响应式网页设计
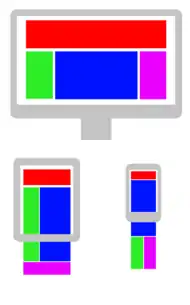
回應式網頁設計(英語:,通常縮寫為RWD),或稱自適應網頁設計、響應式網頁設計、對應式網頁設計。 是一種網頁設計的技術,這種設計可使網站在不同的裝置(從桌面電腦顯示器到行動電話或其他行動裝置)上瀏覽時對應不同解析度皆有適合的呈現,减少使用者進行縮放、平移和捲動等操作。[1][2][3]


對於網站設計師和前端工程師來說,有別於過去需要針對各種設備進行不同的設計,使用此種設計方式將更易於維護網頁。
此概念於2010年5月由美國網頁設計師Ethan Marcotte所提出。[4]
採用 RWD 的網站[1][5]使用CSS3 中的 Media queries,[3][6][7]是針對 @media 查詢的延伸應用[8],藉由流體格線[9]和回應式的圖片[10][11][12][13]針對不同大小的裝置提供對應的樣式:
- 流體格線概念要求頁面元素使用相對單位,如百分比或em调整大小,而不是絕對單位,如像素或点。[9]
- 回應式圖片應以相對單位調整大小(最大到 100%),防止它們顯示於它們的上層元素外。
- Media queries允許頁面根據瀏覽裝置而使用不同 CSS 樣式規則,最常用的是浏览器的宽度。
回應式網頁設計變得更加重要,是因為行動裝置流量現在占網際網路流量的一半以上[14]。因此,Google 宣布行動裝置時代的到来(Mobilegeddon)(2015年4月21日),如果搜尋行為是來自行動裝置,將會提高對行動裝置友善的網站排名。[15]。
相关概念
行動裝置優先,不引人注目的 JavaScript 和漸進增強
「行動裝置優先」和「非侵入式JavaScript」/「漸進增強」(規劃新網站設計時的策略)是優先於 RWD 的概念:傳統的手機瀏覽器不理解 JavaScript 或者 media queries,因此最初的建議做法是建立一個只有基本框架的網站,接著根據智慧型手機和電腦分別提供增强功能;而不是试着“優雅降級”——使一個複雜的網站在最傳統行動電話上喪失某些功能。[16][17][18][19]
基于瀏覽器,特性或設備探測的漸進增強
在一个网站必须支持缺乏 JavaScript 的基本的移动设备的情况下,浏览器 (用户代理) 探测 (也叫做「浏览器嗅探」),和移动设备探测[17][20]是推断某些 HTML 和 CSS 特性是否受支持的两种方式 (作为渐进增强的基础)—然而,这些方法不完全可靠。
对于能力更强的移动电话和 PC,可以直接测试浏览器对 HTML/CSS 功能的支持 (识别设备或者用户代理字符串) 的 JavaScript 框架如 Modernizr, jQuery 和 jQuery Mobile等流行起来。Polyfills可以被用于添加对一些功能的支持—比如,支持 media queries (RWD 所需要的),和在 (旧版本) Internet Explorer 上提高 HTML 5 支持。功能探测在较旧的浏览器上也可能不完全可靠: 某些也许会报告一个特性可用,然而它或者是缺失,或者是实现的如此拙劣以至实质上无法工作。[21][22]
挑战和其它办法
Luke Wroblewski 总结出了 RWD 和移动设计中的一些挑战,还创建了一个多设备布局模式的目录。[23][24][25]他提议,比起单纯的 RWD 手段,Device Experience 或者 RESS (通过服务器端组件的响应式网页设计, Responsive Web Design with Server Side Components) 等方法可以提供对移动设备更加优化的用户体验。[26][27][28]样式表语言如Sass的服务器端「动态 CSS」实现可以是这种做法的一部分。
RWD 的一个问题是横幅广告和视频不是流式的。[29]然而搜索广告和 (横幅) 显示广告支持特定的设备平台目标,和为桌面,智能手机和基本的移动设备提供不同的广告尺寸格式。可以为不同平台使用不同的着陆页URL,[30]或者可以用 AJAX 显示一个页面上的不同广告变体。[24][31][20]
历史
Ethan Marcotte 在他在 A List Apart 的文章中发明了术语 Responsive Web Design (RWD)。[1]他在他 2011 年关于这个主题所写的简短的书中描述了响应式网页设计的理论和实践。[32]响应式设计被 .net 杂志 列为 2012 年顶级网页设计趋势的第二名 (渐进增强是第一名)。他们也列出了 Ethan Marcotte 最喜欢的响应式站点之中的 20 个。[2]
参考文献
- Marcotte, Ethan. . A List Apart. May 25, 2010 [2012-12-05]. (原始内容存档于2013-05-24).
