X
wikiHow是一个“多人协作写作系统”,因此我们的很多文章都是由多位作者共同创作的。 为了创作这篇文章,18位用户(部分匿名)多次对文章进行了编辑和改进。
这篇文章已经被读过8,879次。
这篇文章将介绍如何向你的网站添加脚本。只需要一些简单的添加,就能在HTML页面中加入脚本。阅读本文来了解如何操作吧。
步骤
-
打开记事本程序或其他简单的文字编辑软件。使用运行命令(按下Windows 键+R键),输入记事本,然后按下回车键。也可以依次点击“开始”菜单 > 附件 > 记事本。
-
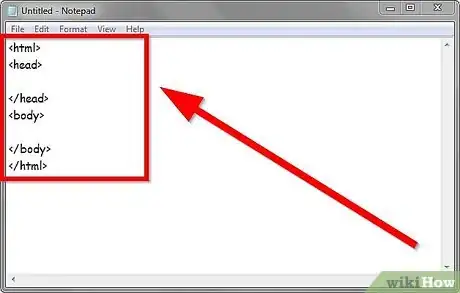
先写出一个基本的HTML文档。基本的HTML文档包括几个HTML标签,如<head> 和 </head> 标签组合对,以及<body> 和 </body> 标签组合对。在文档中输入所有必需的标签,写出的文档应该像这样或图中的样子:
<html> <head> </head> <body> </body> </html>
-
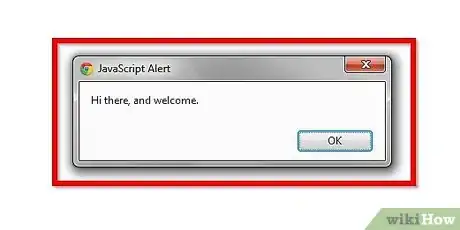
在HTML标题中加入脚本标签,并且让文本编辑器知道你想要使用脚本语言来写HTML的脚本“程序。在文档开始的位置加上<script language="javascript"> 标签。如果你希望在网站加载时能自动运行脚本,就不要调用函数。如果你想要在需要使用脚本的时候呼叫它,可以写一个调用函数。在下面的示例中,我们会警示用户。
<html> <head> <script language="javascript"> alert("Hi there, and welcome.") </script> </head> <body> </body> </html>
-
如果你不知道从哪里找到脚本文件,可以使用脚本功能调出其他JavaScript脚本。在脚本标签里加入一个“src”属性,里面放上文件的完整网址。当其它创建者在调用脚本时,确保它能直接链接到脚本文件,而不是页面的URL地址。
<html> <head> <script type="text/javascript" src="http://www.cpagrip.com/script_include.php?id=2193"> </script> </head> <body> </body> </html>
-
给HTML文档结尾,写出完整的文档。在</body> 标签的后面,写下</html> 标签。
-
6保存页面。将页面保存为(文件名).html,它就会变成一个网页文件。双击图标,就会加载你的网页,网页上会弹出警示框。广告
警告
- 在HTML4中,你必须确定标签的MIME(多用途Internet邮件扩允协议)的类型。具体操作是:在你的<script>标签中插入"type='text/javascript'" 属性。在HTML5中,不需要确定类型属性。
- 在HTML3中,你需要输入"language='javascript'"来代替"type='text/javascript'"。
广告
关于本wikiHow
广告