X
这篇文章的共同创作者是 Luigi Oppido. Luigi Oppido是美国加州圣克鲁斯县Pleasure Point Computers的所有者和经营者。他拥有超过25年的一般电脑维修、数据恢复、病毒扫除和升级经验。两年来,他还一直是加州中部KSCO电台《Computer Man Show!》的主持人。
这篇文章已经被读过6,458次。
本指南介绍如何使用电脑版Google Chrome检查网页上的视觉元素的HTML源代码。
步骤
-
在电脑上打开Google Chrome。图标形状类似一个中间有蓝点的彩球,通常位于Mac的“应用程序”文件夹或Windows的“开始”菜单中。
-
单击“三个竖点”图标。它位于地址栏的右侧,浏览器窗口的右上角。随后会打开下拉菜单。
-
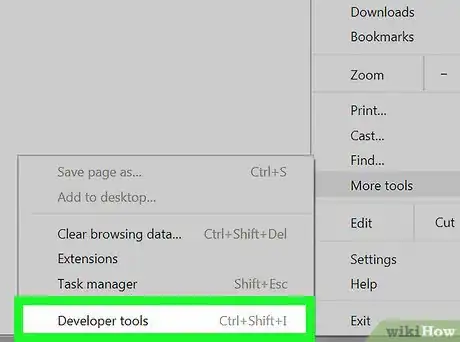
将鼠标停留在下拉菜单中的更多工具上。随后会弹出子菜单。
-
在“更多工具”子菜单中单击开发者工具。随后会在浏览器窗口的右侧打开检查器栏。
- 也可以用键盘快捷键打开检查器。Mac上的快捷键为⌥ Option+⌘ Cmd+I,Windows上的快捷键为Ctrl+Alt+I。
-
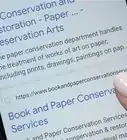
将鼠标停留在检查器中的元素上。将鼠标移动到检查器中的某个元素或某行上,随后会高亮显示选中的网页元素。
-
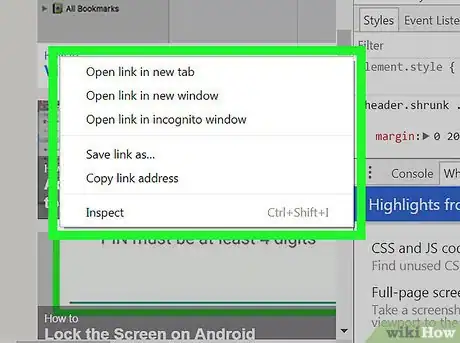
在网页上右键单击要检查的元素。随后会弹出右键菜单。
-
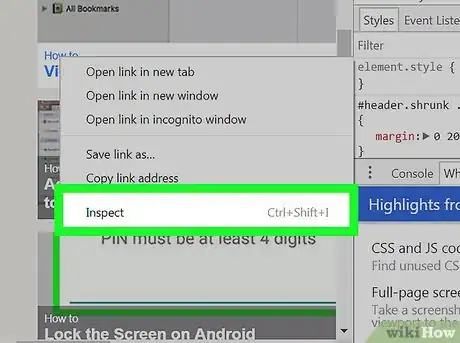
在下拉菜单中选择检查。随后会在检查器中直接跳至所选的元素,并高亮显示源代码。
- 无需手动打开检查器。选择右键菜单上的检查会自动打开检查器。
广告
关于本wikiHow
广告