X
这篇文章由我们训练有素的编辑和研究团队共同创作,他们对文章的准确性和全面性进行了验证。
wikiHow的内容管理团队会严密监督编辑人员的工作,确保每篇文章都符合我们的高质量标准要求。
这篇文章已经被读过20,455次。
这篇文章介绍如何在HTML文件中更改颜色。HTML5已不再使用HTML字体标记,你可以使用CSS来更改HTML页面文字的颜色。如果你正在使用旧版HTML,那就还是可根据需要使用HTML字体颜色标记。
步骤
方法 1
方法 1 的 2:
使用CSS
-
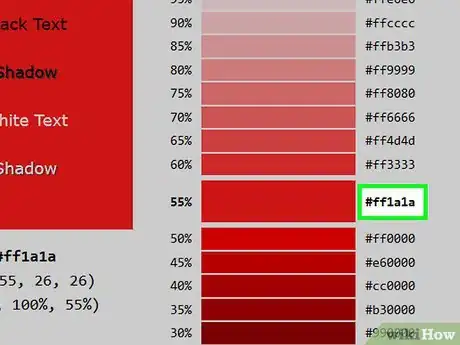
选择文字颜色。你可以使用红色等基础颜色来显示文字,但如果需要更细致的色调,就要用到HTML颜色生成器:
- 在电脑浏览器中,前往 https://www.w3schools.com/colors/colors_picker.asp 。
- 在页面顶部的六角形色盘中选择一种基础颜色。
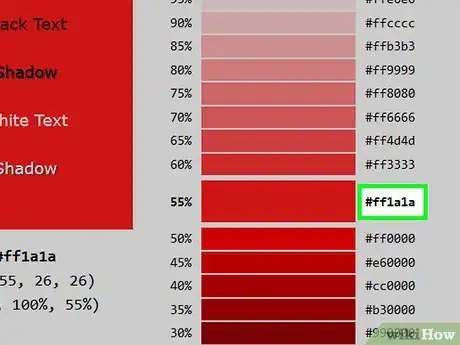
- 在页面右侧滚动至要使用的色调。
- 留意色调右侧的6位数编号。
-
打开HTML文档。打开要更改字体颜色的文档。
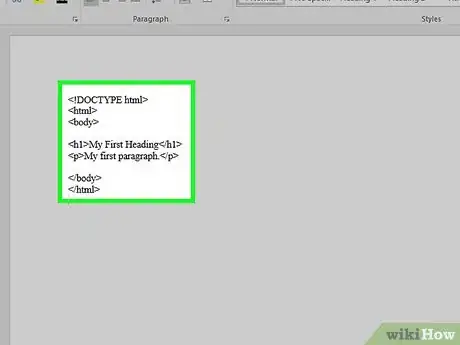
- 如果没有HTML文档,先创建一个,然后继续下一步。
-
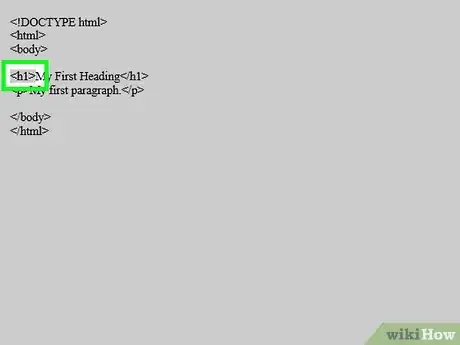
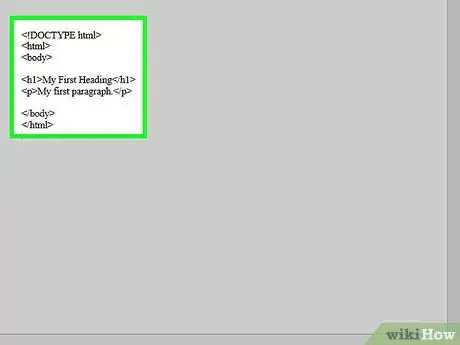
找到要更改颜色的文字。在文档中滚动,找到要更改颜色的段落、标题或其他形式的文字。
-
注意文字的标记。例如,如果是标题,你会在起始位置看到“<h1>”。
-
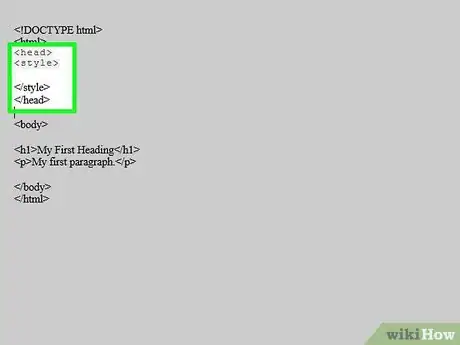
在文档的顶部加上“head”和“style”部分。在“<html>”标记下输入<head>,按↵ Enter,在“<head>”标记下输入<style>,按两次↵ Enter,然后输入两者的结束标记。结果应如下所示:
<!DOCTYPE html> <html> <head> <style> </style> </head> <body>
-
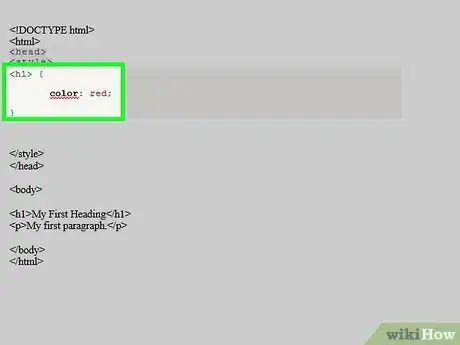
输入“color”样式标记。单击“<style></style>”标记中间的空格,然后输入以下代码,注意要将“red”替换为自己选择的颜色代码,将“<h1>”替换为要更改颜色的文字标记:
<h1> { color: red; }
-
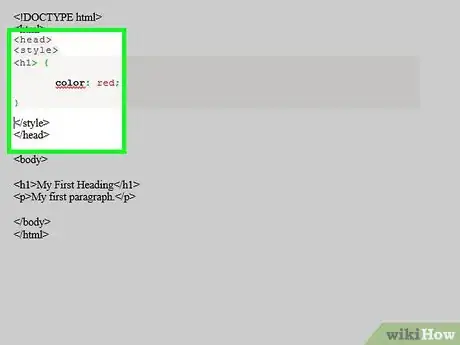
复查文档。页面标题应如下所示:
