X
这篇文章由我们训练有素的编辑和研究团队共同创作,他们对文章的准确性和全面性进行了验证。
wikiHow的内容管理团队会严密监督编辑人员的工作,确保每篇文章都符合我们的高质量标准要求。
这篇文章已经被读过157,870次。
本文会教你用HTML(超文本标记语言)创建一个简单的网页。HTML是万维网的核心组成之一,用来建立网页的结构。建好网页后,可以将它保存为HTML文档,在网页浏览器中查看。只要用Windows和Mac电脑自带的基础文本编辑器,就能创建出HTML页面。
步骤
部分 1
部分 1 的 6:
添加头部元素
-
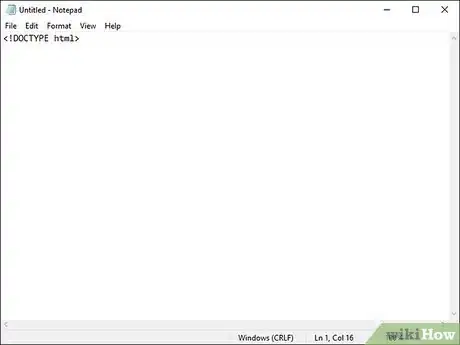
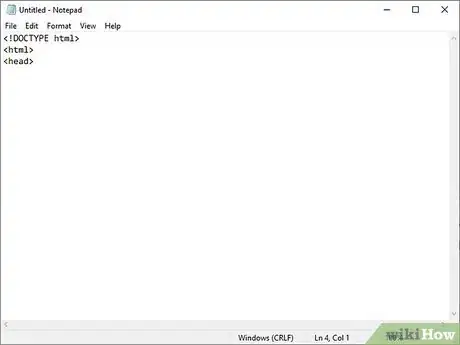
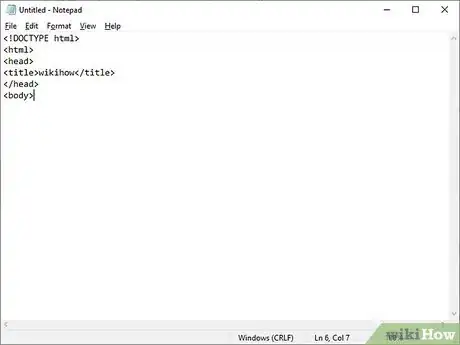
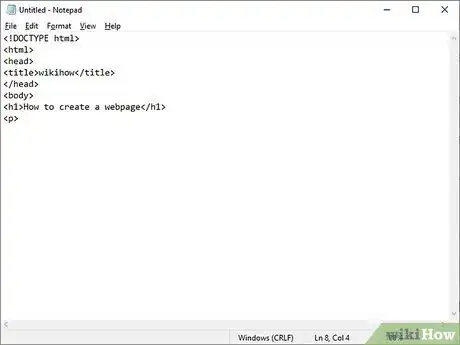
输入<!DOCTYPE html>,然后按↵ Enter键。它会告诉浏览器这是一个HTML文档。
-
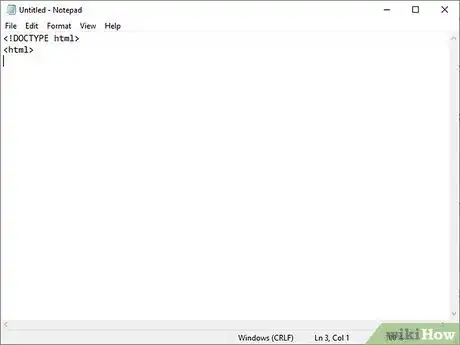
输入<html>,然后按↵ Enter键。这是HTML代码的开始标签。
-
输入<head>,然后按↵ Enter键。这是HTML头部元素的开始标签。HTML的头部元素包括标题、元数据、CSS样式表和其它脚本语言,通常都不会在网页中显示。 [1]
-
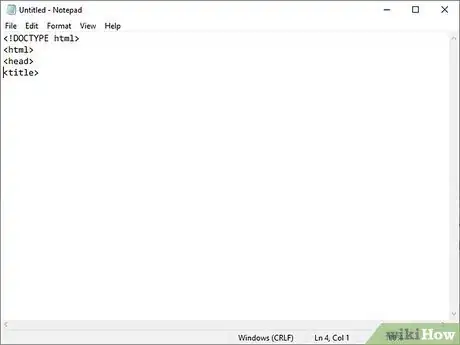
输入<title>。这个标签定义网页的标题。
-
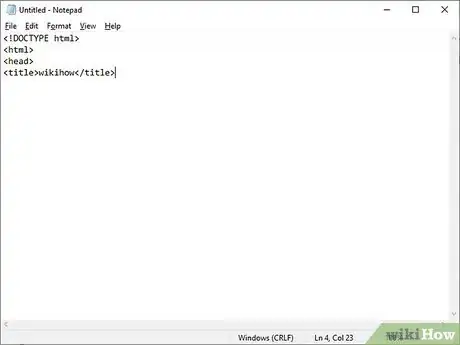
输入网页标题。任何标题都行。
-
输入</title>,然后按↵ Enter键。这是标题的结束标签。
-
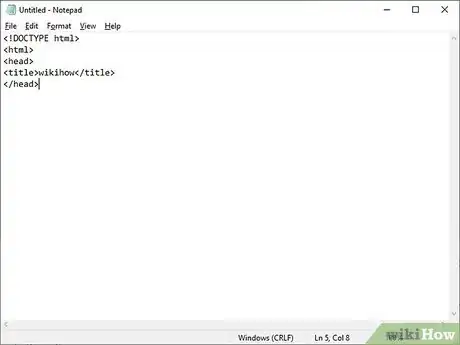
输入</head>,然后按↵ Enter键。这是头部元素的结束标签。你的HTML代码现在应该看起来像这样:
