X
这篇文章由我们训练有素的编辑和研究团队共同创作,他们对文章的准确性和全面性进行了验证。
wikiHow的内容管理团队会严密监督编辑人员的工作,确保每篇文章都符合我们的高质量标准要求。
这篇文章已经被读过22,251次。
对于网站的访客而言,如果有一些方法能让他们与你轻松沟通对网站的任何疑问或查询,那么这将是一种很好的体验。并且,这绝对也是任何网站的加分项。让我们一步步地讨论如何使用一个简单的HTML代码片段在网页中添加电子邮件链接。
步骤
-
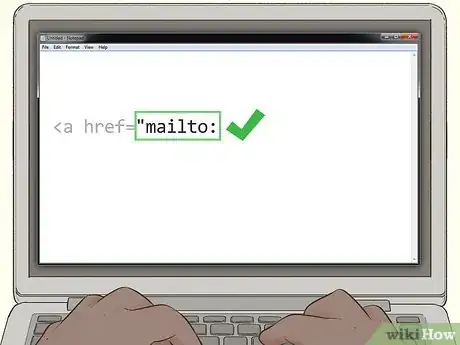
在HTML文档中输入锚点标签<a href=。“<a href=”属性作为HTML文档中链接的开始。“<a href=”标签通常会告诉浏览器接下来的是一个链接。
- 在对文档进行下一步操作之前,你需要在这里添加所有的HTML代码。
-
在“=”符号后输入mailto:。它可以告诉网页浏览器,下面的链接指向电子邮件地址,而不是页面。
-
接下来输入用户的电子邮件。到目前为止,格式正确的命令应该是<a href=mailto:<nowiki> agentavery@sample.com。
-
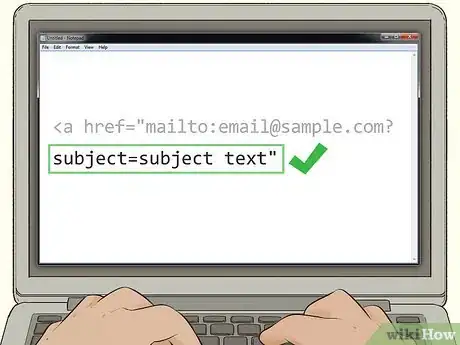
添加预先制作的主题行(可选)。如果你想添加一个预先制作的主题,请在用户的电子邮件地址后面输入问号(?),然后是单词“subject”(没有引号),然后再加上等号(=),最后是一对引号内的主题。}
- 如果你想把它添加到命令,它应该看起来像这样:{{kbd|<a href=mailto:<nowiki>agentavery@sample.com?subject="subject text"}
- 尽量不要在主题行中使用非字母数字的字符。这个问题有相应的解决办法,这样链接就不会卡住,并且也不会被当成是其他什么内容。
- 可以通过mailto语法添加信息来预填充主题行,虽然一般不使用这种方法。然而,当邮件被发送到机器人内部的服务器时,它更常用来处理传入的邮件,以便稍后处理(过滤)。
- 你可以使用类似的语法添加“body”以及cc(副本抄送)或bcc(密件抄送)行。只要确保在“body”、“cc”或“bcc”后面加上一个问号,然后加上一个等号,最后加上一对引号,里面有这一行的文本。
-
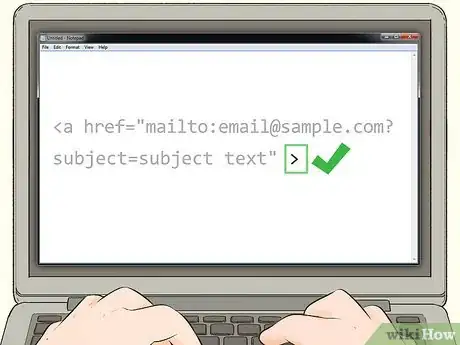
输入>添加右括号。现在,HTML命令告诉网页浏览器链接到哪个电子邮件地址,并添加主题、cc或bcc。右括号“>”告诉网页浏览器,点击链接时不再执行其他命令。
-
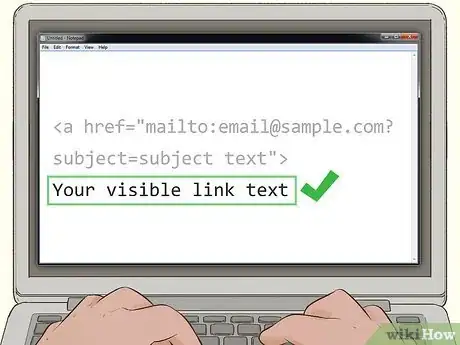
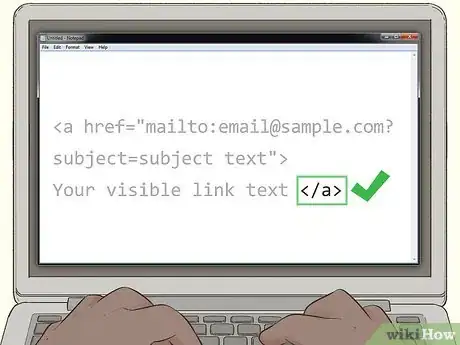
输入链接文本。这是用户单击打开电子邮件链接的文本,位于右括号后面。它可以是一个单词,一个短语,甚至是要发送到的这个人的电子邮件地址副本。大多数情况下,链接文本可以是“此处”或类似的词。
-
在链接文本后输入</a>。这样就会关闭HTML命令。HTML锚点标签必须有结束标签才能生效,并且才能使页面的剩余部分不会成为锚点标签的扩展内容。
- 整个HTML电子邮件链接命令应该是这样的:<a href=mailto:<nowiki>agentavery@sample.com?subject="HTML link">点击这里给我们发送电子邮件!!!</a>
-
继续HTML文档的其余部分。一定要保存你的工作。如果有更多HTML要添加到文档中,继续你的工作。广告
小提示
- HTML锚点标签<a>有多种使用方法。最好做到完全了解,以便有效地使用它。
- 锚点标签必须放在HTML文档的body(<body>…</body>)部分中。不要把它放在其他位置,否则会导致错误,或者当你加载它列出的网页时,无论你是预览它还是你的访问者正在打开这个页面,它都会立即打开电子邮件代理,这可能会导致一些无意打开的问题。
广告
警告
- 将电子邮件地址放在网页上可能会导致电子邮件帐户的垃圾邮件问题。在互联网上有很多人可以运行程序收集这些类型的电子邮件进行发送垃圾邮件。因此,在公共网站上发布电子邮件链接的人也必须做好反垃圾邮件的准备。
- 在发送邮件前先检查收件人的姓名。
- 如果用户的电脑上没有安装电子邮件客户端,则无法向你发送电子邮件。
广告
参考
- http://www.zaposphere.com/html-email-links-code/ - research source
关于本wikiHow
广告




















































wikiHow的内容管理团队会严密监督编辑人员的工作,确保每篇文章都符合我们的高质量标准要求。 这篇文章已经被读过22,251次。