X
这篇文章的共同创作者是 Jessica Andzouana. Jessica Andzouana是美国旧金山湾区的一位软件工程师。她在前端开发、数字艺术和设计方面拥有超过5年的专业经验,热衷于探索区块链和人工智能等新兴技术。Jessica作为程序员和艺术家的经验,加上高度敏感的设计意识,使得她能从一种全新的视角来运用独特的技能,为所在领域提供创造性的解决方案。她在Alcacruz担任软件工程师,并获得了圣克拉拉大学的计算机科学和工作室艺术双学士学位。
这篇文章已经被读过559,262次。
在HTML中,要想在单词和段落之间添加额外的空格,方法和在Microsoft Word等应用程序中有所不同。但先别着急,我们将为你介绍控制单词和文本行间距的最简单方法,以及如何在每个段落的开头添加额外的空格,以便它们在页面上正确缩进。这篇文章会教你在HTML代码中添加空格的不同方法。
步骤
方法 1
方法 1 的 4:
在单词之间添加额外的空格
-
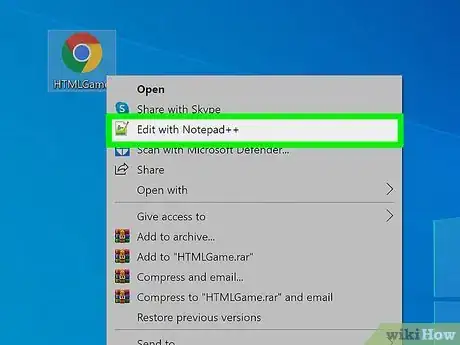
在文本编辑器中打开HTML代码。你可以使用任何文本编辑器,比如Windows的记事本,或者MacOS的TextEdit,这些编辑器都能用来编辑代码。就算按再多次空格键在单词或字符之间添加额外的空格,你都不会在网页上看到这些额外的空格——HTML会自动将多个空格转换成一个空格。你可以用不间断的空格符而不是通过按空格键的方式来解决这个问题。
-
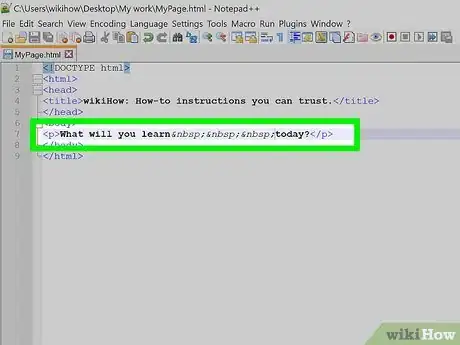
在要插入额外空格的地方输入 。要添加一个空格,你就得输入一个不间断的空格符。与在HTML代码中反复按空格键不同,你输入了多少个 就会显示多少个空格。[1]
- 比如,假设你想在“What will you learn”和“today? ”之间出现三个空格。你可以直接在它们之间输入 ,而不是按三次空格键。示例如下:
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> </head> <body> <p>What will you learn&nbsp;&nbsp;&nbsp;today?</p> </body> </html>
基本上, 在HTML中都会被直接理解为“一个空格”。
- 比如,假设你想在“What will you learn”和“today? ”之间出现三个空格。你可以直接在它们之间输入 ,而不是按三次空格键。示例如下:
-
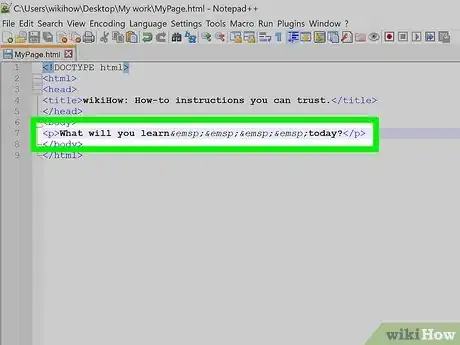
更便捷的方式是使用其他空格符。比如说,你想插入两个空格、四个空格或者缩进一行的开头,那也不一定非得反复输入 :
- 两个空格:输入 
- 四个空格:输入 
广告
方法 2
方法 2 的 4:
保留粘贴文本中的空格
-
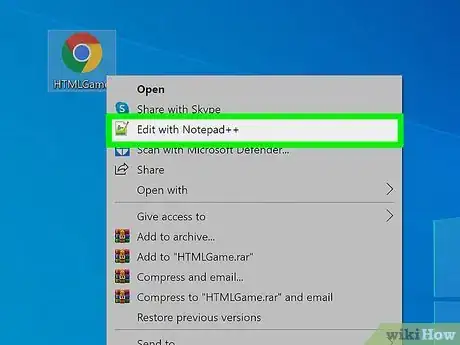
打开HTML代码。另一种在代码中添加更多空格的方法是使用HTML <pre>标记。这个标记基本上会按照你输入或粘贴的文本来显示,包括空格和所有的内容。首先在文本编辑器中打开代码文件,比如Windows的记事本或MacOS的TextEdit。
-
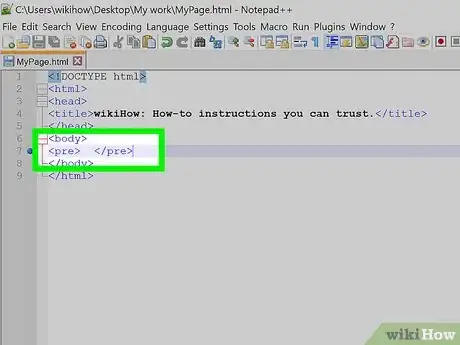
在文档正文中输入<pre> </pre>标记。你想用特定数量的空格和/或换行符来保持预先格式化的任何文本都将放在这些标记之间:
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> </head> <body> <pre> </pre> </body> </html>
-
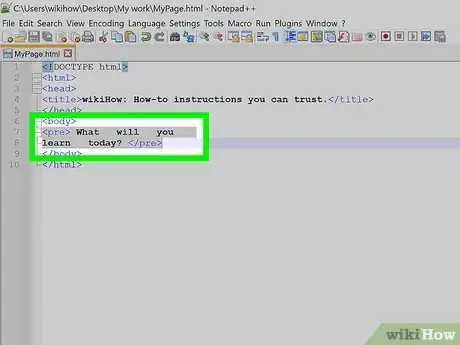
在"<pre>"和''<pre>''标记之间输入或粘贴文本。在本例中,我们要在单词之间保留三个空格以及一个换行符。在预设文本格式时,单词之间的任何空格,以及通过按“Enter”或“Return”键输入的换行都会显示在网页上。[2]
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> </head> <body> <pre>What will you learn today?</pre> </body> </html>
广告
方法 3
方法 3 的 4:
插入空行(换行符)
-
在文本编辑器中打开HTML代码。想在页面上的段落或其他元素之间添加额外的空格吗?在代码中反复按Enter或Return并不会起作用,但添加一个换行标记<br>就能达到你想要的效果。首先打开你要编辑的页面的HTML代码。
-
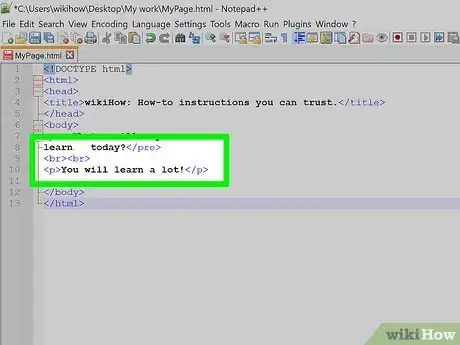
在你想留空的每一行输入<br>。比如,你想在两个段落之间插入一个额外的空行,那就只用输入一次<br>。但要是想添加三个换行符,那就输入三次:<br><br><br>.