<!DOCTYPE html> <html> <head> <title>我的网页</title> </head>
广告
部分 2
部分 2 的 6:
添加主体元素
-
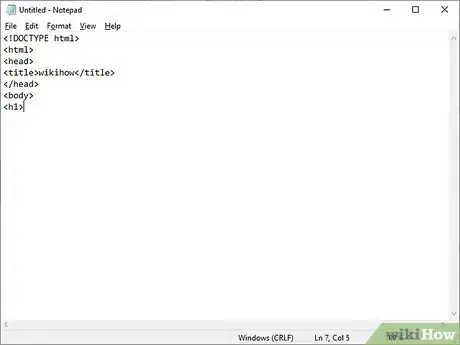
在“Head”结束标签底下输入<body>。这是HTML文档主体的开始标签,里面的所有内容都会在网页中显示。
-
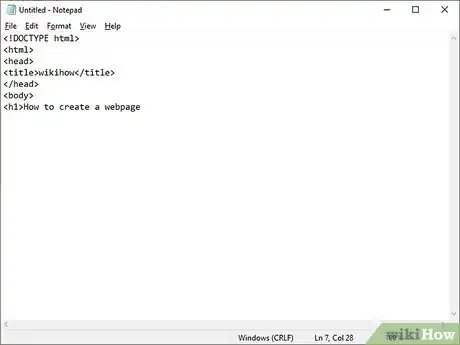
输入<h1>标签,给HTML文档添加标题。标题是加粗显示的大号文本,通常位于HTML文档顶端。
-
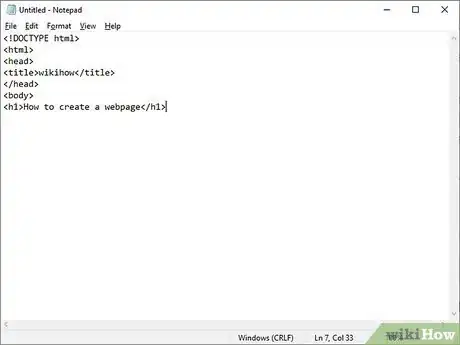
输入网页标题,可以是页面标题或一句问候。
-
输入</h1>,然后按↵ Enter键。这是标题的结束标签。
- 根据网页内容添加更多标题。你可以用<h1></h1>到<h6></h6>标签,总共添加6种不同的标题。每个标题的尺寸都不一样。比如说,要连续添加3个尺寸不同的标题,可以这样写:
<h1>欢迎来到我的网页!</h1> <h2>我是小丽。</h2> <h3>希望你喜欢这里。</h3>
- 标题显示了文本的优先等级或重要程度。但是,不一定要从最高等级的标题开始,你随时可以使用低等级的标题。即使文本里面没有H1,也可以直接使用H3。
- 根据网页内容添加更多标题。你可以用<h1></h1>到<h6></h6>标签,总共添加6种不同的标题。每个标题的尺寸都不一样。比如说,要连续添加3个尺寸不同的标题,可以这样写:
-
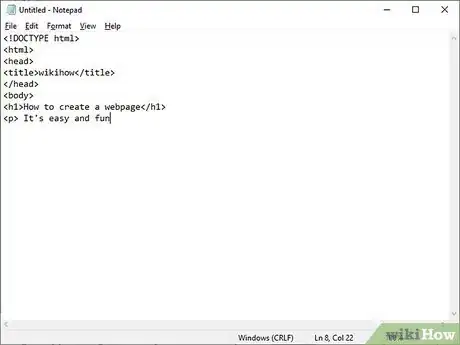
输入<p>标签来打开一个段落。段落中的文本会以标准字号显示。
-
输入一些文本,可以是网页描述或你想分享的其它信息。
-
在文本结尾输入</p>来结束段落,然后按↵ Enter键。下面是HTML中的段落示例:
<p>这是一个段落。</p>
- 你可以连续添加多行段落,在一个标题下创建多段内容。
