X
这篇文章的共同创作者是 Jessica Andzouana. Jessica Andzouana是美国旧金山湾区的一位软件工程师。她在前端开发、数字艺术和设计方面拥有超过5年的专业经验,热衷于探索区块链和人工智能等新兴技术。Jessica作为程序员和艺术家的经验,加上高度敏感的设计意识,使得她能从一种全新的视角来运用独特的技能,为所在领域提供创造性的解决方案。她在Alcacruz担任软件工程师,并获得了圣克拉拉大学的计算机科学和工作室艺术双学士学位。
本文引用了7条参考,详情参见页面底部。
这篇文章已经被读过95,229次。
想在HTML中设置网页背景颜色,你只用在<style></style>标签中的“body”元素做些简单的更改就行了。根据你想要的效果,这些步骤会略有不同。本文会教你如何设置单色背景、图片背景、渐变背景或动态变色背景。
步骤
方法 1
方法 1 的 4:
设置单色背景
-
用你常用的文本编辑器打开HTML文件。从HTML5开始就不再支持<bgcolor>属性了。你想设置背景颜色和网页其它方面的样式,就得使用CSS。[1]
-
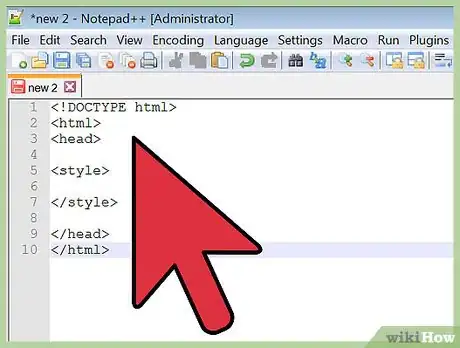
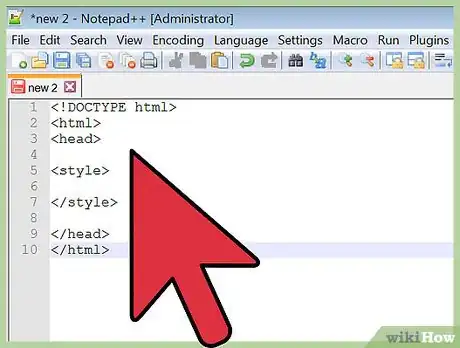
在文件中添加<style></style>标签。网页所有样式信息都应该编写在这两个标签之中,包括背景颜色。如果文件已经有了<style>标签,你只需要滚动到有关部分。
<!DOCTYPE html> <html> <head> <style> </style> </head> </html>
-
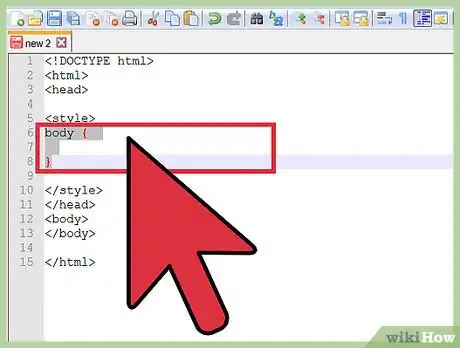
在<style></style>标签中输入“body”元素。你在这里面编写的所有信息会影响整个网页。
<!DOCTYPE html> <html> <head> <style> body { } </style> </head> <body> </body> </html>
-
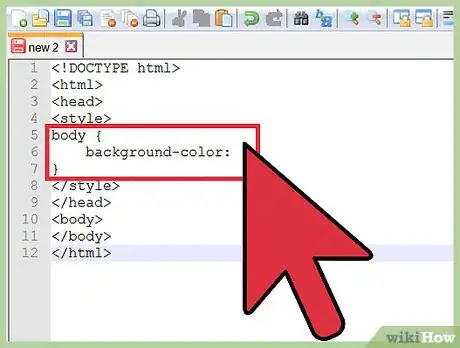
在“body”元素中添加“background-color”属性。在这个情况中,有效属性只有“color”,千万不要输入“colour”。
<!DOCTYPE html> <html> <head> <style> body { background-color: } </style> </head> <body> </body> </html>
-
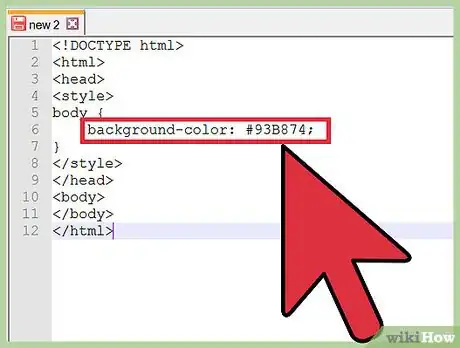
在“background-color”属性中输入你想要的背景颜色。你可以输入颜色名称,比如green、blue、red等,也可以使用16进制颜色代码,比如#000000是黑色、#ff0000是红色等。你还可以输入RGB颜色值,比如rgb(255,255,0)是黄色。下面的例子使用16进制代码,网页背景颜色会和wikiHow网站横幅一样:
<!DOCTYPE html> <html> <head> <style> body { background-color: #93B874; } </style> </head> <body> </body> </html>
- 白色: #FFFFFF
- 淡粉红色:#FFCCE6
- 红褐色:#993300
- 靛蓝色:#4B0082
- 紫罗兰色:#EE82EE
- w3school网站的HTML颜色名列表罗列了各种颜色的16进制代码。你可以在这里参考你要的颜色。
-
