- Raggett, Dave. . World Wide Web Consortium. 1996-01-23 [210-07-27]. (原始内容存档于2012-01-03). . IETF. [2012-02-06]. (原始内容存档于2012-01-29).
The default table width is the space between the current left and right margins.
- Raggett, Dave; Arnaud Le Hors, Ian Jacobs. . World Wide Web Consortium. 1999-12-24 [2010-07-27]. (原始内容存档于2008-03-12).
- Raggett, Dave. . World Wide Web Consortium. 1997-01-14 [2010-07-07]. (原始内容存档于2010-06-19).
- Håkon Wium Lie; Bert Bos. . World Wide Web Consortium. Dec 1996 [2010-07-27]. (原始内容存档于2009-04-01).
- . World Wide Web Consortium. [2010-07-07]. (原始内容存档于2010-05-27).
- . CSS2 tests. Xs4all.nl. [2010-07-07]. (原始内容存档于2009-08-23).
- . Quirksmode.org. [2010-07-07]. (原始内容存档于2010-06-29).
- Johansson, Roger. . 2006-12-21 [2008-11-12]. (原始内容存档于2008-11-07).
- Håkon Wium Lie; Bert Bos. . World Wide Web Consortium. 1996-12-17 [2006-12-09]. (原始内容存档于2006-12-19).
- Lance Silver. . Microsoft Developer Network. Microsoft. March 2001 [2007-06-24]. (原始内容存档于2007-07-01).
- Markus Mielke. . Microsoft Developer Network. Microsoft. 2006-09-26 [2007-06-24]. (原始内容存档于2007-06-29). "Pages authored under non-strict mode (quirks)will not change behavior in IE7 and will not be affected by broken CSS filters.Pages authored under non-strict mode(or“quirks mode”)will not change behavior in IE7."
- . Microsoft Developer Network. Microsoft. [2007-01-13]. (原始内容存档于2008-05-06). "The following examples show how to use the !DOCTYPE declaration to specify the DTD a document conforms to, and to switch Internet Explorer 6 and later to standards-compliant mode."
- Roger Johansson. . 456 Berea Street. 2006-12-21 [2007-01-14]. (原始内容存档于2007-01-15).
- Arve Bersvendsen. . Arve Bersvendsen's weblog. February 2004 [2007-01-16]. (原始内容存档于2007-01-15).
- . Vorsprungdurchwebstandards.de. [2010-07-07]. (原始内容存档于2010-06-14).
- . Vorsprungdurchwebstandards.de. [2010-07-07]. (原始内容存档于2010-02-27).
- . Bernzilla.com. 2003-04-04 [2010-07-07]. (原始内容存档于2010-12-27).
- . World Wide Web Consortium. [2012-02-09]. (原始内容存档于2010-12-01).
- . Mozilla Developer Center. Mozilla. 2009-04-11 [2009-04-11]. (原始内容存档于2010-06-26).
It is possible to use this property to emulate the behavior of browsers that do not correctly support the CSS box model specification.
外部链接
- Tantek Çelik's description of the "box model hack"(页面存档备份,存于)
- Getting Internet Explorer to Play Well with CSS - 在about.com的概述了避开盒模型缺陷和其它IE问题的各种方式的文章。
- Cascading Style Sheet Compatibility in Internet Explorer 7(页面存档备份,存于) - MSDN article, July 2006.
- CSS Box Model differences in Firefox and Internet Explorer - 对Mozilla Firefox与Internet Explorer之间渲染方式的差异的进一步解释。