- 在文本前后分别添加<font color="color">和</font>标签,就能更改文本颜色。在“color”部分输入你想使用的颜色,保留引号。你可以用这组标签改变任何文本的颜色,包括标题。比如说,如果要将某段文本改成蓝色,代码应该这样写:<p><font color="blue">鲸鱼是雄伟的生物。</font></p>
- 你也可以用HTML语言添加粗体、斜体和其它文本格式。下面是一些示例:[2]
<b>粗体</b> <i>斜体</i> <u>下划线</u> <sub>下标</sub> <sup>上标</sup>
- 如果使用粗体和斜体并不是为了设计文本样式,而是要重点突出某个内容,可以用<strong>和<em>元素,代替<b>和<i>。这样屏幕阅读器[3] 或某些浏览器的阅读模式会更容易读出网页内容。[4] .
广告
部分 3
部分 3 的 6:
添加更多元素
-
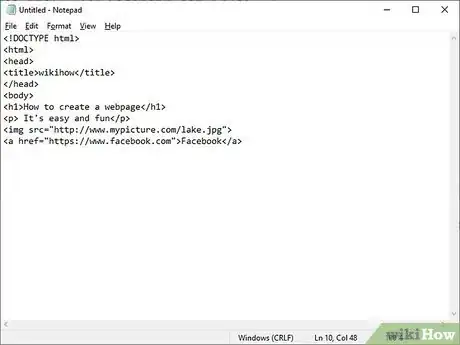
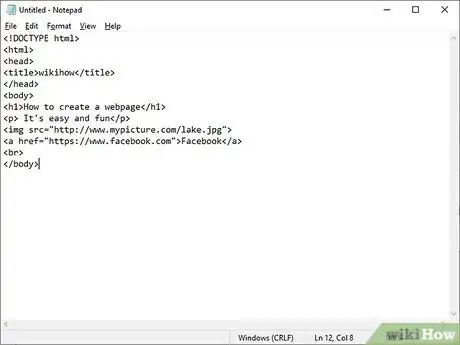
添加图片到网页。你可以按照下面的步骤添加图片到HTML文档:
- 输入<img src=打开图片标签。
- 复制图片网址,将它粘贴到“=”后面,并用引号包围。
- 在图片网址后面输入>来关闭图片标签。举个例子,如果图片网址是"http://www.mypicture.com/lake",你应该这样写:
<img src="http://www.mypicture.com/lake.jpg">
-
链接到其它网页。你可以按下面的步骤在HTML文档中添加链接:
- 输入<a href=来打开链接标签。
- 复制网址,将它粘贴在“=”符号后面,并用引号包围。
- 在网址后面输入>来关闭链接。
- 在关闭括号后面输入链接的名称。
- 在链接名称后面,输入</a>来关闭链接标签。[5]
下面是添加Facebook链接的示例:
<a href="https://www.facebook.com">Facebook</a>.