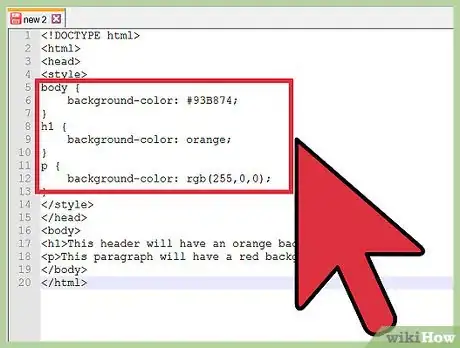
利用“background-color”设置其它元素的背景色。在body元素用“background-color”设置网页背景色时,你还可以定义其它元素的背景色。在<style></style>标签中的background-color属性加上这些元素就可以了 。[2]
<!DOCTYPE html> <html> <head> <style> body { background-color: #93B874; } h1 { background-color: orange; } p { background-color: rgb(255,0,0); } </style> </head> <body> <h1>网页标题区的背景会是橙色的</h1> <p>这个段落的背景颜色会是红色背景色</p> </body> </html>
广告
方法 2
方法 2 的 4:
用图片当背景
-
在文本编辑器打开HTML文件。许多人比较喜欢用图片当网站背景。你可以使用任何图片、照片、图案或纹理。从HTML5开始,所有类型的背景都必须用CSS(层叠样式表)的<style></style>标签设置。
-
在文件中添加<style></style>标签。网页所有样式信息都应该编写在这两个标签之中,包括背景颜色。如果文件已经有了<style>标签,你只需要滚动到有关部分。
<!DOCTYPE html> <html> <head> <style> </style> </head> </html>
-
在<style></style>标签中输入“body”元素。你在这里面编写的所有信息会影响整个网页。
<!DOCTYPE html> <html> <head> <style> body { } </style> </head> <body> </body> </html>
-
在“body”元素中添加“background-image”属性。你需要输入图像文件名。图像文件一定和HTML文件同在一个文件夹里,或者你可以输入有关图片的完整网址。 [3]
<!DOCTYPE html> <html> <head> <style> body { background-image: 网址("imagename.png"), background-color: #93B874; } </style> </head> <body> </body> </html>
- 最好再多加一个background-color属性,万一背景图片加载失败,网页背景也不至于是空白的。
-
使用多张图片,实现多层背景效果。你可以将多张图片叠加在一起。如果你的图片是透明背景,叠加在一起可以相互补充,那么这种方法很适合你。
<!DOCTYPE html> <html> <head> <style> body { background-image: 网址("image1.png"), 网址("image2.gif"); background-color: #93B874; } </style> </head> <body> </body> </html>
- 第一个图片会出现在最上方,第二个图片会出现在第一个图片的后面。
广告
方法 3
方法 3 的 4:
设置渐变背景
-
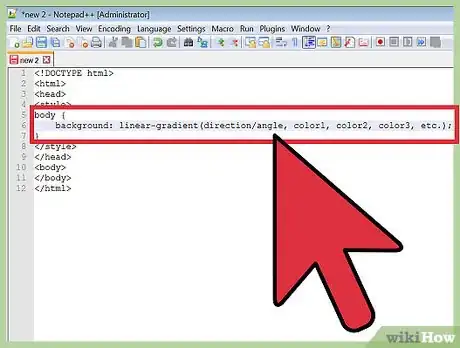
了解基本语法。创造渐变效果时,你需要设置两个参数,也就是起始点或角度,还有要产生渐变过渡效果的颜色。你可以选择多个颜色进行渐变,并设置渐变方向或角度。 [4]
background: linear-gradient(方向或角度,颜色1,颜色2,颜色3等);
