X
wikiHow是一个“多人协作写作系统”,因此我们的很多文章都是由多位作者共同创作的。 为了创作这篇文章,10位用户(部分匿名)多次对文章进行了编辑和改进。
这篇文章已经被读过26,942次。
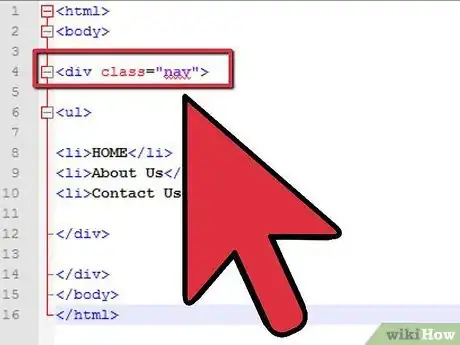
下拉菜单可以在页面上分级显示不同类别的项目。如果用户将鼠标悬停在菜单项上,菜单项下会显示子菜单项目。 我们仅使用HTML和CSS代码就可以制作这样的菜单。 学习这篇指南后,你就能在示例上稍作修改,制作属于自己的菜单。此外,我们为每个步骤提供了截图,帮助你掌握制作菜单的方法。 我们先从HTML代码开始学习,稍后再学习CSS样式表部分内容。
步骤
方法 1
方法 1 的 2:
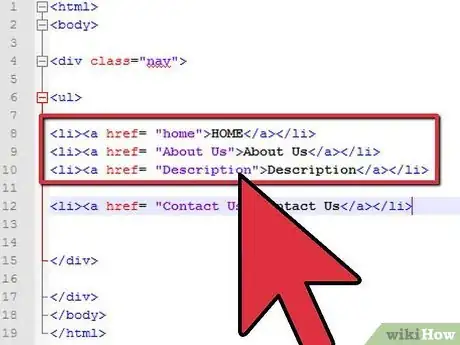
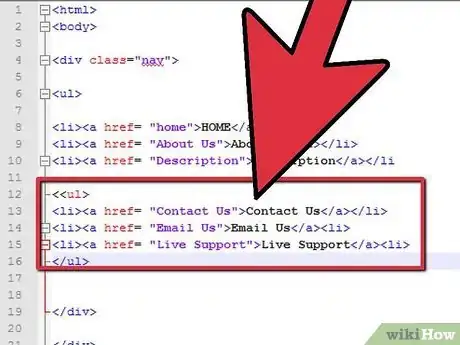
HTML
方法 2
方法 2 的 2:
CSS
-
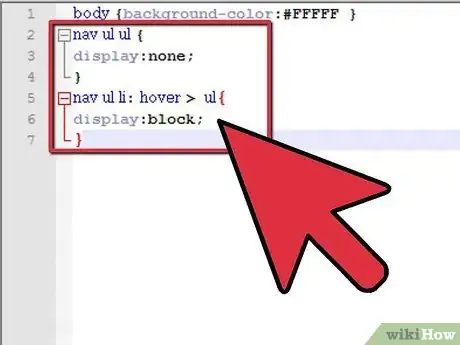
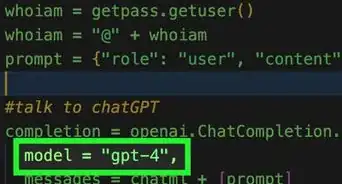
创建CSS文件。完成HTML框架代码后,我们需要使用样式表来实现下列菜单功能。我们使用CSS选择器来定位HTML中的菜单项,因此无需在HTML中添加额外的ID或class属性。
- 我们通过UL内嵌UL的方式来定位子菜单,并使用display:none;属性 将其隐藏。
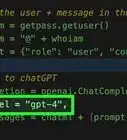
- 在鼠标悬停在LI元素上时,我们需要将其转换为block模式,重新显示相应的子菜单,而>命令可以定位鼠标悬停位置的LI元素。
-
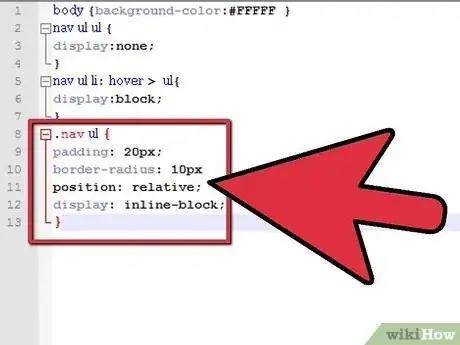
使用CSS样式表显示主菜单。
- position:relative;声明让子菜单根据主菜单相对位置显示。
- display:inline-block;声明可以将菜单调整到合适宽度。
-
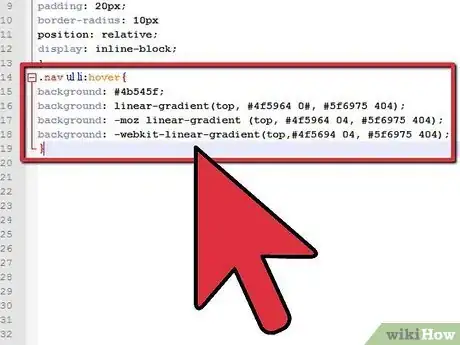
设置鼠标悬停时的字体渐变颜色。图示中的代码在悬停时,将链接变为深色渐变背景和白色文字的字体
-
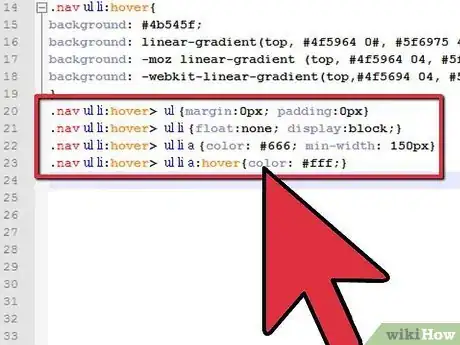
使用样式表显示子菜单。当前子菜单样式继承主菜单元素。我们要让子菜单项垂直显示在主菜单项下方。
-
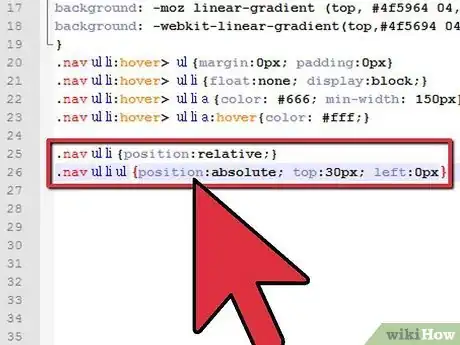
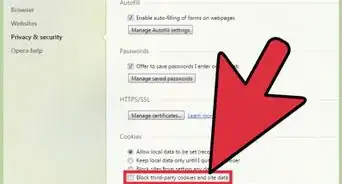
定位下拉菜单,并将菜单项对齐。这将会同时去除灰色背景。
- position:relative;声明必须添加到列表项顶端。
- position:absolute;声明必须添加到相对位置定位的列表中。
广告
关于本wikiHow
广告