-
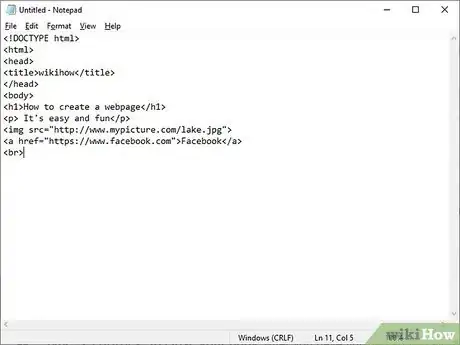
添加换行符。输入<br>到HTML文档,就能插入换行符,加一条水平分割线来间隔页面的不同部分。广告
部分 4
部分 4 的 6:
自定义颜色
-
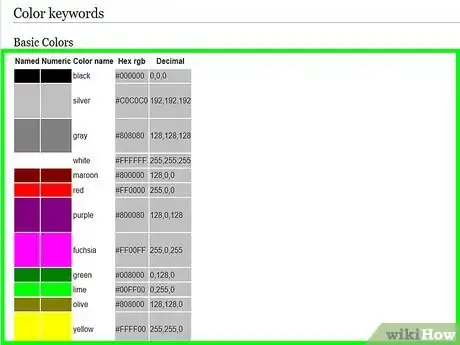
查看官方HTML颜色名称和代码列表。万维网联盟(W3C)制定了一份官方的颜色列表,你可以在https://www.w3.org/wiki/CSS/Properties/color/keywords上找到这份列表。每种颜色都有一个官方名称、6位的十六进制代码以及一个十进制值。你可以用任意这些值来为网页元素添加颜色。在本例中,我们将使用官方的颜色名称。
-
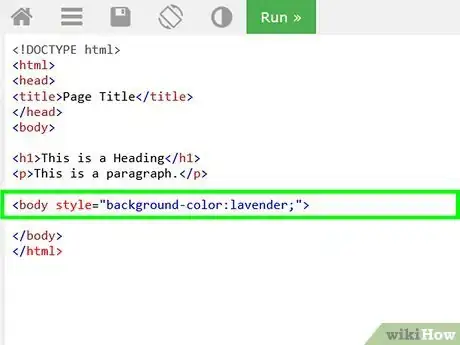
在<body>标签中设置背景颜色。你可以通过在标签中添加style属性来实现。比如说,你要让整个页面的背景颜色变成lavender:
- <body style="background-color:lavender;">
-
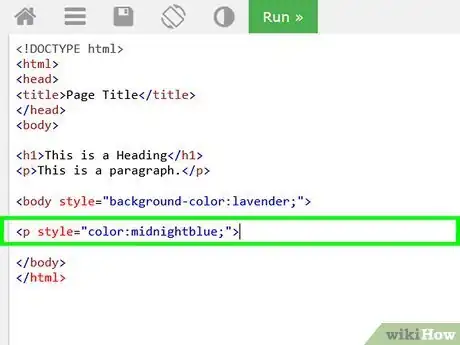
为任何标签设定文本颜色。你也可以使用style属性来指定某个特定标签中所有文本的颜色。比如,假设你要把<p>标记中的文本设成midnightblue:
- <p style="color:midnightblue;">
- 颜色变化只会影响<p>标签内的文字。如果你稍后又开始了一个<p>标签并且也要设成midnightblue,那就也得在相应位置设定样式属性。
-
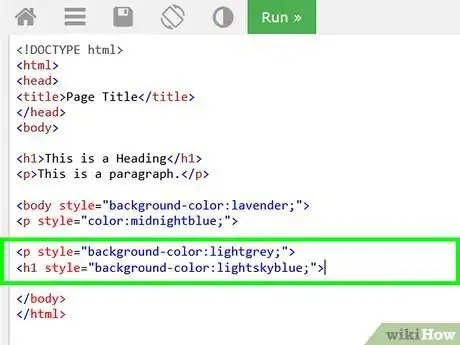
为页眉或段落设置背景颜色。和设置正文标签的背景颜色的方法类似,你也可以为其他标签设置背景颜色。比方说,要把<p>的背景颜色设为lightgrey,并且把H1风格页眉的背景颜色设为lightskyblue,则可以使用:
- <p style="background-color:lightgrey;">
- <h1 style="background-color:lightskyblue;">