-
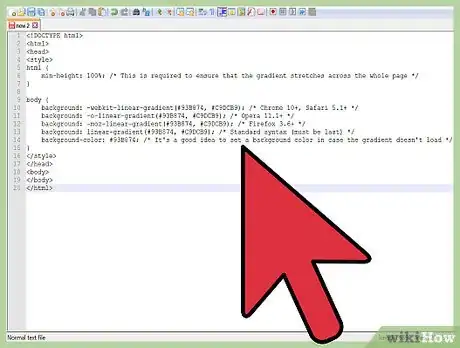
实现垂直渐变。如果你没有指定方向,颜色会从上往下渐变。不同的浏览器在实现渐变效果时会有些不同,所以你需要涵盖几个版本的编码。
<!DOCTYPE html> <html> <head> <style> html { min-height: 100%; /*你需要设置这个参数,确保渐变效果填满整个页面,不会被切断*/ } body { /* Chrome 10+, Safari 5.1+ */ background: -webkit-linear-gradient(#93B874, #C9DCB9); /* Opera 11.1+ */ background: -o-linear-gradient(#93B874, #C9DCB9); /* Firefox 3.6+ */ background: -moz-linear-gradient(#93B874, #C9DCB9); /* 标准语法(一定要放在最后)*/ background: linear-gradient(#93B874, #C9DCB9); /*最好设置一个背景颜色,万一渐变效果加载失败,背景也不会是空白的*/ background-color: #93B874; } </style> </head> <body> </body> </html>
-
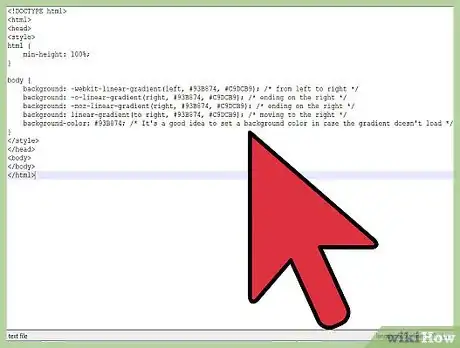
实现定向渐变。你可以通过添加渐变方向改变颜色渐变的方式。注意,不同的浏览器诠释方向的方式也不一样。下面的例子会在不同的浏览器产生相同的渐变效果。[5]
<!DOCTYPE html> <html> <head> <style> html { min-height: 100%; } body { /* 从左到右 */ background: -webkit-linear-gradient(left, #93B874, #C9DCB9); /* 在右边终止 */ background: -o-linear-gradient(right, #93B874, #C9DCB9); /* 在右边终止 */ background: -moz-linear-gradient(right, #93B874, #C9DCB9); /* 往右 */ background: linear-gradient(to right, #93B874, #C9DCB9); /* 最好设置一个背景颜色,万一渐变效果加载失败,背景也不会是空白的 */ background-color: #93B874; } </style> </head> <body> </body> </html>
-
用其它属性调整渐变效果。你还可以做更多更复杂的渐变效果。
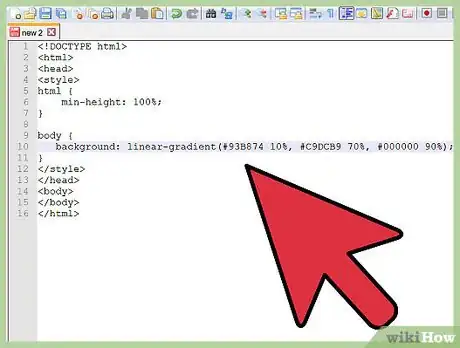
- 举个例子,你不但可以添加2种以上的颜色,还能在每种颜色后面加上百分比,设置每种颜色的间距。
background: linear-gradient(#93B874 10%, #C9DCB9 70%, #000000 90%);
- 给颜色添加透明效果。这会让颜色慢慢褪去。让同一种颜色从彩色变成完全透明。你需要用rgba()功能定义颜色。最后一个值表示透明度,0是完全不透明,1是完全透明。
background: linear-gradient(to right, rgba(147,184,116,0), rgba(147,184,116,1));