- . .net magazine. October 11, 2011 [2012-12-07]. (原始内容存档于2013-09-17).
- Gillenwater, Zoe Mickley. . Stunning CSS3: 320. Dec 15, 2010 [2012-12-05]. ISBN 978-0-321-722133. (原始内容存档于2020-08-20).
- . 慈濟醫療志業數位學習電子報. [2017-02-10]. (原始内容存档于2021-06-24).
- Pettit, Zoe Nick. . TeamTreehouse.com blog. Aug 8, 2012 [2012-12-05]. (原始内容存档于2012-08-24).
- Gillenwater, Zoe Mickley. . Oct 21, 2011 [2012-12-05]. (原始内容存档于2020-11-12).
- . Google Webmaster Central. Apr 30, 2012 [2012-12-05]. (原始内容存档于2016-03-05).
- W3C @media rule (页面存档备份,存于)
- Marcotte, Ethan. . A List Apart. March 3, 2009 [2012-12-05]. (原始内容存档于2013-01-25).
- Marcotte, Ethan. . A List Apart. June 7, 2011 [2012-12-05]. (原始内容存档于2013-01-23).
- . [2012-12-05]. (原始内容存档于2020-12-03).
- Hannemann, Anselm. . net Magazine. 2012-09-07 [2012-12-05]. (原始内容存档于2013-09-01).
- Jacobs, Denise. . .net Magazine. August 23, 2011 [2012-12-05]. (原始内容存档于2012-04-21).
- . Cisco. January 30, 2015 [August 4, 2015]. (原始内容存档于2016-02-02).
- . Official Google Webmaster Central Blog. [August 4, 2015]. (原始内容存档于2016-03-08).
- Wroblewski, Luke. . November 3, 2009 [2012-12-05]. (原始内容存档于2021-01-05).
- Firtman, Maximiliano. . July 30, 2010: 512 [2012-12-05]. ISBN 978-0-596-80778-8. (原始内容存档于2020-08-05).
- . February 3, 2009. (原始内容存档于2012年12月20日).
- . March 1, 2010: 456 [2012-12-05]. ISBN 978-0-321-65888-3. (原始内容存档于2020-07-31).
- . Smashing magazine. September 24, 2012 [2012-12-07]. (原始内容存档于2014-03-29).
- . Sencha. 2010-08-18 [2012-09-11]. (原始内容存档于2014-03-05).
- . Sencha. 2011-02-24 [2012-09-11]. (原始内容存档于2015-02-13).
- Wroblewski, Luke. . May 17, 2011 [2012-12-07]. (原始内容存档于2020-11-27).
- Wroblewski, Luke. . February 6, 2012 [2012-12-07]. (原始内容存档于2020-11-25).
- Wroblewski, Luke. . March 14, 2012 [2012-12-07]. (原始内容存档于2020-12-30).
- Wroblewski, Luke. . February 29, 2012 [2012-12-07]. (原始内容存档于2020-11-11).
- Wroblewski, Luke. . September 12, 2011 [2012-12-07]. (原始内容存档于2020-10-24).
- Andersen, Anders. . May 9, 2012 [2012-12-07]. (原始内容存档于2013-09-04).
- Snyder, Matthew; Koren, Etai. . .net Magazine. Apr 30, 2012 [2012-12-07]. (原始内容存档于2013-08-31).
- . [2012-12-07]. (原始内容存档于2012-12-20).
- JavaScript and Responsive Web Design (页面存档备份,存于) Google Developers
- Marcotte, Ethan. . 2011: 143 [2012-12-07]. ISBN 978-0-9844425-7-7. (原始内容存档于2021-01-04).
Atop Technologies (页面存档备份,存于)