广告
部分 5
部分 5 的 6:
结束HTML文档
-
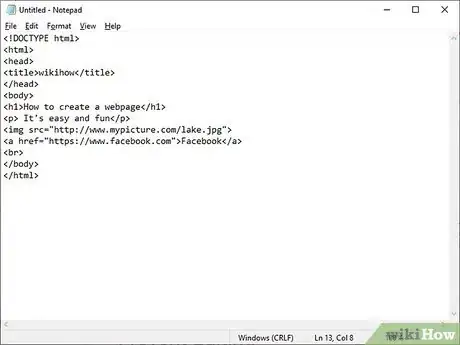
输入</body>关闭主体元素。添加了所有文本、图片和其它元素后,在HTML文档的低端插入这个标签,关闭HTML文档的主体元素。
-
输入</html>来关闭HTML文档。在主体元素的结束标签底下插入这个标签,告诉网页浏览器HTML代码到此结束。整个HTML文档应该看起来像这样:
<!DOCTYPE html> <html> <head> <title>wikiHow粉丝页</title> </head> <body> <h1>欢迎来到我的网页!</h1> <p>这是wikiHow的粉丝页,欢迎你随便逛逛,把这里当作自己的家!</p> <h2>重要日期</h2> <p><i>2019年1月15日</i> — wikiHow的生日</p> <h2>链接</h2> <p>wikiHow网站链接: <a href="http://www.wikihow.com">wikiHow</a></p> </body> </html>
广告
部分 6
部分 6 的 6:
保存和打开网页
-
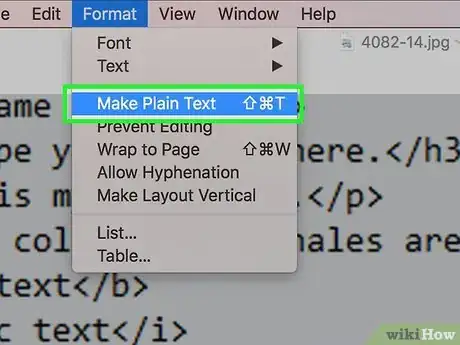
将文档转换成纯文本(仅Mac用户)。点击屏幕顶端的格式菜单项,从出现的下拉菜单中,点击转换为纯文本。
Windows电脑不需要进行这一步。
-
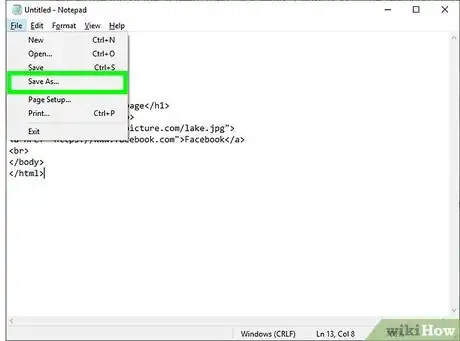
点击文件。它就在屏幕顶端的菜单栏里面。
-
点击另存为。它就在“文件”底下的下拉菜单中。
- 你也可以同时按Ctrl+S(Windows),或⌘ Command+S(Mac)进行这项操作。
-
给HTML文档命名。在“文件名”(Windows)或“名称”(Mac)文本框中,输入你想给文档取的名称。
-
更改文档的文件类型。你需要将文档从文本文件更改为HTML文件。按照下面的步骤更改文件类型:
- Windows — 点击“保存类型”下拉框,点击所有文件,然后在文件名后面输入.html。
- Mac — 将文件名后面的.txt更改为.html。