广告 - 举个例子,你不但可以添加2种以上的颜色,还能在每种颜色后面加上百分比,设置每种颜色的间距。
方法 4
方法 4 的 4:
设置会自动变色的背景
-
找到HTML编码的<style>部分。如果你不喜欢单色背景,那就试一试这个自动变色的背景吧。从HTML5开始,背景颜色必须用CSS(层叠样式表)定义。如果你从未用CSS设置过背景颜色,在尝试这个方法之前,先参看单色背景。
-
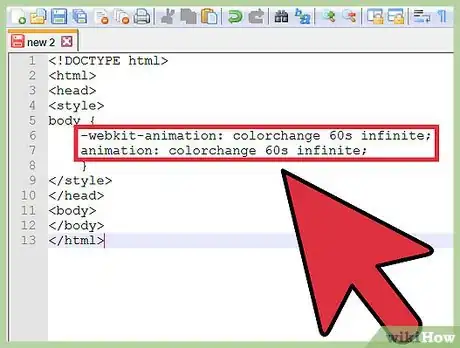
在“body”元素添加animation属性。你需要添加两个不同的属性,因为不同的浏览器用的编码不一样。 [6]
<!DOCTYPE html> <html> <head> <style> body { -webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite; } </style> </head> <body> </body> </html>
- -webkit-animation属性用在基于Chromium的浏览器,比如Chrome、Opera和Safari。animation属性则是其它浏览器的标准语法。
- colorchange是在这个例子中的动画效果。
- 60s是动画效果或过渡的时长,也就是60秒。webkit和标准语法都要设置时长。
- infinite 表示一直重复动画效果。如果你只想要各种颜色循环一次,然后停在最后一个颜色,那就跳过这个部分。
-
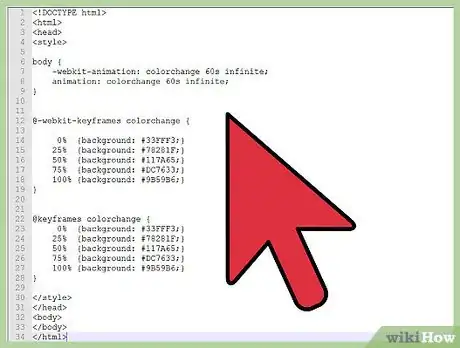
在animation属性中添加颜色。现在你将用@keyframes规则设置要循环的背景颜色,和每种颜色出现的时长。不同的浏览器用的编码不一样,你需要输入两套编码。 [7]
<!DOCTYPE html> <html> <head> <style> body { -webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite; } @-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } </style> </head> <body> </body> </html>
- 注意,@-webkit-keyframes和@keyframes这两个规则有相同的背景颜色和百分比。你需要确保所有参数一致,这样不管用哪一种浏览器打开网页,都有一样的浏览体验。
- 0%、25%等百分比指的是动画总时长60s的百分比。页面加载时,背景颜色是你在0%设置的#33FFF3。一旦动画进行到60秒的25%,背景会变成#78281F,以此类推。
- 你可以修改时间和颜色,得到你想要的效果。
广告
参考
- ↑ https://developer.mozilla.org/en-US/docs/Web/CSS/background-color
- ↑ http://www.w3schools.com/css/css_background.asp
- ↑ http://www.w3schools.com/cssref/pr_background-image.asp
- ↑ https://css-tricks.com/css3-gradients/
- ↑ http://www.w3schools.com/css/css3_gradients.asp
- ↑ https://codepen.io/metagrapher/pen/tgcLl
- ↑ http://www.w3schools.com/css/css3_animations.asp
关于本wikiHow
广告