- 在本例中,我们要在句子之间添加两个额外的空行:
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> </head> <body> <pre>What will you learn today?</pre> <br><br> <p>You will learn a lot!</p> </body> </html>
广告 - 在本例中,我们要在句子之间添加两个额外的空行:
方法 4
方法 4 的 4:
段落缩进
-
打开一个HTML文件。假设你想让段落开头缩进一些位置,比方说10个像素,那么一种最好的方法是使用CSS(层叠样式表)。我们会介绍两种方法,一种是手动缩进每个段落,而另一种是一次性缩进所有段落。首先,在文本编辑器中打开HTML文件。
-
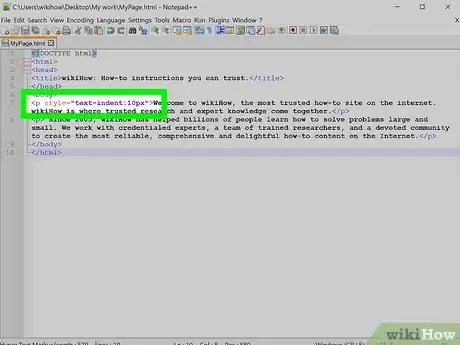
缩进一个段落。如果要让我们示例中的段落缩进,可以通过在它的<p>标记中添加text-indent属性来实现。在本例中,我们要把段落缩进10个像素:
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> </head> <body> <p style="text-indent:10px">Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.</p> <p> Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.</p> </body> </html>
- 由于只为第一段添加了text-indent属性,所以只有这一段会被缩进。继续阅读本文,了解如何以同样的方式缩进页面上的所有段落,而不只是一个段落。
-
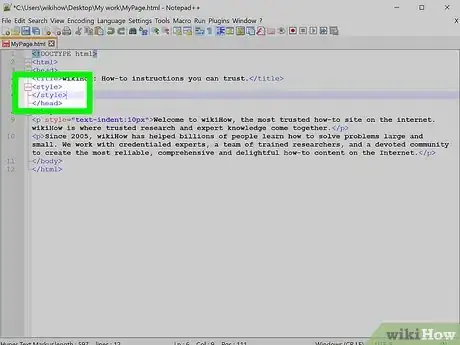
为CSS创建一个样式部分。如果要缩进页面上的所有段落,可以通过在CSS中定义段落样式来实现。样式部分要放在HTML代码的标头中,或者放在单独的样式表中。我们要把样式部分添加到标头中,也就是<head>和</head>标记之间:
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> <style> </style> </head> <body> <p style="text-indent:10px">Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.</p> <p>Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.</p> </body> </html>
-
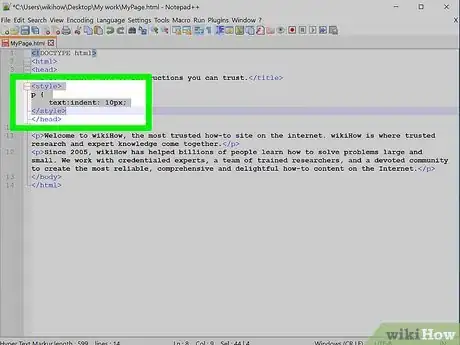
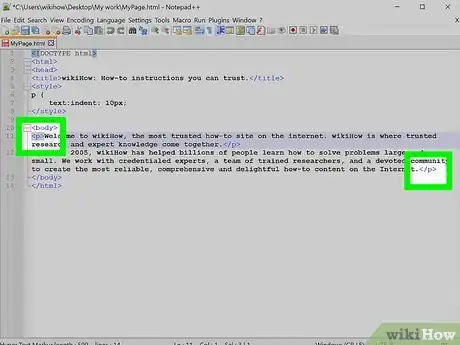
在样式区域中输入缩进代码。我们要在每个段落的开头都缩进10个像素,而不是只在一个段落缩进。这意味着我们要为段落标记(<p>)创建一个样式,从而在每个段落的第一个单词的开头自动添加10个像素的空位。我们得从原先的示例中删掉text-indent属性,因为现在用不着它了。属性看起来是这样的:
<!DOCTYPE html> <html> <head> <title>wikiHow: How-to instructions you can trust.</title> <style> p { text:indent: 10px; </style> </head> <body> <p>Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.</p> <p>Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.</p> </body> </html>
- 你可以在"text-indent: "后面输入一个不同的数字来调整空格数量。
- 你也可以用像素之外的其他单位来定义缩进的大小,比如百分比(例如"text-indent: 15%;")或尺寸单位(例如"text-indent: 3mm;")。
-
在每个段落的开头输入<p>。由于我们已经添加了具体的指令来缩进<p>标记,所以页面上的每个段落都会缩进2.5em。这不仅会应用到现有的段落,还会应用到在页面上后续添加的任何新段落。广告
小提示
- 如果空格在网络浏览器中变成了乱码,这很可能是因为储存在文字处理格式中的额外数据没有被用于在线显示。使用记事本或TextEdit等纯文本编辑器可以避免出现这类情况。
- CSS是设置页面布局的一种更强大并且可预测的方式,包括设置文本间距。
广告
相关wikiHows
参考
关于本wikiHow
广告