-
点击窗口底部的保存。这就成功创建了HTML文件。
- HTML文件通常会用默认的网页浏览器打开。
-
关闭文本编辑器。这时候,你就可以用浏览器打开HTML文件,查看自己的网页了。
-
用浏览器打开HTML文档。大多数时候,双击HTML文档就能自动打开它。如果双击文档后弹出错误信息,按下面的指示操作:
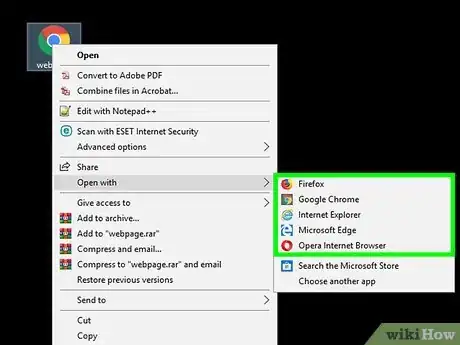
- Windows — 右击文档,点击打开方式,然后点击你首选的网页浏览器。
- Mac — 单击文档,点击文件,选择打开方式,然后点击你首选的网页浏览器。
-
必要时编辑HTML文档。你可能发现HTML网页有错误。按下面的方式编辑文档,修改错误:
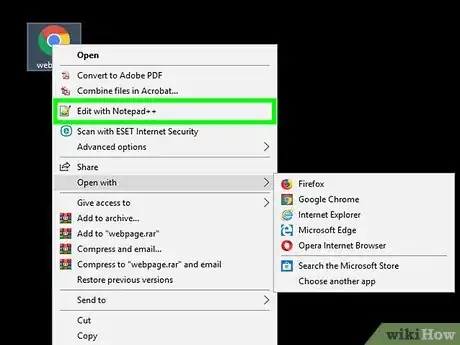
- 在Windows电脑,右击文档,从出现的下拉菜单中,点击编辑。如果你安装了Notepad++,点击使用Notepad++进行编辑。
- 在Mac电脑,单击文档来选中它,点击文件,选择打开方式,然后点击TextEdit。你也可以直接将文档拖放到TextEdit。
广告
小提示
- 每个开始标签都必须按镜像顺序匹配一个结束标签。比如,用了
<tag1><tag2>标签后,必须以</tag2></tag1>结束。 - 你可以用
<marquee></marquee>标签,给网站添加侧向滚动的文本。不过,有些网页浏览器无法识别这个标签。 - 许多人使用Notepad++来编写和编译代码。
- 如果你想把图片放在网页正中间,可以在img标签里的图片名称后面输入
<class="center">,比如<img src="URL" class="center">)。
广告
警告
- 如果你打算上传图片到网页,最好先将图片托管到Imgur或类似的网站。贴别人的图片可能会侵犯版权。
广告
参考
关于本wikiHow
广告





















































wikiHow的内容管理团队会严密监督编辑人员的工作,确保每篇文章都符合我们的高质量标准要求。 这篇文章已经被读过157,870次。