<!DOCTYPE html> <html> <head> <style> <h1> { color: red; } </style> </head> <body>
-
统一正文的颜色。如果要把文档的正文更改为同一种颜色,那就输入以下代码,并把“black”替换为想要的颜色:
body { color: black; }
广告
方法 2
方法 2 的 2:
使用HTML标记
-
选择文字颜色。你可以使用红色等基础颜色来显示文字,但如果需要更细致的色调,就要用到HTML颜色生成器:
- 在电脑浏览器中,前往 https://www.w3schools.com/colors/colors_picker.asp 。
- 在页面顶部的六角形色盘中选择基础颜色。
- 在页面右侧滚动至要使用的色调。
- 留意色调右侧的6位数编号。
-
打开HTML文档。打开要更改字体颜色的文档。
- 如果没有HTML文档,先创建一个,然后继续下一步。
-
找到要更改颜色的文字。滚动文档,直到找到要更改颜色的段落、标题或其他形式的文字。
-
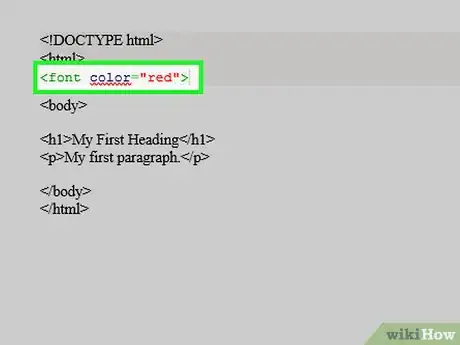
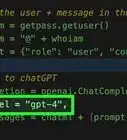
添加“font”起始标记。单击要更改颜色的文字左侧,然后输入以下代码,注意要将“red”改成想要的颜色:[1]
<font color="red">
-
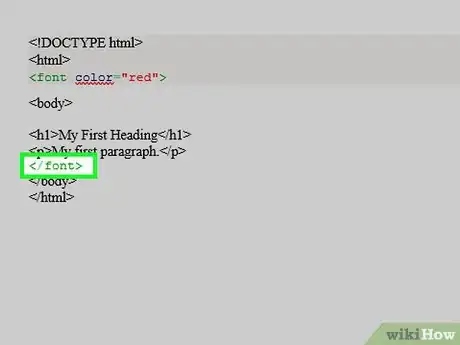
添加“font”结束标记。单击要更改颜色的文字末尾,然后输入</font>。
<font color="red">This text is red!</font>
广告
小提示
- HTML颜色代码分为以下几个部分:前两个字符代表红色的色度,中间两个字符代表绿色的色度,最后两个字符代表蓝色的色度。可以在“00”到“99”之间选择每种颜色的含量。如果要最大限度地使用某种颜色,输入“FF”来代替数字,例如“0000FF”代表纯蓝。
- 提高页面的阅读体验。如果在白色的背景上使用亮色,或在黑色背景上使用暗色,就会很难看清文字。
- 型号较老的显示器只能显示约65000种颜色,某些更老的型号甚至只能显示256色,但绝大部分网络用户都能看到你指定的颜色。[2]
广告
警告
- XHTML 1.0 Strict DTD不支持字体元素。
广告
参考
关于本wikiHow
广告

























































wikiHow的内容管理团队会严密监督编辑人员的工作,确保每篇文章都符合我们的高质量标准要求。 这篇文章已经被读过20,455次。