X
wikiHow是一个“多人协作写作系统”,因此我们的很多文章都是由多位作者共同创作的。 为了创作这篇文章,志愿作者多次对文章进行了编辑和改进。
这篇文章已经被读过10,026次。
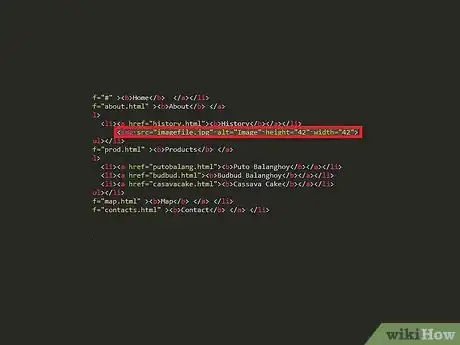
本指南介绍如何在HTML(超文本标记语言)中设置图片的高度和宽度。
- 宽度属性指定图片的宽度,单位是像素。
- 高度属性指定图片的高度,单位是像素。
- 在HTML 4.01中,可以用像素或包含元素的百分比来定义高度。在HTML5中,只能用像素来定义高度。
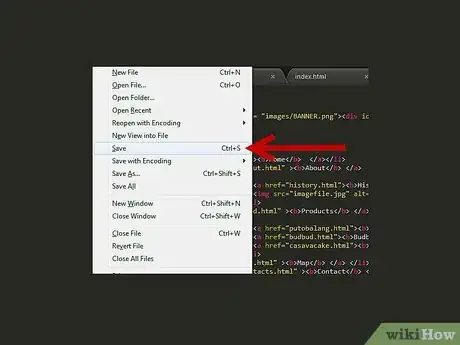
步骤
小提示
- 一定要指定图片的高度和宽度。指定后,页面在加载时就可以为图片预留空间。如果没有这些属性,浏览器就不知道图片的大小,也就无法预留空间,从而导致页面布局在加载图片时发生变化。
- 如果缩小大图片的高度和宽度,虽然在页面上看起来很小,但用户仍需要加载原图。为避免这种情况,先用工具缩小图片,然后再放到网页上。
广告
参考
- http://www.w3schools.com/ —— 此网站提供HTML的所有教程。
关于本wikiHow
广告